MagicShop.Net商城系统电脑桌面端文档
创建人:何兴淘 Tel:17338622299 543405234@qq.com
创建时间:2024-09-01 00:45:04 更新时间:2024-09-01 01:10:05
1、源代码和开发工具
1、架构说明
商城pc端主要考虑SEO优化,采用服务端渲染。 nuxt 是一个vue 生态里面非常棒的服务端渲染框架.
商城支持多语言
1.1、使用到技术如下
nuxt 版本3.0.0
vue 版本:3.2
vue-i18n 版本:9.2.2 多语言切换
naive-ui: pc 端UI 框架
@pinia/nuxt:^0.4.3 状态管理
为主要技术
nuxt 学习地址:https://nuxt.com
注意点,pc 端项目由于采用的yarn 来增加和管理npm包 因为需要使用npm 安装yarn
npm i -g yarn
1.2、项目运行方式
从SVN仓库clone项目代码
执行yarn 还原npm 包
执行yarn dev 运行项目
执行yarn build 打包项目
1.3、目录说明
assets 放置样式 比如css sass
components 放置组件 放置一些公用组件、
composables 放置一些可组合的 公用的方法 目前放置了服务(service)
consts 定义放置常量
enum 放置枚举
env 放置环境变量,开发环境 和生产环境 服务地址 分开放置
layouts 布局模板,比如商城的顶部和尾部,
locales 放置多语言文件 比如英文 中文
middleware 放置中间件,可以处理用户的权限和做些全局的处理
model 模型, 对应后台的模型
pages 页面, 商城的页面
plugins 插件,放置一些多语言,项目启动的一些处理,
public 公开的,放置写公开的,比如图片,js 不需要参与编译的
store 状态管理,放置页面一些数据的状态,让其他页面共享
utils 帮助类, 目前主要放置了 http 请求帮助类
app.vue 跟组件
nuxt.config nuxt 相关配置
2、文件结构
通过SVN及GIT仓库下拉代码后,可以看到如下代码结构:
│ .gitignore // 制定忽略文件,比如node_modules .output ,等 主要开发过程,动态生产的代码,可以忽略,不上传到代码仓库│ .npmrc // 可以制定还有npm 的仓库地址│ app.vue // 应该的跟组件,一般 我们不会动这个组件│ ecosystem.config.ts // 这个文件目前可忽略,主要配置使用pm2 启动项目│ error.vue // 错误页面的布局,如果程序发生了严重的错误,可以跳转到错位页面│ nuxt.config.ts // nuxt 项目的全局配置文件,比如设置全局的引入的脚本,设置全局body 的属性,已经全局的SEO 等,具体可以参考nxut 官网 nuxt 配置介绍│ package.json // 下载npm 包的版本 │ start.js // 目前可以忽略 使用pm2 调用这个脚本启动nuxt 应用程序│ tsconfig.json // typescript 的配置, 目前可以忽略,不需要配置,如果自己 npm i 第三方包,第三包 会有说明 是否要把npm 包放在这里,主要可以智能提示│ yarn.lock // yarn.lock 是根据 package.json 动态生产的 ,用来锁定npm 包的版号的(yarn 命令) 锁住npm 包的版本,大家还原包的版本一致├─assets // 资产文件, 注意放置css ,sass 样式文件,│ ├─css│ │ coreCommon.scss // 自定义的全局class 样式类型,代码里面可以使用对应的class 可以得到相应的样式│ │ reset.css // 设置全局样式,覆盖部分元素样式比如 li,h1,h2 等 │ ├─lib // 放置一些第三方的样式库 和字体│ │ ├─css // 第三方的样式 │ │ │ all.css│ │ │ all.min.css│ │ │ brands.css│ │ │ brands.min.css│ │ │ fontawesome.css│ │ │ fontawesome.min.css│ │ │ regular.css│ │ │ regular.min.css│ │ │ solid.css│ │ │ solid.min.css│ │ │ svg-with-js.css│ │ │ svg-with-js.min.css│ │ │ v4-shims.css│ │ │ v4-shims.min.css│ │ │ │ │ └─webfonts // 第三方的字体│ │ fa-brands-400.eot│ │ fa-brands-400.svg│ │ fa-brands-400.ttf│ │ fa-brands-400.woff│ │ fa-brands-400.woff2│ │ fa-regular-400.eot│ │ fa-regular-400.svg│ │ fa-regular-400.ttf│ │ fa-regular-400.woff│ │ fa-regular-400.woff2│ │ fa-solid-900.eot│ │ fa-solid-900.svg│ │ fa-solid-900.ttf│ │ fa-solid-900.woff│ │ fa-solid-900.woff2│ │ │ └─scss // 样式文件,一些公用的样式的 ├─components│ ├─coreshop-add-subtract //购买商品 增减组件 比如加1 减1│ │ index.vue│ ├─coreshop-address // 收货地址组件│ │ add.vue // 添加收货地址│ │ index.vue // 收货地址首页│ │ list.vue //收货地址列表│ │ │ ├─coreshop-agent // 代理商组件│ │ ├─commissionDetails │ │ │ index.vue│ │ │ │ │ ├─myStore │ │ │ index.vue│ │ │ │ │ ├─order│ │ │ index.vue│ │ │ │ │ ├─rankings│ │ │ index.vue│ │ │ │ │ ├─storeSet│ │ │ index.vue│ │ │ │ │ └─team│ │ index.scss│ │ index.vue│ │ │ ├─coreshop-article-classify // 文章分类组件│ │ index.vue│ │ │ ├─coreshop-banner // banner 组件│ │ index.vue│ │ │ ├─coreshop-breadcrumb // 面包屑组件│ │ index.vue│ │ │ ├─coreshop-button // 按钮组件│ │ index.vue│ │ │ ├─coreshop-cascader-address // 省市区 地址选择组件│ │ index.vue│ │ │ ├─coreshop-distribution // 分销组件│ │ ├─commissionDetails│ │ │ index.vue│ │ │ │ │ ├─myStore│ │ │ index.vue│ │ │ │ │ ├─order│ │ │ index.vue│ │ │ │ │ ├─rankings│ │ │ index.vue│ │ │ │ │ ├─shareLog│ │ │ index.vue│ │ │ │ │ ├─storeSet│ │ │ index.vue│ │ │ │ │ └─team│ │ index.vue│ │ │ ├─coreshop-good-detail // 商品详情组件│ │ index.vue│ │ productDetailAndEvaluate.vue│ │ productFooter.vue│ │ productInfo.vue│ │ productPicture.vue│ │ productPrice.vue│ │ productSku.vue│ │ productTitle.vue│ │ │ ├─coreshop-header-navigation // 面包屑组件│ │ index.vue│ │ │ ├─coreshop-home // 首页组件│ │ banner.vue│ │ bestsellers.vue│ │ brands.vue│ │ features.vue│ │ group.vue│ │ middleBanner2.vue│ │ newproduct.vue│ │ news.vue│ │ pintuan.vue│ │ popularCategories.vue│ │ seckill.vue│ │ serviceGood.vue│ │ solitaire.vue│ │ tagproduct.vue│ │ │ ├─coreshop-icon //放置icon组件│ │ │ ├─coreshop-image // 图片组件│ │ index.vue│ │ │ ├─coreshop-invoice // 发票组件│ │ index.vue│ │ │ ├─coreshop-language // 切换语言组件│ │ index.vue│ │ │ ├─coreshop-latest-article // 最新文章组件 │ │ index.vue│ │ │ ├─coreshop-link // 跳转链接组件│ │ index.vue│ │ │ ├─coreshop-login-register // 登录 注册组件│ │ index.vue│ │ │ ├─coreshop-modal // modal 组件│ │ index.vue│ │ │ ├─coreshop-no-data // 没有数据,展示空数据组件│ │ index.vue│ │ │ ├─coreshop-product // 普通商品组件│ │ index.vue│ │ │ ├─coreshop-product-group // 团购商品组件│ │ index.vue│ │ │ ├─coreshop-product-hot // 热销推荐 商品组件│ │ index.vue│ │ │ ├─coreshop-product-pintuan // 拼团商品组件│ │ index.vue│ │ │ ├─coreshop-product-recommend // 组件商品组件│ │ index.vue│ │ │ ├─coreshop-product-seckill // 秒杀商品组件│ │ index.vue│ │ │ ├─coreshop-quickview // 商品详情组件│ │ index.vue│ │ │ ├─coreshop-share // 分想组件│ │ index.vue│ │ │ ├─coreshop-store // 门店组件│ │ index.vue│ │ │ └─coreshop-title // 浏览器 窗口标题组件│ index.vue│ ├─composables // 放置方法钩子 和服务的文件夹│ │ global.ts // 全局方法│ │ │ ├─activity // 活动服务 比如团购 秒杀,拼团 │ │ index.ts│ │ │ ├─address // 地址服务│ │ index.ts│ │ │ ├─afterSales // 售后服务│ │ index.ts│ │ │ ├─agent // 代理商服务│ │ index.ts│ │ store.ts│ │ term.ts│ │ │ ├─articleService // 文章服务 │ │ index.ts│ │ │ ├─balance // 余额服务│ │ index.ts│ │ │ ├─bannerService // banner 服务│ │ index.ts│ │ │ ├─brandService // 品牌服务│ │ index.ts│ │ │ ├─cartService //购物车服务│ │ index.ts│ │ │ ├─categoryService // 分类服务│ │ index.ts│ │ │ ├─config // 配置服务│ │ index.ts│ │ │ ├─coupon // 优惠券服务│ │ index.ts│ │ │ ├─distribution //分销服务│ │ index.ts│ │ store.ts│ │ term.ts│ │ │ ├─file // 文件服务│ │ index.ts│ │ │ ├─member // 会员服务│ │ index.ts│ │ │ ├─notice // 通知服务,比如公告,文章│ │ index.ts│ │ │ ├─order // 订单服务│ │ index.ts│ │ │ ├─productService //商品服务│ │ index.ts│ │ │ ├─serviceGoods //服务商品服务│ │ index.ts│ │ │ ├─signInService //签到服务│ │ index.ts│ │ │ ├─smsService //短信服务│ │ index.ts│ │ │ ├─store //门店服务│ │ index.ts│ │ │ └─submitOrder //提交订单服务│ index.ts│ submit-order.service.ts│ use-order.ts│ ├─consts //常量文件夹│ index.ts│ orderDistributionModelConst.ts // 订单支持配送方式销│ system.const.ts // 系统常量 比如 搜索 searchKeyword 常量│ ├─enum //放置系统枚举文件 │ btn-size.enum.ts │ coupon.enum.ts│ enum.ts│ index.ts│ link.enum.ts│ order-buy-product-mode.enum.ts│ order-distribution-model.ts│ order-mode.enum.ts│ order-source.enum.ts│ order-type.enum.ts│ order.enum.ts│ product-enum.ts│ require-order.enum.ts│ required-fund-type.enum.ts│ sex.enum.ts│ share.enum.ts│ status-code-enum.ts│ ├─env // 环境变量,调用后端指定的服务端地址│ .env.dev // 开发者环境接口部署地址│ .env.pro // 生产环境 接口部署地址│ ├─layouts // 页面模板页布局 , 主要是全局性的部署,比如头部和尾步│ │ common-layout.vue // 通用布局页面,暂时可以忽略│ │ default.vue // 默认布局页面。 暂时可以忽略 │ │ home.vue // 商城前端和会员中心的头部和尾部布局页面│ │ personal-center.vue // 个人中心布局页面,暂时可以忽略│ │ │ ├─coreshop-shop-front // pc 前端布局页面,暂时可以忽略,现在没有用到│ │ coreshop-footer.vue │ │ coreshop-header.vue│ │ │ └─personal-center // pc 端 用户中心头部和尾部布局页面,暂时可以忽略,现在没有用到│ coreshop-personal-center-footer.vue│ coreshop-personal-center-header.vue│ ├─locales // 多语言文件│ en.json // 英文 文件│ zh.json // 中文文件 │ ├─middleware // 中间件 主要用来拦截页面跳转 等操作│ auth.global.ts // 全局授权│ auth.ts // 授权中间件, 目前没有用到,可以忽略│ error.global.ts // 拦截全局错误│ not-fund.global.ts // 拦截根据路由匹配不到地址,统一跳转到404页面│ ├─model // 放置业务模型,跟后端模型一直│ │ base-query-params.ts // 基本查询参数 │ │ base.ts // 模型基类│ │ option.ts │ │ result.ts // 返回查询结果基类│ │ return-base-result.ts│ │ │ ├─account // 账号模型│ │ account-info.ts│ │ index.ts│ │ │ ├─activity // 活动商品模型│ │ group.ts│ │ index.ts│ │ pintuan.ts│ │ seckill.ts│ │ serviceGood.ts│ │ solitaire.ts│ │ │ ├─address // 地址模型│ │ index.ts│ │ │ ├─article // 文章模型│ │ article-classify.ts │ │ article.ts│ │ index.ts│ │ │ ├─brand // 品牌模型│ │ index.ts│ │ │ ├─cart // 购物车模型│ │ cart-add.ts│ │ cart-query.ts│ │ cart-set-product-num.ts│ │ cart-statistics.ts│ │ cart.ts│ │ index.ts│ │ │ ├─category // 分类模型│ │ index.ts│ │ │ ├─config // 系统配置模型│ │ index.ts│ │ │ ├─coupon // 优惠券模型│ │ coupon-query.ts│ │ coupon.ts│ │ index.ts│ │ │ ├─createOrder // 创建订单模型│ │ index.ts│ │ │ ├─file // 文件模型│ │ index.ts│ │ │ ├─goods // 商品模型│ │ index.ts│ │ │ ├─header-navigation // 面包屑模型│ │ index.ts│ │ │ ├─login // 登录模型│ │ auth.ts│ │ index.ts│ │ login.ts│ │ │ ├─member // 会员模型│ │ address.ts│ │ afterSales.ts│ │ agent.ts│ │ balance.ts│ │ coupon.ts│ │ distribution.ts│ │ history.ts│ │ index.ts│ │ invoice.ts│ │ notice.ts│ │ │ ├─order // 订单模型│ │ create-order.ts│ │ index.ts│ │ order-detail.ts│ │ order-distribution-model.ts│ │ service-order.ts│ │ usable-point-query.ts│ │ │ ├─point //积分模型│ │ index.ts│ │ │ ├─product // 商品模型│ │ comment.ts│ │ index.ts│ │ product-query.ts│ │ product.ts│ │ sku.ts│ │ │ ├─share //分享模型│ │ index.ts│ │ │ ├─signIn // 签到模型│ │ index.ts│ │ sign-in-query.ts│ │ sign-in-result.ts│ │ │ ├─sms // 短信模型│ │ index.ts│ │ │ ├─store // 门店模型│ │ index.ts│ │ │ └─wechat 微信用户信息模型│ index.ts│ ├─pages // 商城页面│ │ 404.vue // 404 页面│ │ app.html // 全局html 跟页面│ │ index.vue // 首页│ │ member.vue // 会员中心首页│ │ │ ├─about // 关于我们页面│ │ index.vue│ │ │ ├─activity // 活动页面│ │ ├─checkIn // 签到│ │ │ index.vue│ │ │ │ │ ├─groupBuying // 团购│ │ │ │ index.vue │ │ │ │ │ │ │ └─detail │ │ │ index.vue│ │ │ │ │ ├─pinTuan // 拼团│ │ │ │ index.vue│ │ │ │ │ │ │ └─detail│ │ │ index.vue│ │ │ │ │ ├─seckill // 秒杀│ │ │ │ index.vue│ │ │ │ │ │ │ └─detail│ │ │ index.vue│ │ │ │ │ └─solitaire // 接龙│ │ │ index.vue│ │ │ │ │ └─detail│ │ index.vue│ │ │ ├─agreement // 用户协议│ │ index.vue│ │ │ ├─article // 文章页面│ │ │ index.vue │ │ │ │ │ └─detail│ │ [id].vue│ │ │ ├─cart //购物车页面│ │ index.scss│ │ index.vue│ │ │ ├─contactus // 联系我们页面│ │ index.vue│ │ │ ├─coupon // 优惠券页面│ │ index.vue│ │ │ ├─goods // 商品页面 │ │ ├─classify│ │ │ index.vue│ │ │ │ │ ├─comment│ │ │ index.scss│ │ │ index.vue│ │ │ │ │ └─detail│ │ [id].vue│ │ │ ├─login // 登录页面│ │ index.vue│ │ │ ├─member // 会员中心页面│ │ │ afterSales.vue // 售后页面│ │ │ balance.vue // 余额页面│ │ │ order.vue // 订单页面│ │ │ serviceOrder.vue // 服务订单页面│ │ │ │ │ ├─accountInfo // 账号详情页面│ │ │ index.vue│ │ │ │ │ ├─address // 地址页面│ │ │ index.vue│ │ │ │ │ ├─afterSales // 售后页面│ │ │ │ index.vue│ │ │ │ │ │ │ ├─detail│ │ │ │ [id].vue│ │ │ │ │ │ │ └─submit│ │ │ [id].vue│ │ │ │ │ ├─agent // 代理商页面│ │ │ │ index.vue│ │ │ │ │ │ │ └─panel│ │ │ index.vue│ │ │ │ │ ├─balance // 余额页面│ │ │ ├─bankcard│ │ │ │ index.scss│ │ │ │ index.vue│ │ │ │ │ │ │ ├─cashlist│ │ │ │ index.vue│ │ │ │ │ │ │ ├─detail│ │ │ │ index.vue│ │ │ │ │ │ │ ├─recharge│ │ │ │ index.scss│ │ │ │ index.vue│ │ │ │ │ │ │ └─withdrawCash│ │ │ index.vue│ │ │ │ │ ├─center // 个人中心│ │ │ index.scss│ │ │ index.vue│ │ │ │ │ ├─collection // 我的收藏│ │ │ index.vue│ │ │ │ │ ├─distribution // 分销│ │ │ │ index.vue│ │ │ │ │ │ │ └─panel│ │ │ index.vue│ │ │ │ │ ├─history // 浏览商品记录│ │ │ index.vue│ │ │ │ │ ├─integral // 我的积分│ │ │ index.vue │ │ ├─invoice // 我的发票│ │ │ index.vue │ │ │ │ │ ├─myCoupon // 我的优惠券│ │ │ index.vue│ │ │ │ │ ├─order // 订单页面│ │ │ │ index.vue│ │ │ │ │ │ │ ├─detail│ │ │ │ [id].vue│ │ │ │ │ │ │ └─evaluate│ │ │ [id].vue│ │ │ │ │ └─serviceOrder // 服务订单页面│ │ │ index.vue│ │ │ │ │ └─detail│ │ [id].vue │ ├─order // 订单页面│ │ ├─payment│ │ │ │ index.vue│ │ │ │ │ │ │ ├─result│ │ │ │ index.vue│ │ │ │ │ │ │ └─waiting│ │ │ index.vue│ │ │ │ │ └─submit│ │ index.scss│ │ index.vue│ │ │ ├─privacyPolicy // 隐私条款│ │ index.vue│ │ │ ├─register // z注册页面│ │ index.vue│ │ │ ├─search // 搜索页面│ │ index.vue│ │ │ ├─serviceGood // 服务商品页面│ │ │ index.vue│ │ │ │ │ └─detail│ │ index.vue│ │ │ ├─share // 分享页面│ │ index.vue│ │ │ ├─shopList // 购物车列表│ │ index.vue│ ├─user-center // 用户中心│ │ index.vue│ │ │ └─userAgreement // 用户协议│ index.vue│ ├─plugins //放置插件│ app-launch.ts // 页面启动的调用│ i18n.ts // 设置多语言│ naive-ui.ts // 设置naive-ui UI库│ pinia-plugin-persist.client.ts // 设置状态pinna 本地存储│ ├─public //放置 公开的文件夹 比如放置图片,放置js│ ├─images // 放置图片│ ├─js // 放置js│ └─lib // 放置第三方的js│ ├─jquery│ │ jquery.js│ │ jquery.min.js│ │ jquery.min.map│ │ jquery.slim.js│ │ jquery.slim.min.js│ │ jquery.slim.min.map ├─store // 状态存储 组件之间共享数据│ account.store.ts // 账号状态│ cart.store.ts // 购物车状态│ config.store.ts // 配置状态│ index.ts │ member.store.ts // 会员信息状态│ search.store.ts // 搜索关键词状态│ └─utils // 帮助类 http.ts // 封装http 请求 index.ts storage-util.ts //封装本地存储的,比如使用sessionStore 存储3、IIS下部署文档
由于PC 端采用的是服务端和客户端混合渲染模式,因此启动服务,需要使用node 启动,IIS 做反向代理 (或者nginx) ,使用PM2 做进程管理
3.1、步骤流程
1、windows服务器先安装node。
2、复制文件到服务器新建文件夹,并使用node尝试跑起来。没问题的情况下,关闭node测试运行项目。
3、使用node安装pm2,使用pm2将项目跑起来,并常驻后台。
4、iis内新建站点指向到文件夹,并使用url转发进行反向代理到pm2跑起来的站点。
3.2、服务器需要安装
1.Application Request Routing 作为 反向代理 下载地址 https://www.iis.net/downloads/microsoft/application-request-routing
2.下载nodejs 推荐版本为16.14.0 http://nodejs.cn/download 使用node -v 查询版本
3. 安装PM2 用管理员启动cmd,或者powerShell 全局安装pm2
npm i pm2 -g
使用pm2 -v 查看版本

4.设置pm2 自启动 (当服务器故障 或者重新启动的时候,pm2 服务自动重启) npm install pm2-windows-startup -g
5.设置pm2 开机自启动 pm2-startup install
6.进入项目根目录 开发环境 需要安装 按照步骤2 安装node 环境
3.3、项目使用yarn 来管理npm 包
1安装 npm i -g yarn
使用 yarn -v 查看版本

2.使用yarn 来还原npm 包
进入项目根目录 执行 yarn 这个命令还原包
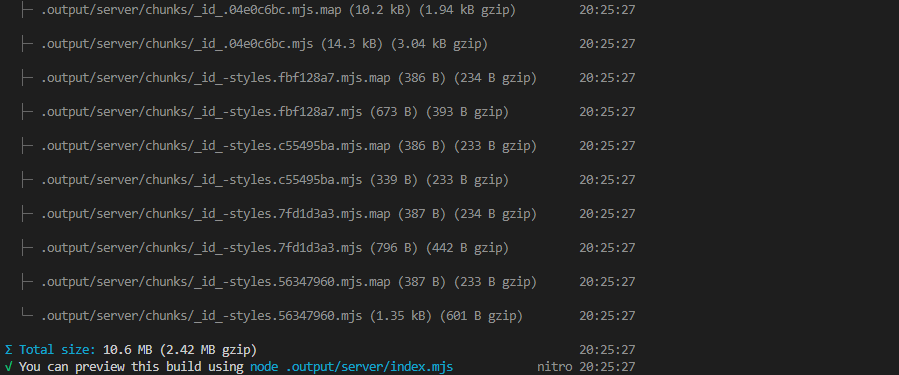
 3.使用yarn build 构建pc 生产版本
3.使用yarn build 构建pc 生产版本
 打包成功如下图
打包成功如下图

在根目录下 打开命令窗口 执行 node .output/server/index.mjs 可以使用node 启动 查看打包后的项目

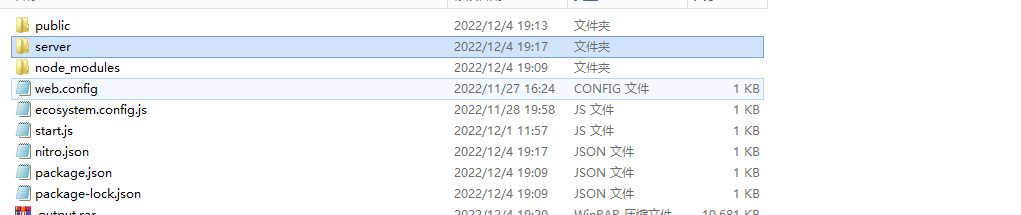
7.进入项目.output 目录,将目录下所以内容 拷贝服务器上某个目录,作为部署的目录 (可以在跟目录下执行,node ./server/index.mjs 启动服务)

9.将项目跟目录下 ecosystem.config.js 复制到服务器部署目录的根目录 如上图
3.4、根目录执行 pm2 start
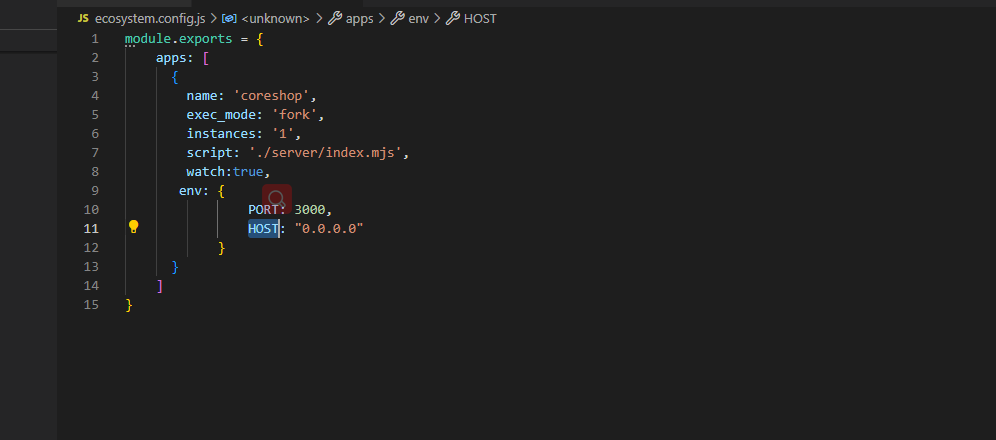
如果需要指定端口号启动,则需要修改ecosystem.config.js文件 env 环境变量 PORT,HOST

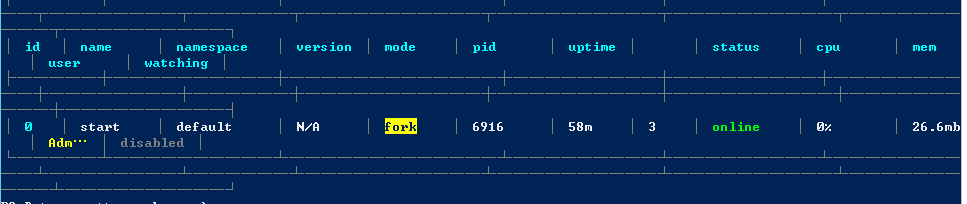
使用pm2 list 查询部署

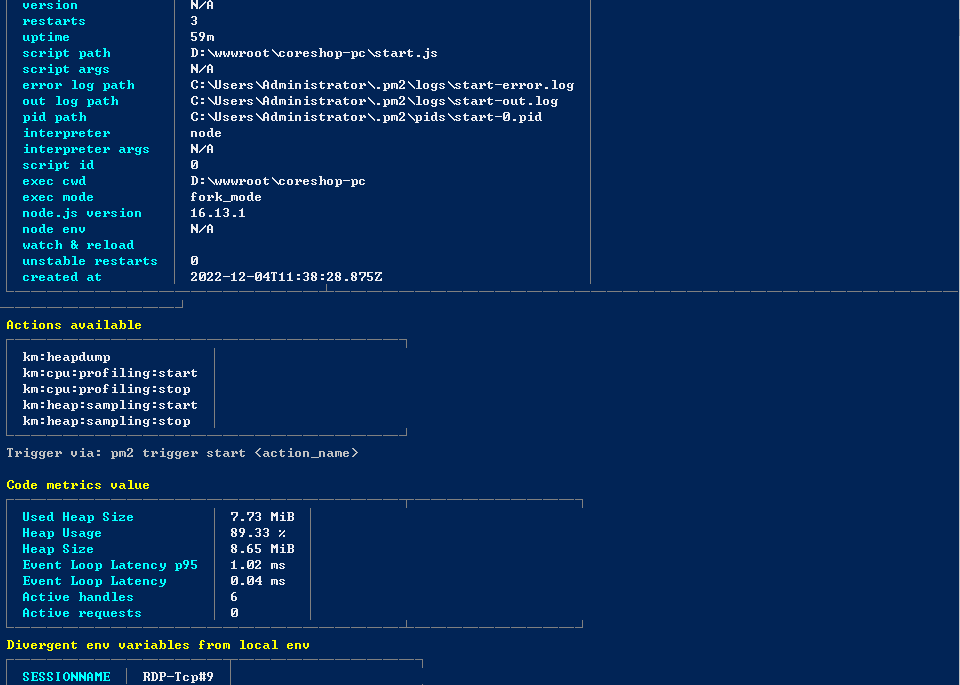
可以使用pm2 info 0 (0 是进程Id) 查询部署情况 和内存使用、

3.如果项目启动失败,则安装上图 查看error log path 查看部署异常 4使用 http://localhost:3000/login 查询是否部署成功
3.5、服务器使用iis 做反向代理
1.安装 Application Request Routing 作为 反向代理 下载地址 https://www.iis.net/downloads/microsoft/application-request-routing
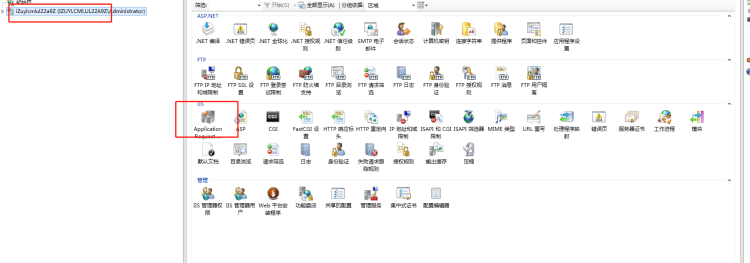
启用iis 反向代理

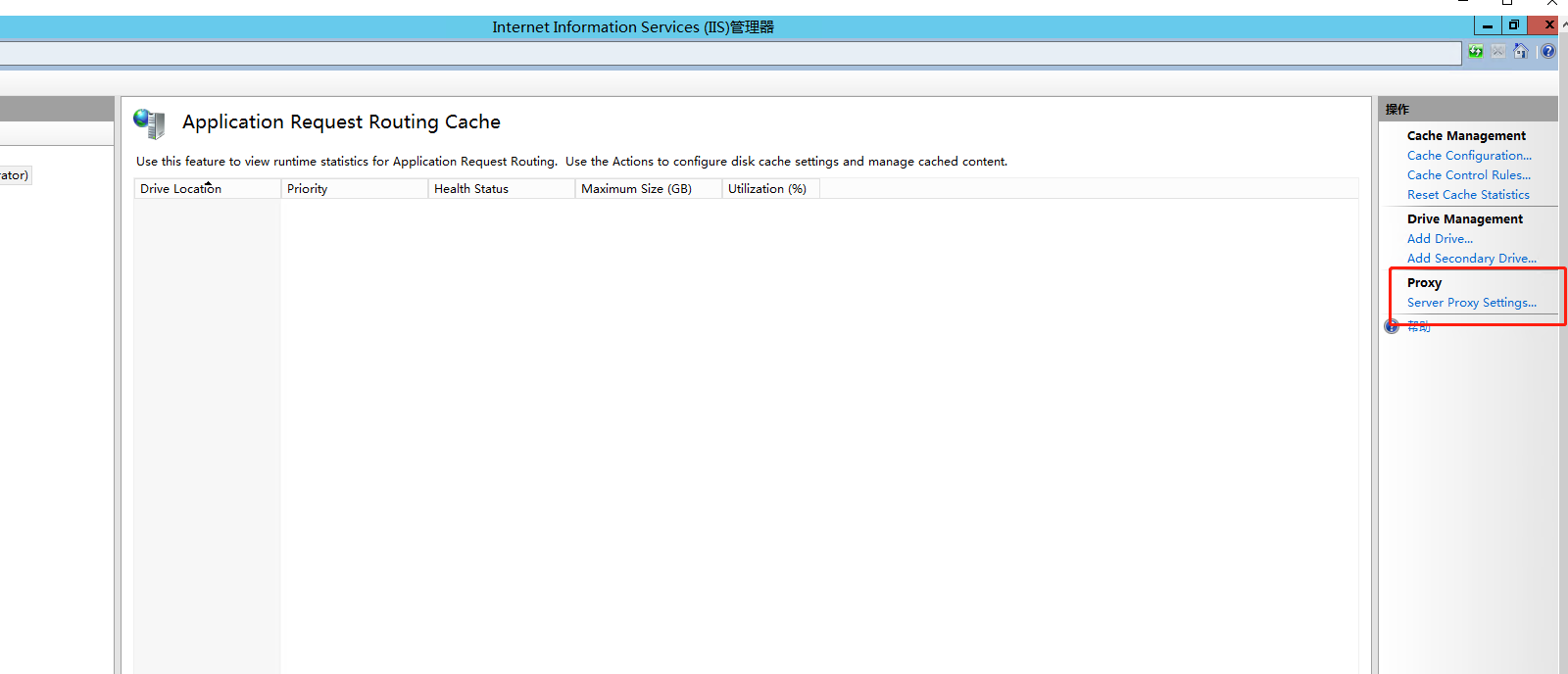
3.双击 Application Request Routing

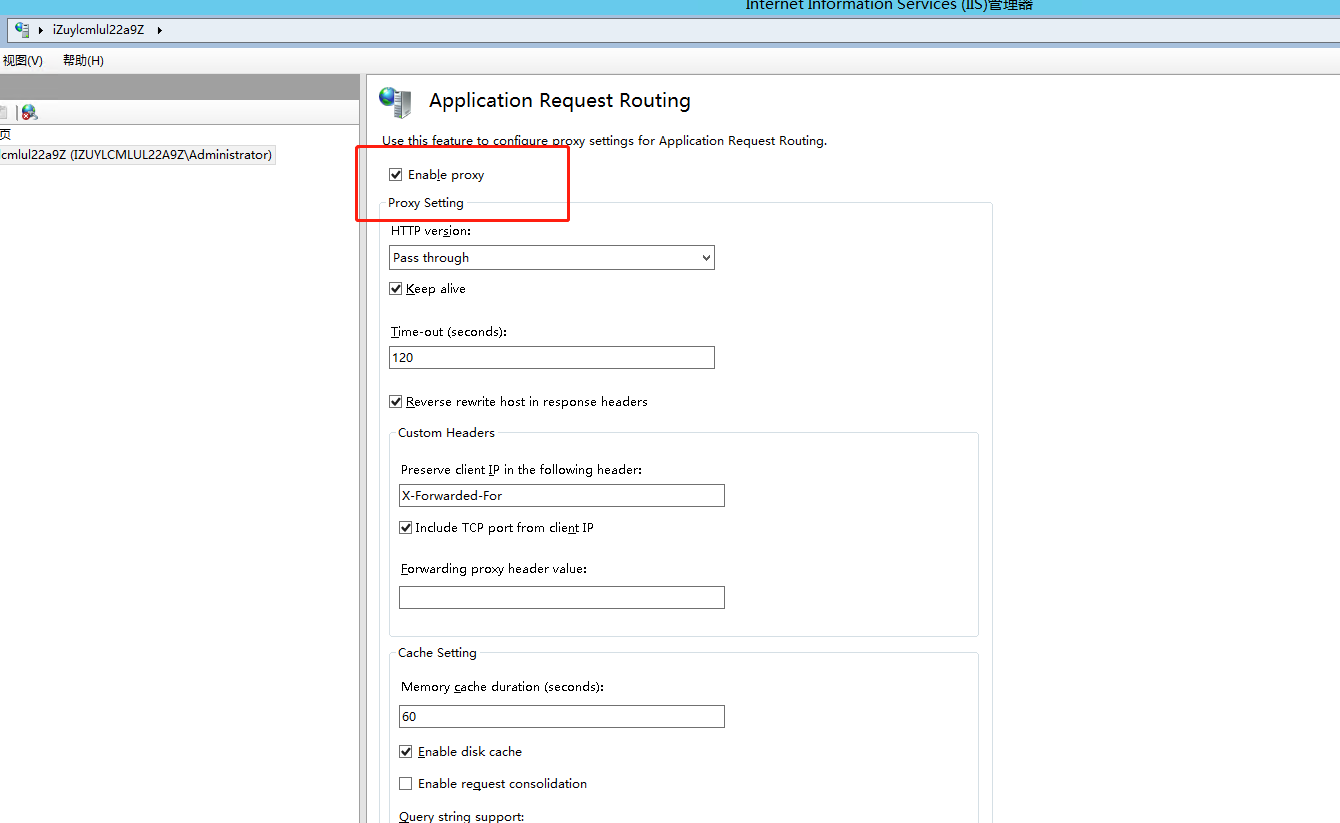
4点击右边Proxy servce Proxy setting 勾上 Enable

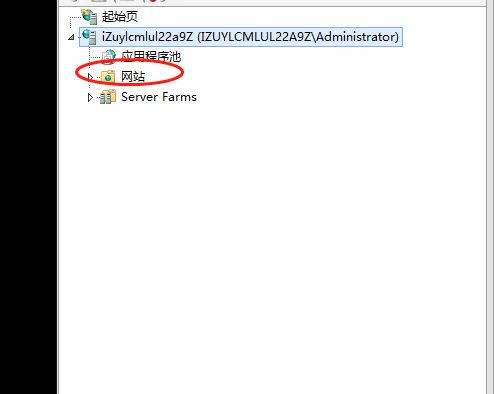
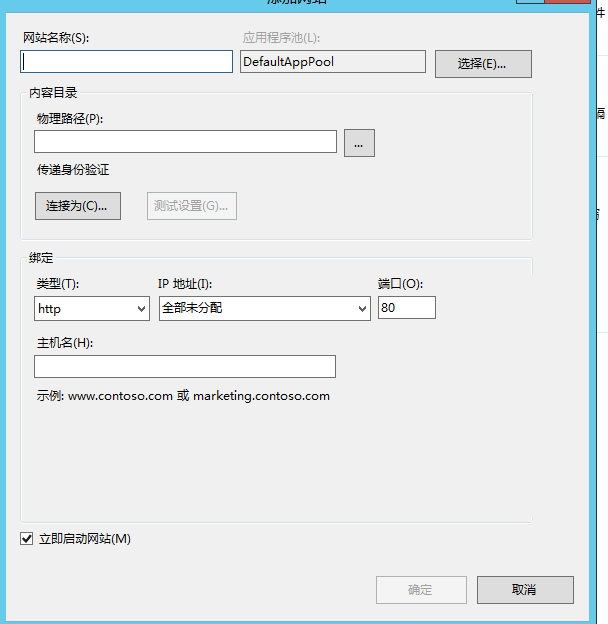
5.在iis 管理新增网站

6部署物理路径 选择 服务器上部署pc 端文件夹 参考 步骤 7

确认服务器是否含有路由重写模块,如果没有则需要按照路由重新模块
https://www.iis.net/downloads/microsoft/application-request-routing
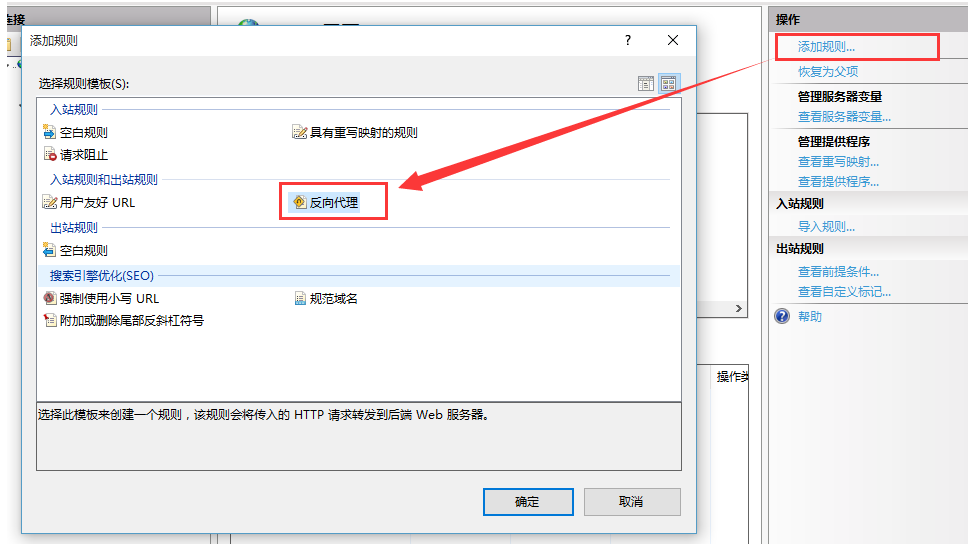
7.选择刚刚创建的网站 双击URL 重写

8添加规则 选择反向代理

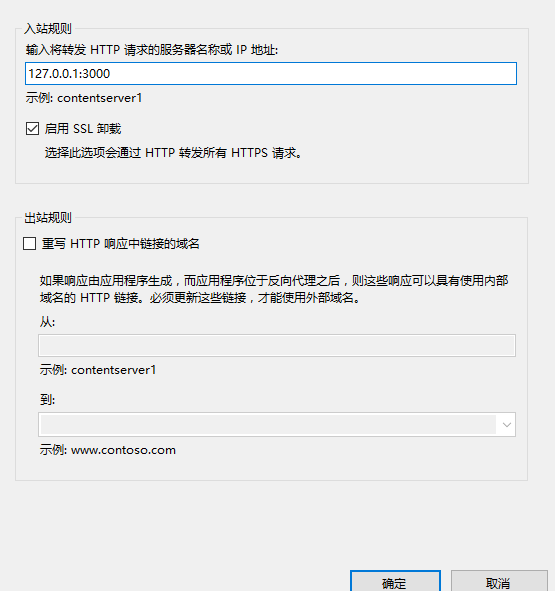
9.填写本地需要代理的地址

10.完整参考如下图
点开条件 添加逻辑分组
模式为:正则表达式,^中间为h5的域名$

4、vscode 进行PC开发
4.1、VSCode 简介
VSCode 全称 Visual Studio Code,是微软出的一款轻量级代码编辑器,免费、开源,插件丰富、而且功能强大。它支持几乎所有主流的程序语言的语法高亮、智能代码补全、自定义热键、括号匹配、代码片段、代码对比 Diff、GIT 等特性,支持插件扩展,并针对网页开发和云端应用开发做了优化。软件跨平台支持 Win、Mac 以及 Linux。
项目存放的文件夹目录不能含有中文,否则项目运行将会报错
PC端商城端口是3000 ,H5端端商城是3001,项目运行起来之前,先把api 服务中的appsetting.json 添加 http://localhost:3000(http://localhost:3001/)运行跨域 如果后端API 项目部署部署https。 切记 将env 文件夹下面的env.dev env.pro 环境变量地址写为https
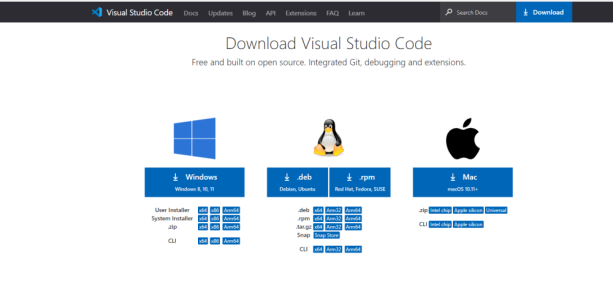
下载地址
https://code.visualstudio.com/download

4.2、PC端 商城介绍
由于项目采用的vue 生态中的nuxt 框架 ,是进行服务端渲染,可以做SEO优化
nuxt3 学习地址 官方地址:https://nuxt.com/blog/v3 中文地址:https://nuxt.com.cn/ vue3 的学习地址 https://cn.vuejs.org/guide/quick-start.html#try-vue-online UI 组件 native-ui https://www.naiveui.com/zh-CN/os-theme native-ui 偏向PC端交互,pc 端商城用的是 native-ui ,pc端商城的UI库只有 native-ui
typescript 1.是一种开发时类型约束,跟C# 一样是强类型的,避免一个类型走天下,可以在开发阶段避免很多问题2.强类型好处,可以很确定的看出字段类型,接口返回的模型,,智能提示
官网地址 https://www.typescriptlang.org/ 中文地址:https://nodejs.cn/typescript/
4.3、PC端 开发环境准备
1:安装node 版本
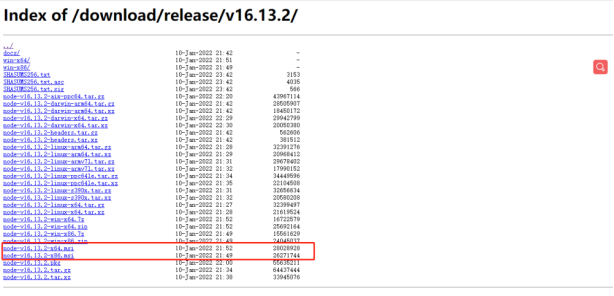
安装地址 https://nodejs.org/download/release/v16.14.0/

根据自己的32位还是64位 进行安装对应的版本 安装好后 执行 node -v 查看版本 入下图 说明node 安装成功 2由于项目是用yarn 来管理npm 包,切记使用npm 来管理 npm 包 大家可以自行了解下 yarn 跟 npm 的区别 安装yarn 执行 如下命令
xxxxxxxxxxnpm install -g yarn安装成功 执行 yarn -v 查看版本 则说明安装成功
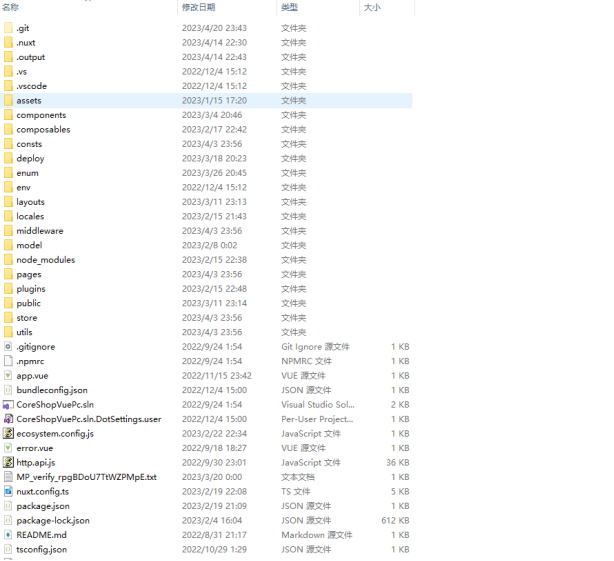
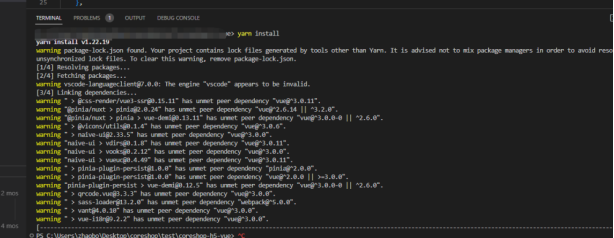
 3.克隆项目成功后,进入项目根目录 如下图, 执行yarn install 切记一定要执行yarn install
3.克隆项目成功后,进入项目根目录 如下图, 执行yarn install 切记一定要执行yarn install

如图 正在还原npm 包,

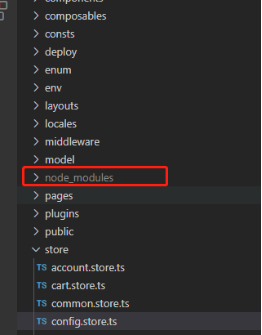
3由于网络关系,如果某个npm 包还原失败后,重新执行yarn install 直到所有的npm 包还原成功,还原成功后,将会出现 node_modules
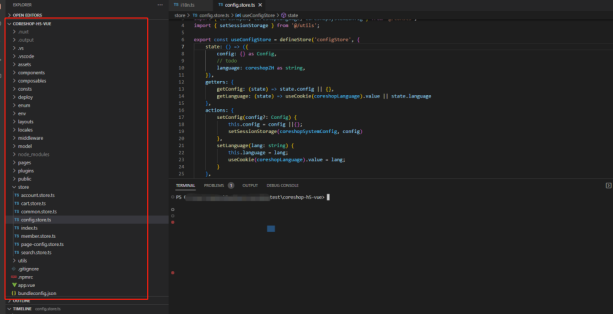
 4项目还原成功后,使用vscode 打开项目 入下图
4项目还原成功后,使用vscode 打开项目 入下图
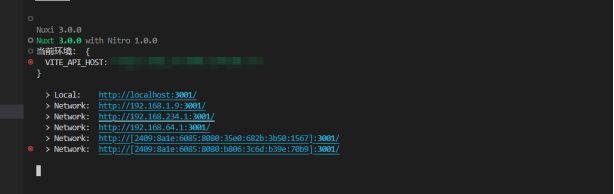
 5.打开项目后,安装键盘 Ctrl+J 快捷键 打开控制台窗口 然后执行yarn dev 如下图 将会出现ip 地址和端口号
5.打开项目后,安装键盘 Ctrl+J 快捷键 打开控制台窗口 然后执行yarn dev 如下图 将会出现ip 地址和端口号
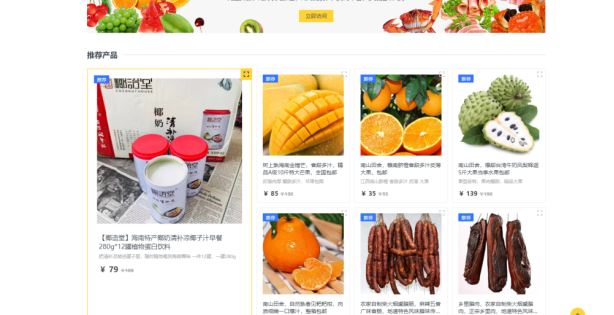
 6第一次启动 比较慢,由于要编译所有的npm 包,,运行成后,在浏览器输入 http://localhost:3001/ 将会出现预览界面,
7项目启动成功,每次修改,保存后,由于会热更新,浏览器会自动刷新,将会看到自己最新的更改(如果浏览器没有及时刷新则自己手动刷新下浏览器)
6第一次启动 比较慢,由于要编译所有的npm 包,,运行成后,在浏览器输入 http://localhost:3001/ 将会出现预览界面,
7项目启动成功,每次修改,保存后,由于会热更新,浏览器会自动刷新,将会看到自己最新的更改(如果浏览器没有及时刷新则自己手动刷新下浏览器)