1、.NetCore源代码和开发工具
MagicShop是重庆小当家互联网信息技术有限公司自行研发的企业级的商城应用系统,整体架构采用了基于接口的标准MVVM仓储服务架构,集成安卓APP,苹果APP,微信小程序,抖音小程序,H5商城等。
目前MagicShop有JAVA版本和.NetCore两个版本,采用了完全相同的数据库及架构设计。
仓库地址:
Java版GIT地址:git clone https://gitcode.com/MagicShop/MagicShop.Java.git
.NET版GIT地址:git clone https://gitcode.com/MagicShop/MagicShop.Net.git
.NET版SVN地址:https://data-beta/svn/20210421MagicShop.Net/
官方管理后台部署地址:https://pro.magicshop.top
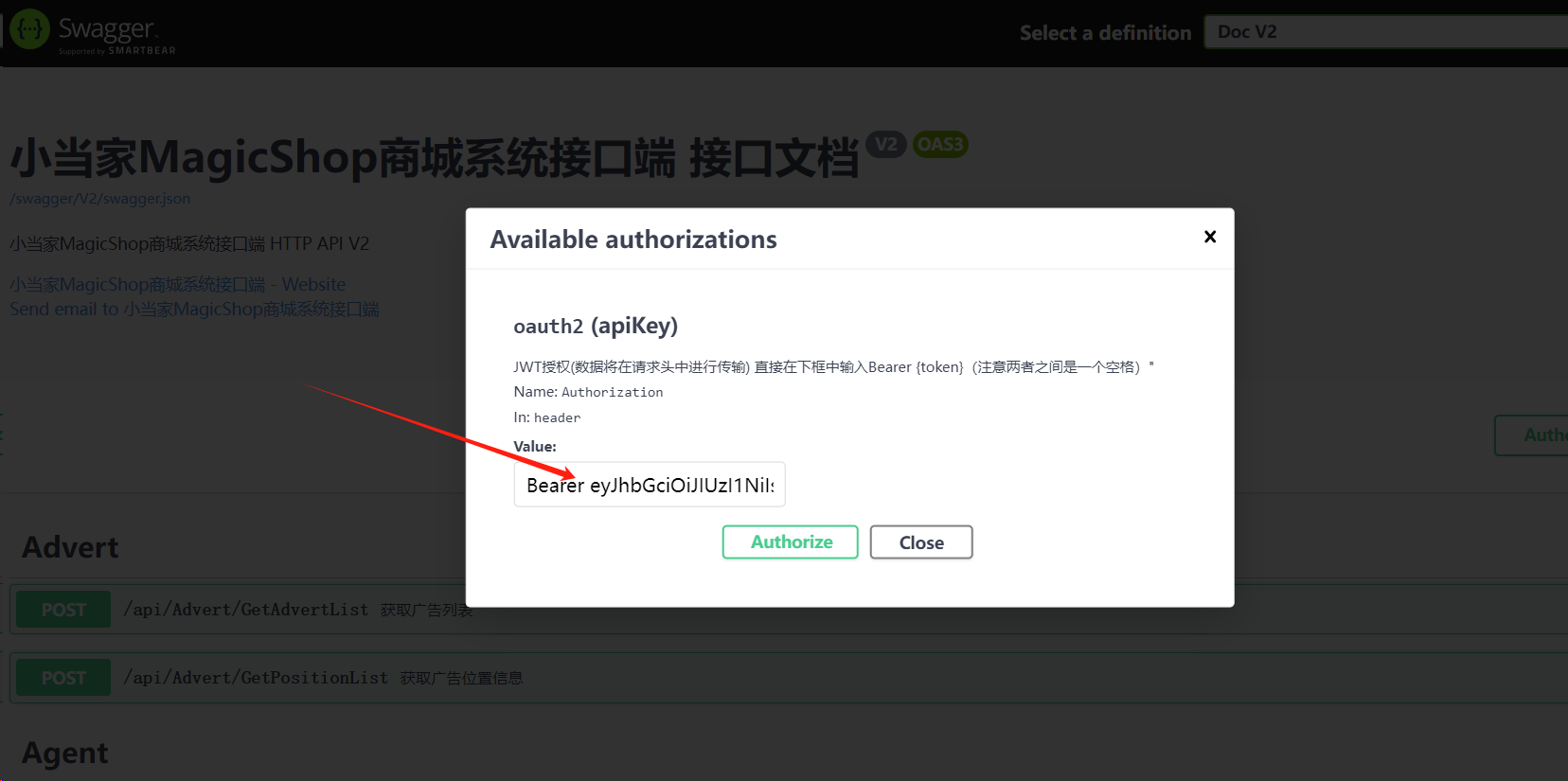
官方API端(Swagger调试账号密码:MetaMagicShop):https://api.magicshop.top
开发环境:Windows 10 + SqlServer 2012 R2 + Visual Studio 2022企业版
1.1、公司指定的开发工具
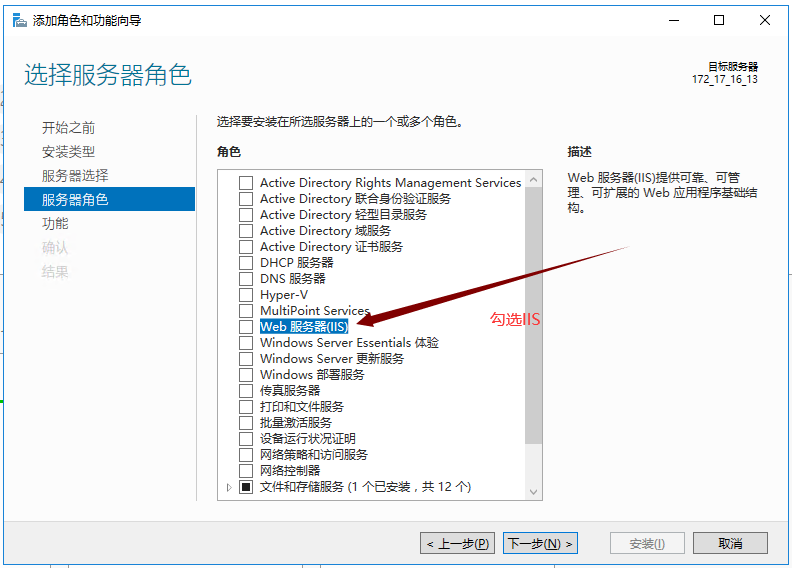
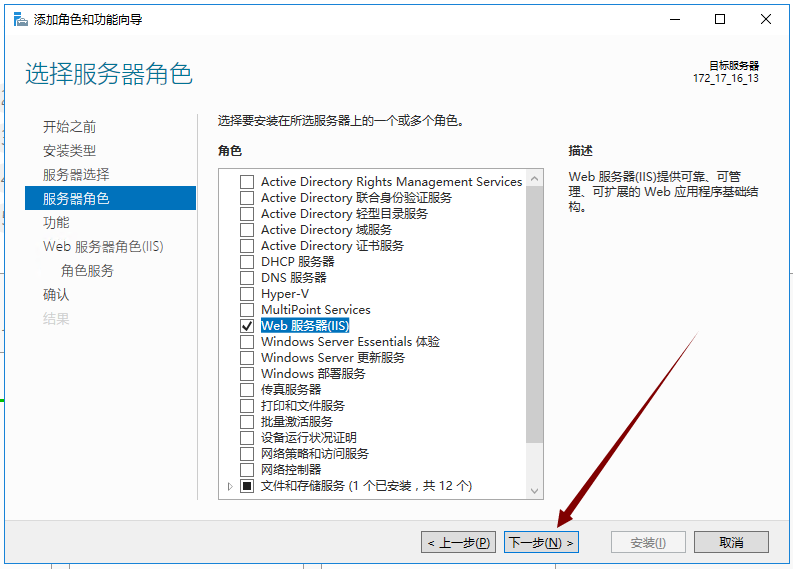
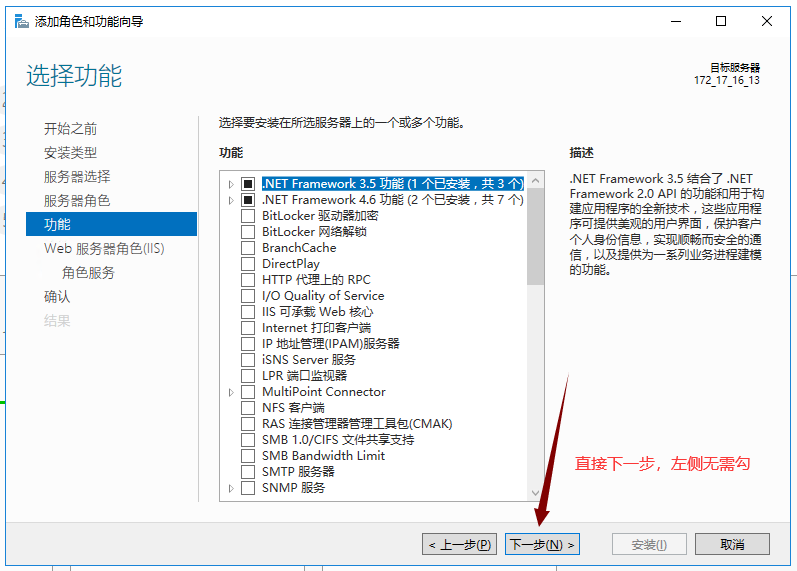
1.1.1、VisuaStudio2022安装
目前采用VisuaStudio2022进行团队开发,会实时更新到最新的VS稳定版本。
官方下载地址:https://visualstudio.microsoft.com/zh-hans/downloads/
公司云盘下载地址:https://pan.baidu.com/s/1e9aOnT-gNJq22FOuvBrgSA?pwd=R2ks (提取码:R2ks)
Professional:【TD244-P4NB7-YQ6XK-Y8MMM-YWV2J】
Enterprise:【VHF9H-NXBBB-638P6-6JHCY-88JWH】
下载并安装:

1.1.2、SqlServer 2012R2安装
MagicShop使用Mysql和Sqlserver两个版本的数据库,目前支持SqlServer2016,SqlServer2012 R2,SqlServer2008;目前数据库的开发、测试及投产环境使用的都是Sqlserver 2012 R2版本,所以原则上Sqlserver 2012 R2版本或更高版本(SqlServer 2016)使用效果更好;Sqlserver 2008版本需要自行降级处理,为了兼容多版本数据库(目前已经支持Sqlserver、Mysql),数据库未使用存储过程、视图等多库下非通用模式。
可以通过公司百度云盘下载安装,也可以直接通过一下远程地址下载:
链接:https://pan.baidu.com/s/1ohOF7tlGySTOy4tyeYQDWQ?pwd=R2ks (提取码:R2ks)
SqlServer 2012 R2下载地址(安装内置序列号)
xxxxxxxxxxed2k://|file|cn_sql_server_2012_enterprise_edition_with_sp1_x64_dvd_1234495.iso|4231520256|EB9F35CAC10578613A6E9D56090BAF06|/
SqlServer 2016下载地址(安装内置序列号):
xxxxxxxxxxed2k://|file|cn_sql_server_2016_enterprise_x64_dvd_8699450.iso|2452795392|D8AFD8D6245F518F53F720C48E2819C0|/
以下是安装步骤:
1)、打开网址 https://msdn.itellyou.cn/
2)、点击左侧的【服务器】,找到【SQL Server 2012】并点击

3)、在其中我们找到【SQL Server 2012 Enterprise Edition with Service Pack 1 (x64) - DVD (Chinese-Simplified) 】 企业版并包含了更新包。
4)、复制其中的地址在服务器中进行下载。下载成功后,是个.ios文件,我们可以用winrar解压,或者直接装载到dvd盘。我习惯后者,防止有时候解压漏文件或者文件损坏。
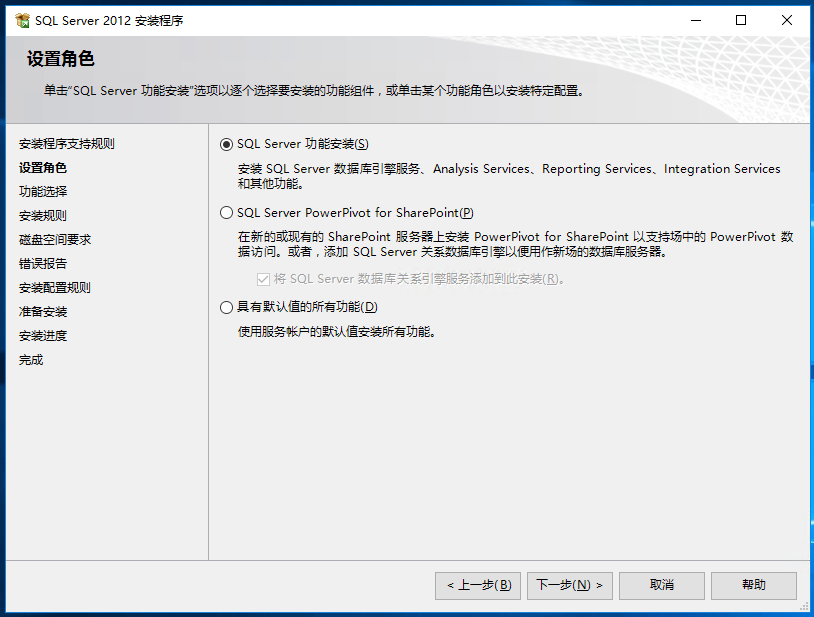
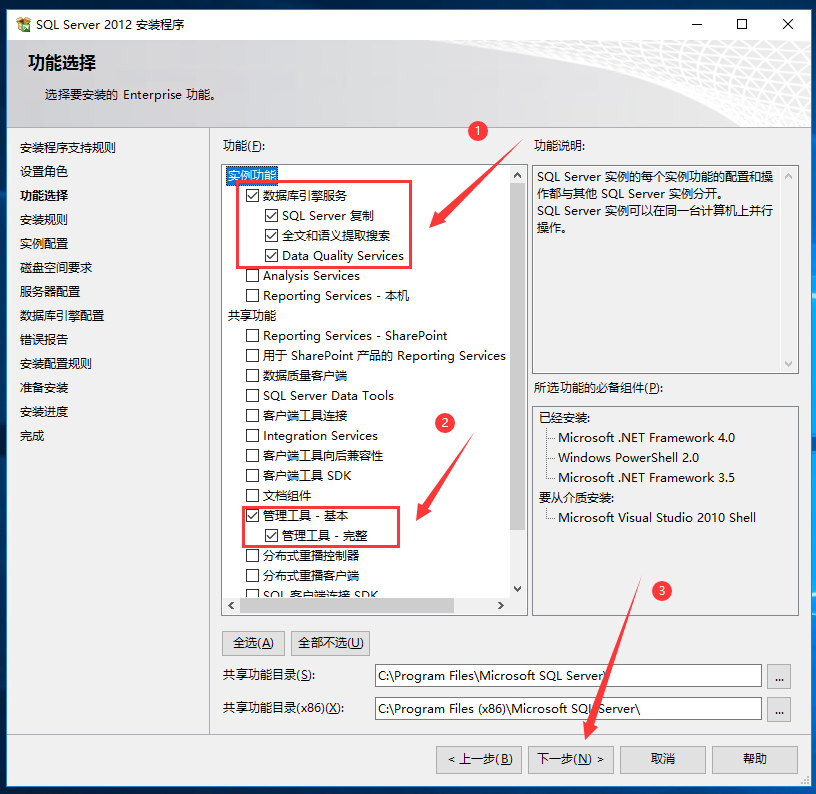
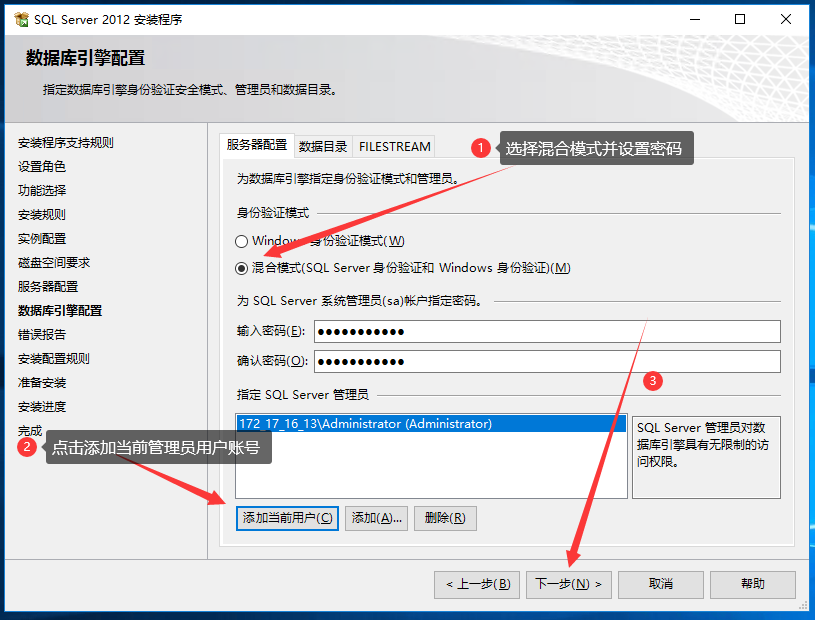
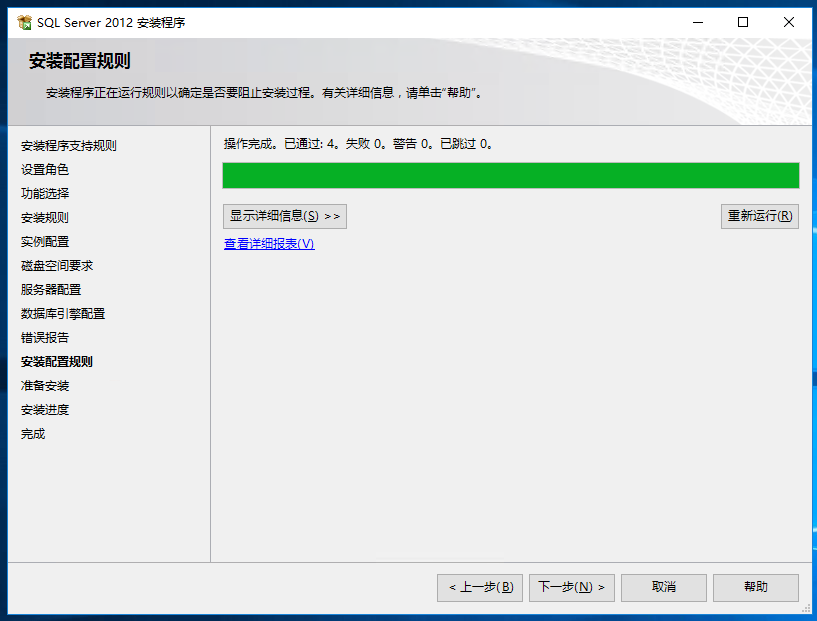
5)、打开解压后的文件,点击setup.exe文件。然后按照以下步骤进行操作。







这个下载更新的过程比较缓慢。












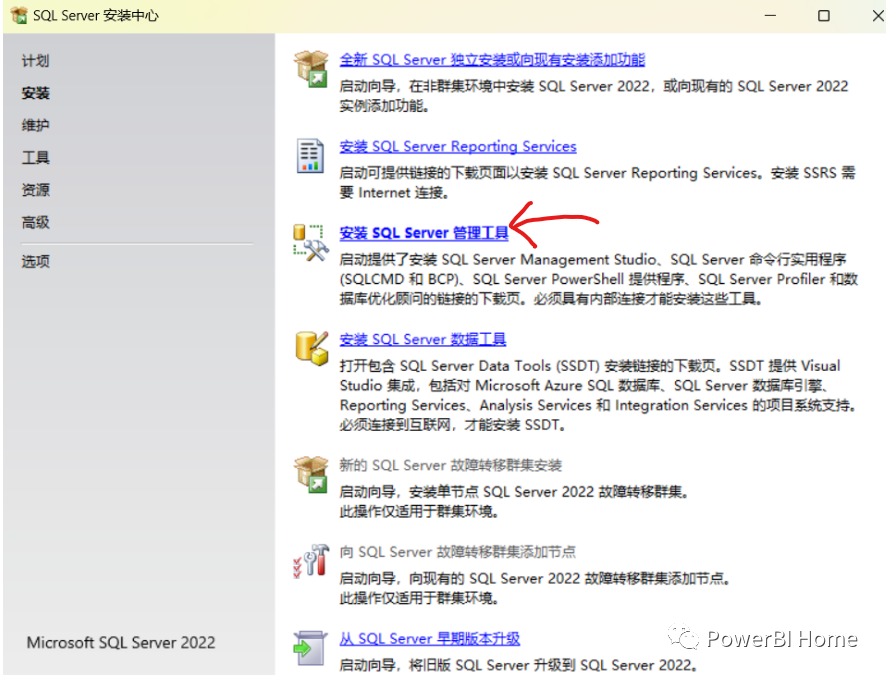
如果是Sqlserver2016,需要自行到官方下载SSMS管理端并进行安装。

6)、安装成功后,我们右键【以管理员身份运行】运行SSMS数据库管理客户端工具。

7)、打开后,我们使用Window身份验证模式进行登录。

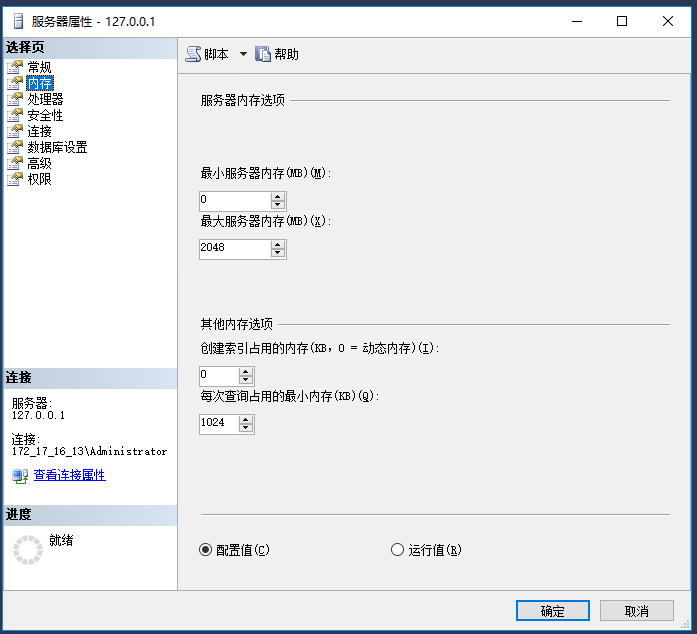
8)、登录成功后,我们点击左侧面板【服务器名称】,右键点击【属性】

点击内存,将【最大服务器内存】进行修改,默认一般为主机的1/4或者1/3内存。

点击数据库设置,将数据库文件,日志,备份等默认路径设置为一个新的路径。(反正尽量少放C盘)

确定保存之后,我们再点击左侧面板,进行重启。

至此,Sql Server 2012 R2数据库的安装完成。
安装完成后一定要重启服务器,重启服务器,重启服务器。重要的事情说三遍。
1.1.3、Redis 5.0.14及RDM安装
服务器和本地都需要安装Redis,保证已经Redis版本为 3.x或以上版本
特别注意:公司用的开发版本为:Redis 5.0.14版本,请同同步使用该版本,否则可能会出现一些奇怪的错误。
官网进行下载:https://redis.io/
公司网盘下载地址:https://pan.baidu.com/s/1nOD3RUCCgNcK-YzcPWZ6aQ?pwd=xnce (提取码:xnce)
RDM下载地址:同上↑
1,安装Redis-x64-5.0.14
windows下我们可以直接使用一键安装包,我们将从网盘下载的软件解压,获得【Redis在Windows下的两种安装包】Redis-x64-5.0.14.rar解压,将软件Redis-x64-5.0.14.msi复制到服务器,右键管理员模式进行安装。








2)、配置Redis的环境变量和密码
为了方便调试,本地电脑需要配置环境变量。服务器上还需要将Redis配置到服务中。
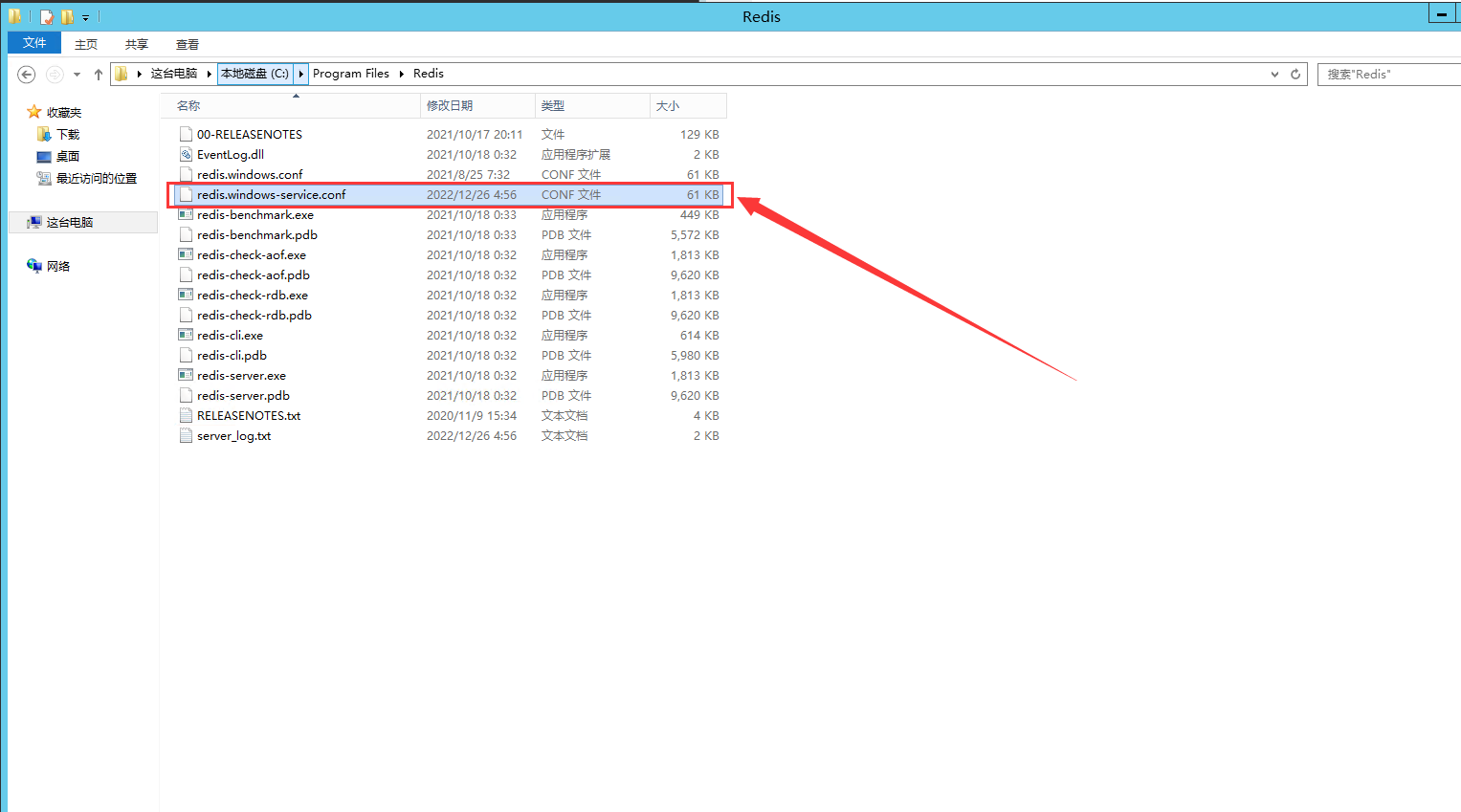
1、找到安装目录

2、打开redis.windows-service.conf文件
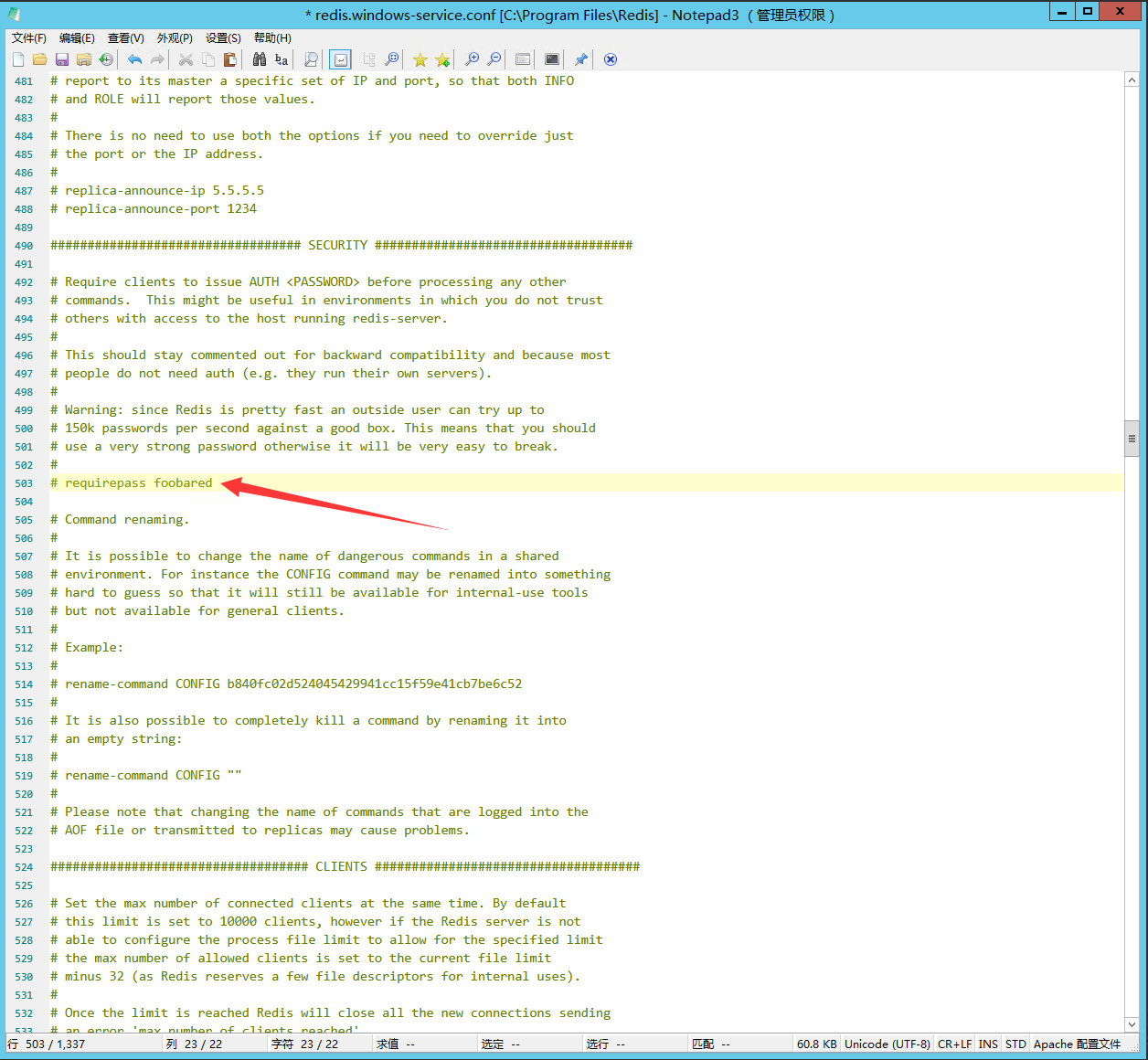
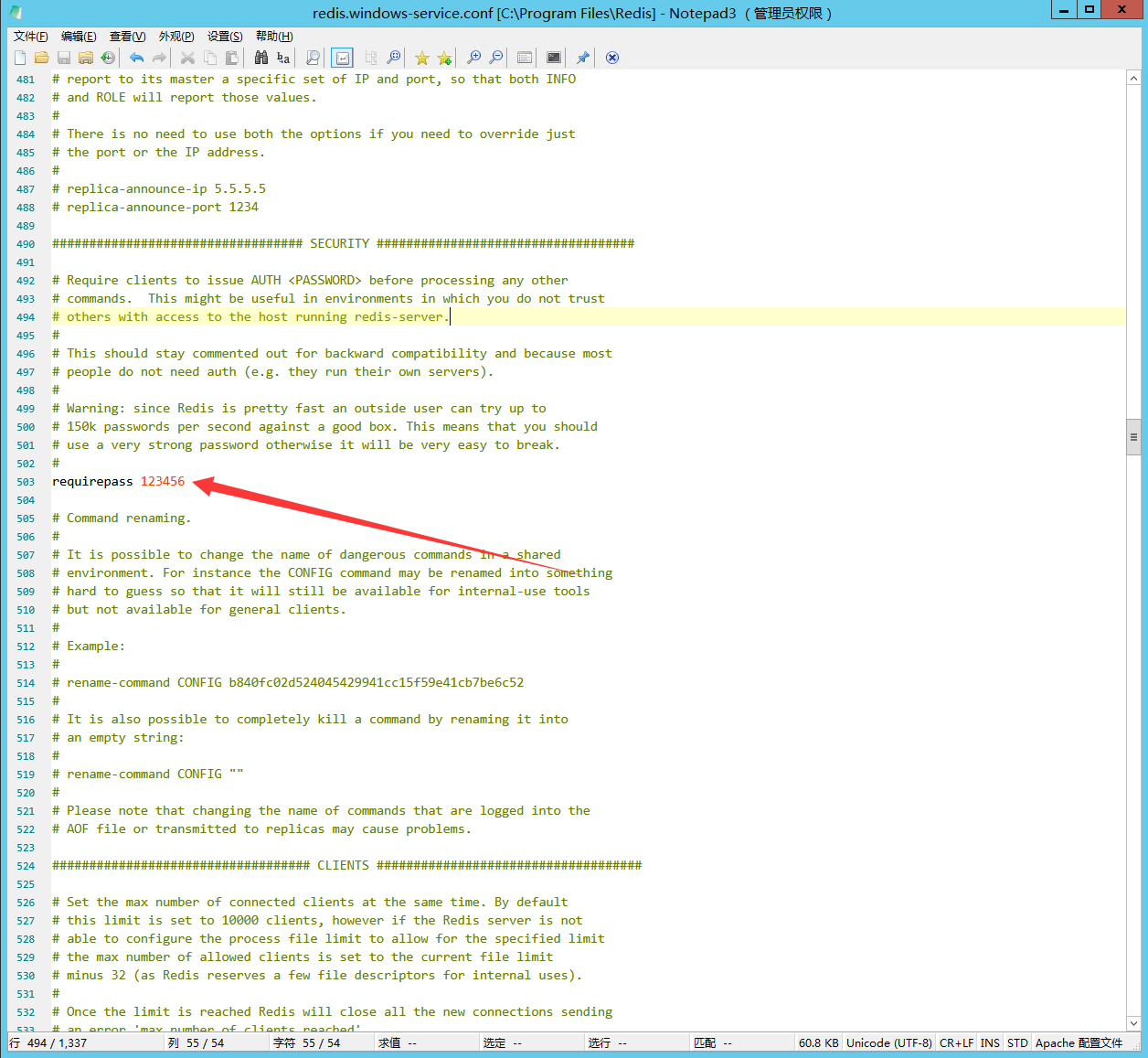
【# requirepass foobared】 的 # 去掉,【foobared 】改为你要设置的密码,公司统一使用MetaMagicShop


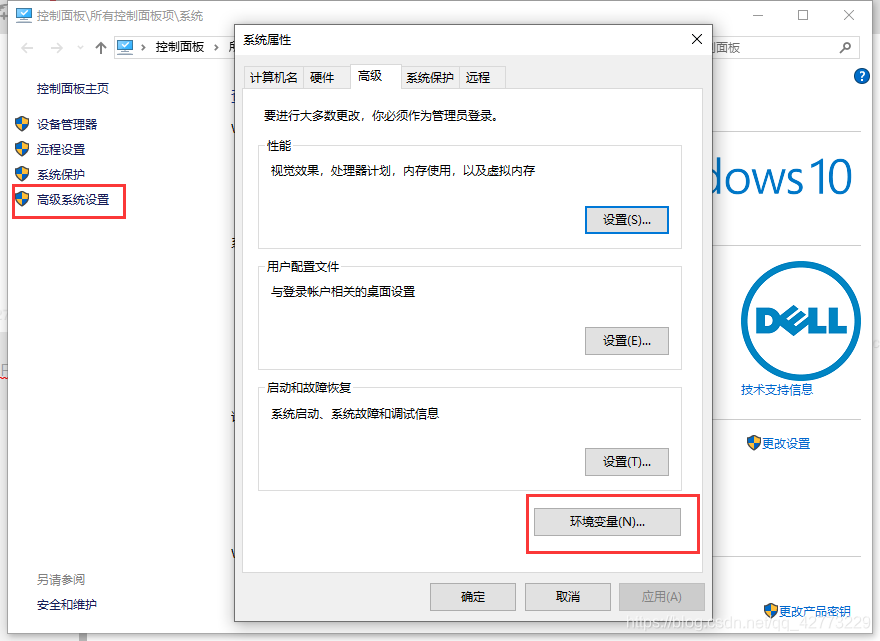
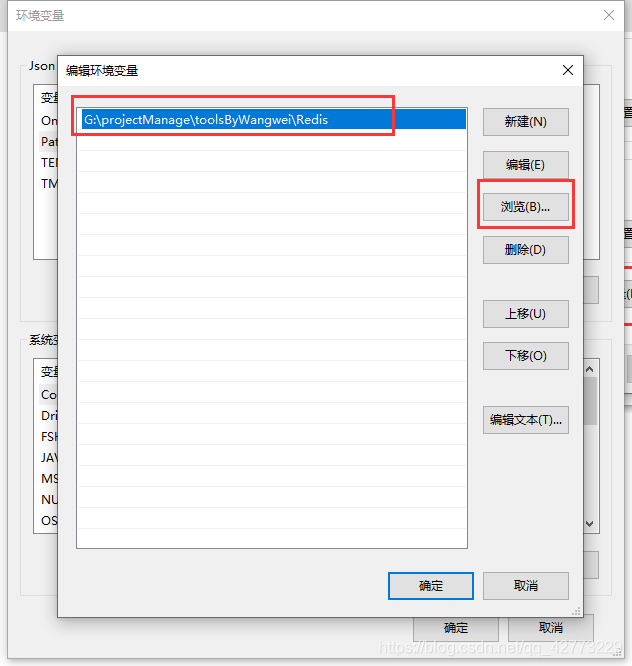
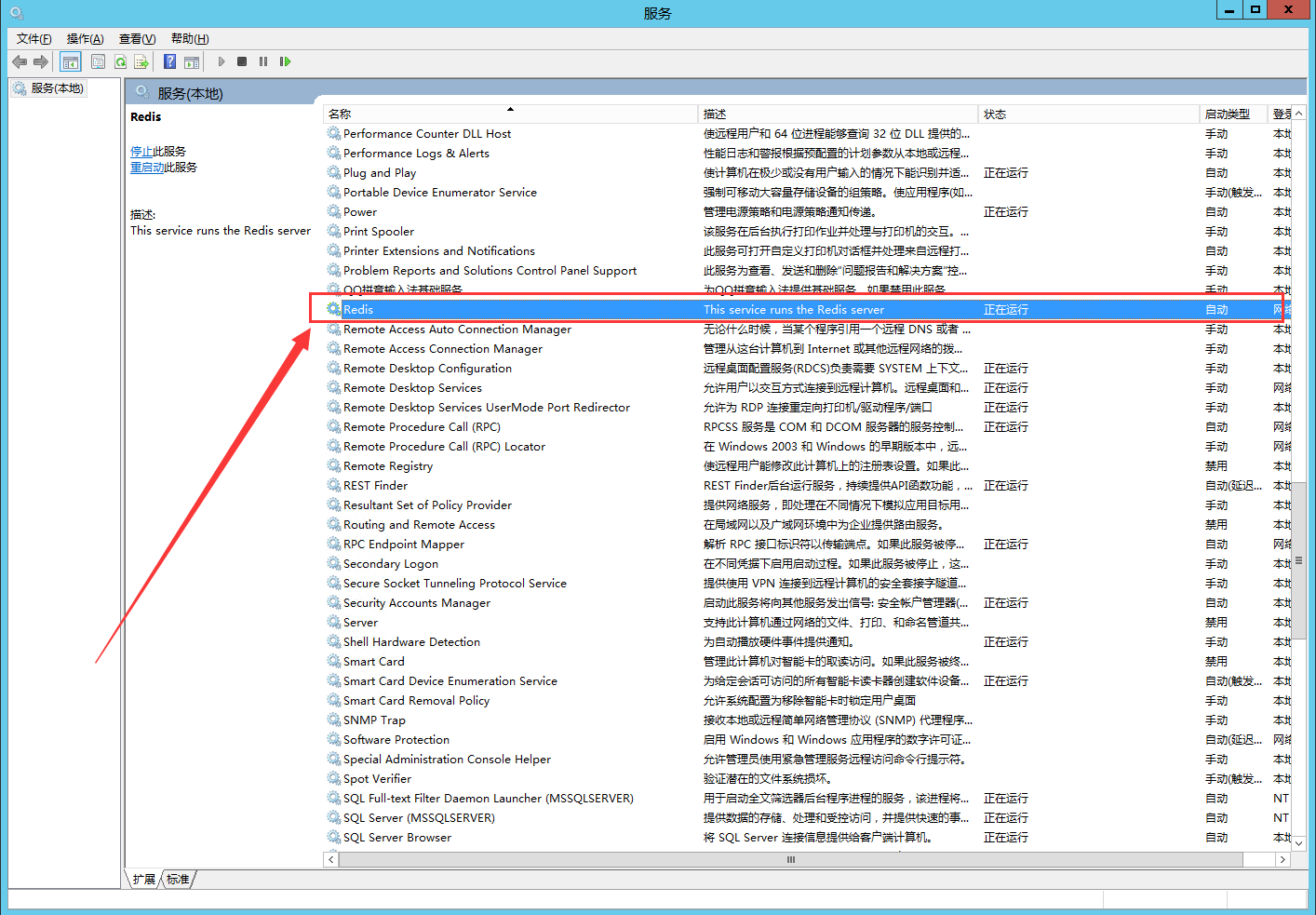
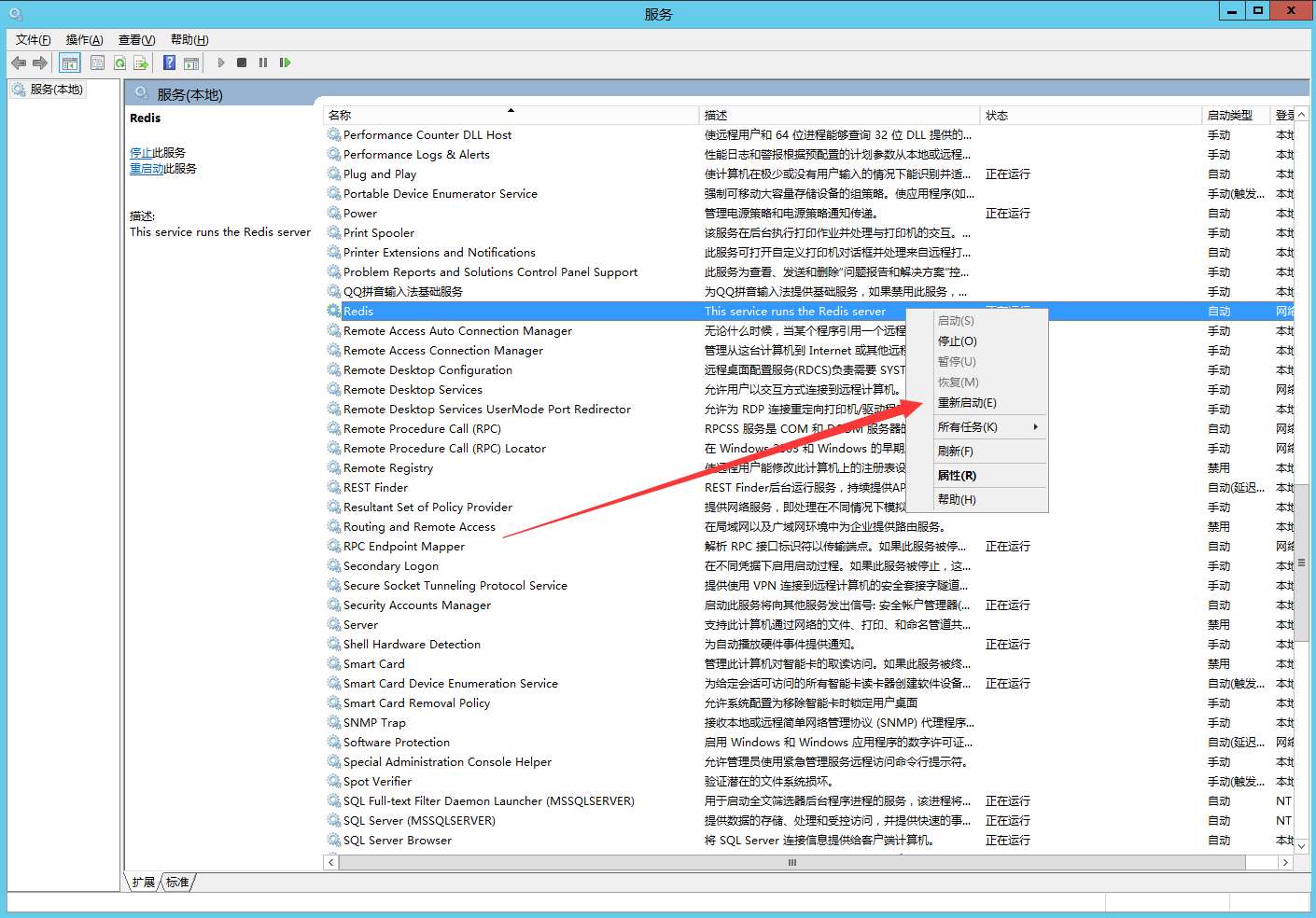
3,设置环境变量并启动Redis

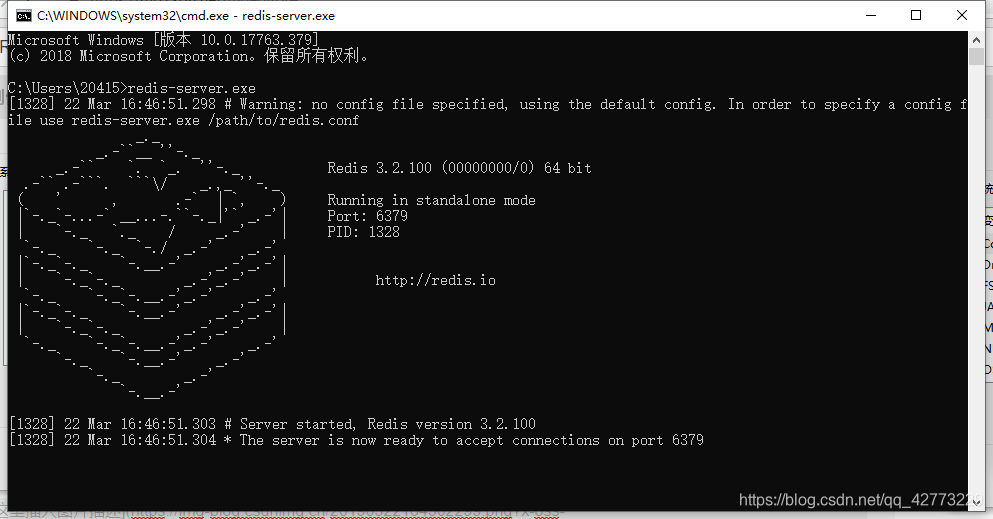
 输入 redis-server.exe 按下回车键,redis启动成功:
输入 redis-server.exe 按下回车键,redis启动成功:

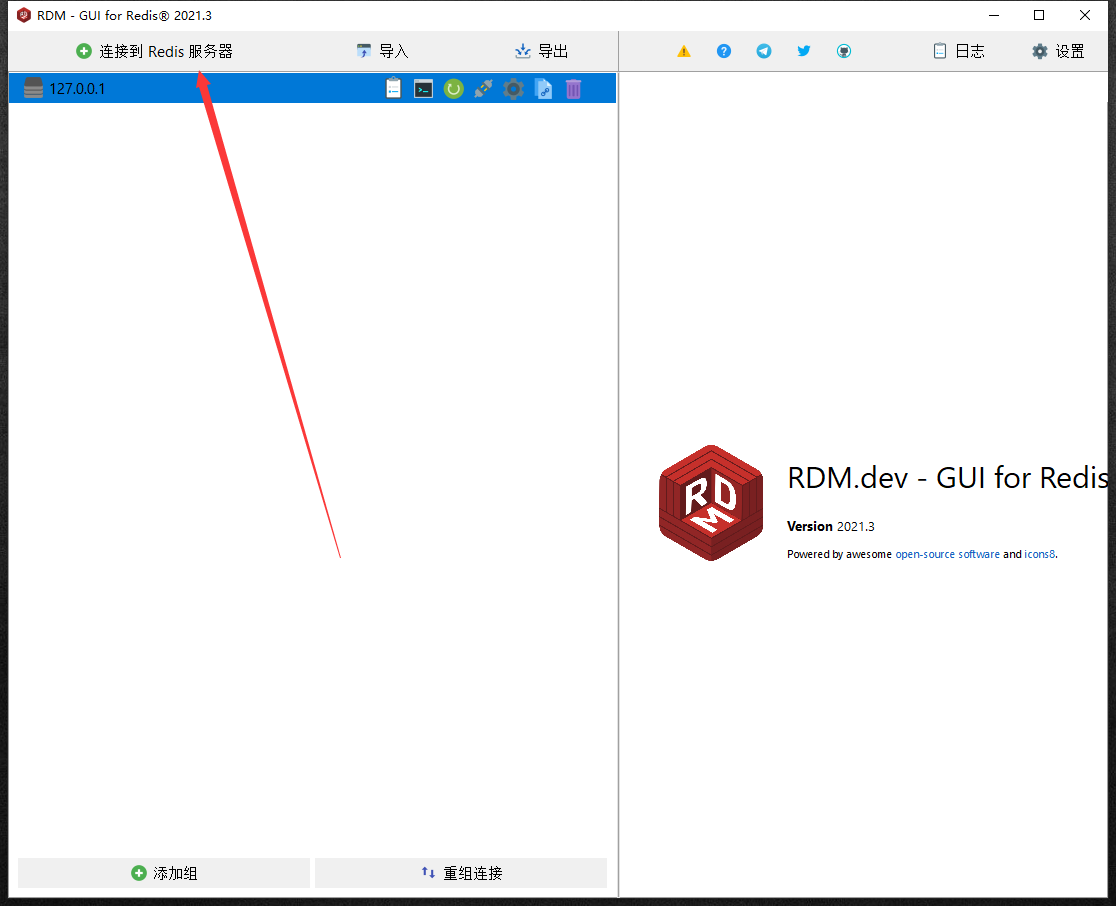
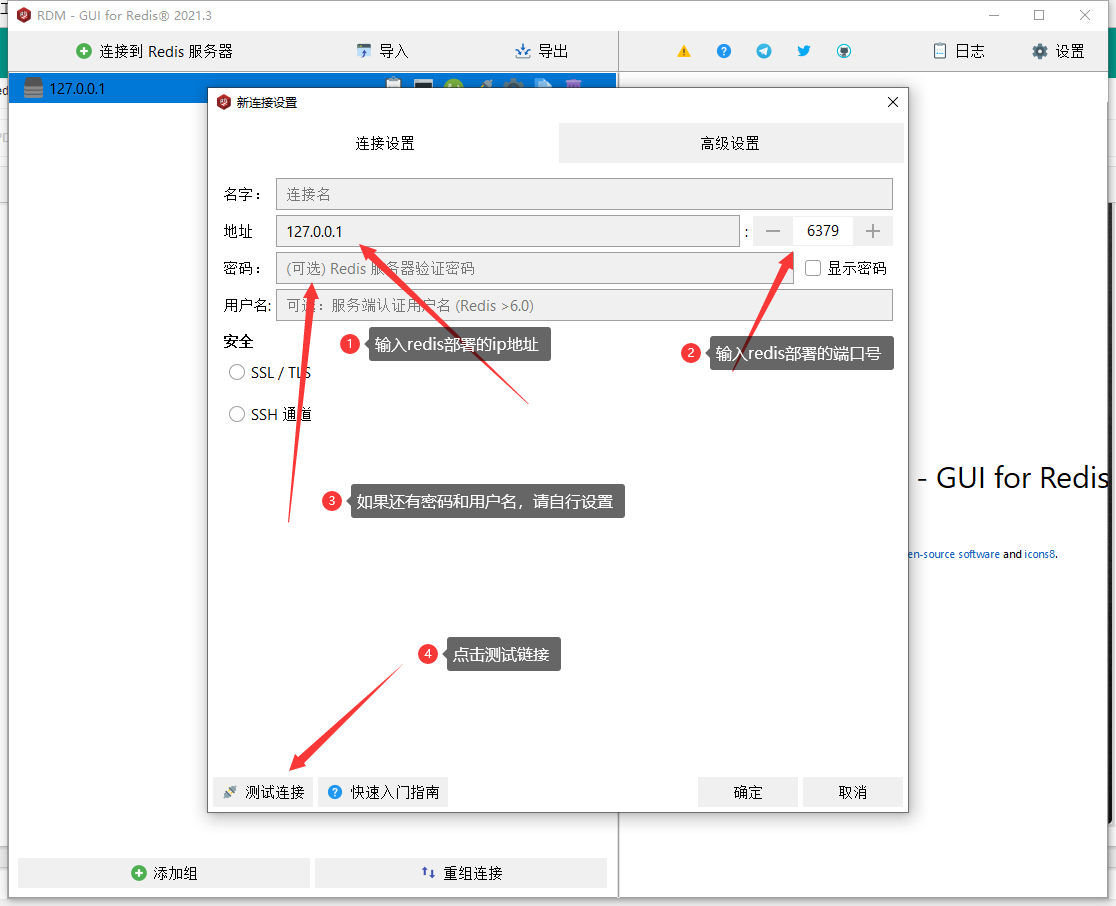
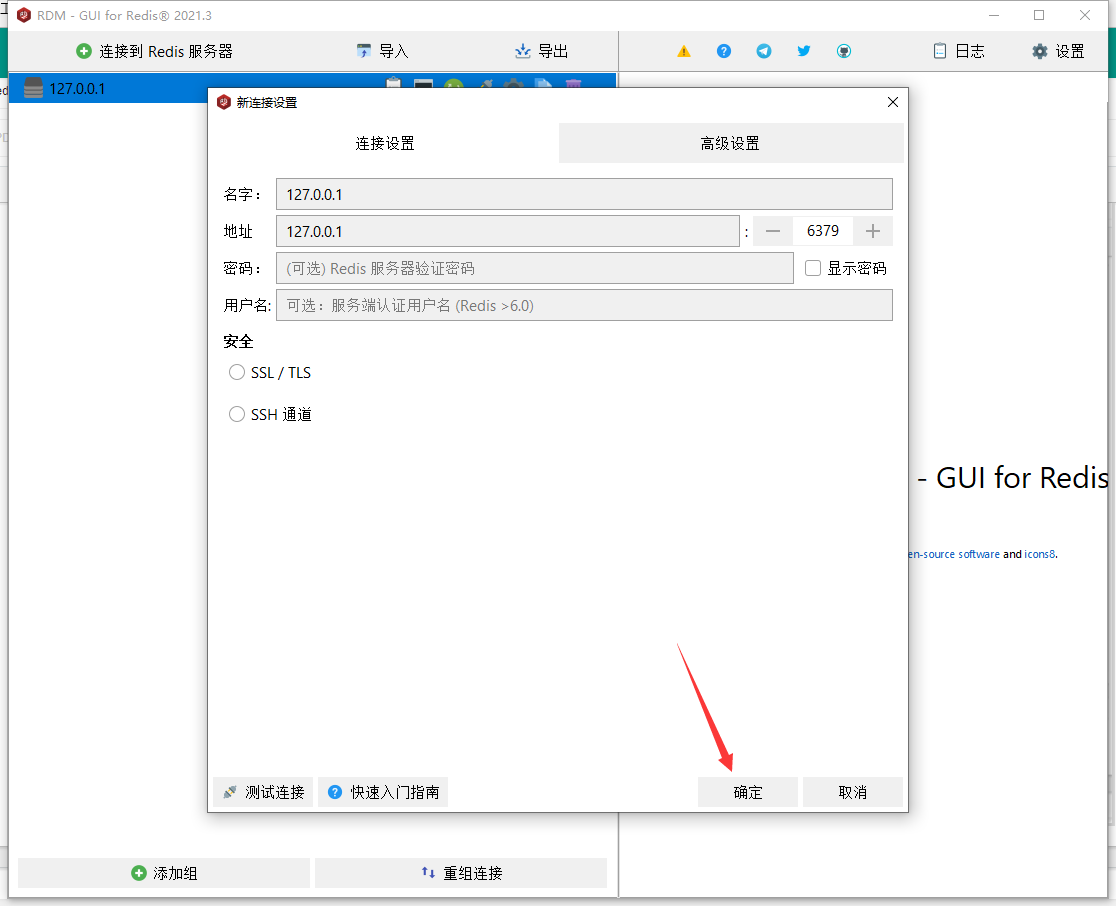
2)、RDM安装并测试连接
首先我们从网盘中获取到redis图形化管理软件RedisDesktopManager解压后进行安装。











xxxxxxxxxx提示:启用Redis后,因为数据库读取部分内容使用了缓存,在调试过程中或者更新过程中,遇到缓存不能实时更新,请使用清楚缓存:Flashall命令,再更新调试测试。
1.1.4、开发中还需要用到的其他工具
日常开发过程中还经常会用到以下软件工具:
有道词典翻译:https://fanyi.youdao.com/download-Windows?keyfrom=fanyiweb_navigation
FTP工具FlashFXP(网盘地址):https://pan.baidu.com/s/1Wc5LWc2Hwo9kwzGvGEdf0Q?pwd=R2ks (提取码:R2ks)
(FTP工具也可以安装Xshell)
前端工具VSCode:https://code.visualstudio.com/
前端工具HBuilderX:
接口工具PostMan或者ApiPost:
文档工具Typora:(公司协同办公系统:\192.168.1.8\项目管理\软件共享\Typora)
1.2、通过SVN获取源代码
1)、本地安装SVN客户端:
官方下载SVN客户端TortoiseSVN和中文语言包进行安装。
下图是通过360软件管家搜索SVN客户端(这里注意:VisualSVN Server是服务器端,不用安装)并安装的步骤:

2)、本地创建项目名称的文件夹并拉取代码
SVN地址:https://data-beta/svn/20220421MagicShop.Net/
xxxxxxxxxx特别提醒:因为项目比较多,创建项目名称时请保持文件名称与SVN中的项目名称一致,例如:20210421MagicShop.Net
项目文件夹上右键---》检出(复制SVN地址到检出界面)


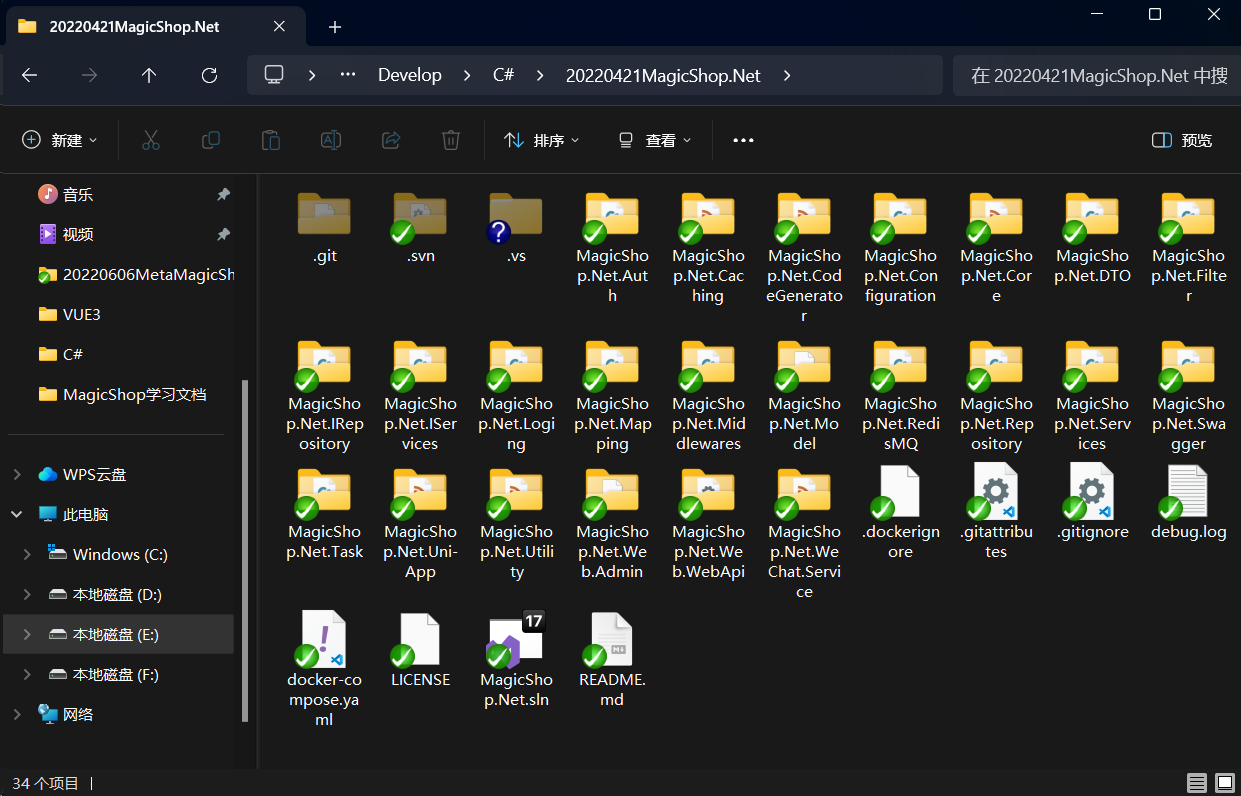
等待检出完成即获得项目完整的源代码:

以上即是MagicShop整个项目的源代码。
1.3、通过GIT获取源代码
克隆地址:git clone https://gitcode.com/MagicShop/MagicShop.Net.git


获取完成后打开MagicShop.Net项目即可。
2、MagicShop后端代码简介
2.1 、代码架构解析
xxxxxxxxxx├─MagciShop│ │─Core│ │ ├─MagicShop.Net.Auth //授权认证模块│ │ ├─MagicShop.Net.Caching //缓存相关│ │ ├─MagicShop.Net.CodeGenerator //代码生成器│ │ ├─MagicShop.Net.Configuration //基础配置模块│ │ ├─MagicShop.Net.Core //核心配置模块│ │ ├─MagicShop.Net.Filter //权限过滤相关│ │ ├─MagicShop.Net.Loging //日志模块│ │ ├─MagicShop.Net.Mapping //实体映射器│ │ ├─MagicShop.Net.Middlewares //中间件│ │ ├─MagicShop.Net.RedisMQ //Redis队列│ │ ├─MagicShop.Net.Swagger //Swagger文档│ │ ├─MagicShop.Net.Task //定时任务相关│ │ ├─MagicShop.Net.Utility //常用工具类│ │─Entity│ │ ├─MagicShop.Net.Model //实体对象及dto│ │─Services│ │ ├─MagicShop.Net.IServices //业务逻辑层接口│ │ ├─MagicShop.Net.Services //业务逻辑层实现│ │─Repository│ │ ├─MagicShop.Net.IRepository //数据层仓储接口│ │ ├─MagicShop.Net.Repository //数据层仓储实现│ │─WeChat│ │ ├─MagicShop.Net.WeChat.Service //微信实现│ │─Web│ │ ├─MagicShop.Net.Uni-App //Uni-App实现│ │ ├─MagicShop.Net.Web.Admin //后端管理│ │ ├─MagicShop.Net.Web.WebApi //多端交互接口├─数据库│ │─MySql //MySql数据库脚本│ │─SqlServer //SqlServer数据库脚本└─docker-compose.yaml //docker实现脚本2.2、MagicShop.Net.Auth 类库
主要是权限验证,采用了官方标准JWT技术栈
xxxxxxxxxx├─MagicShop.Net.Auth│ │ AuthorizationSetup.cs //授权认证服务启用│ │ HttpContextSetup.cs //授权上下文启用│ │ TokenHelper.cs //令牌帮助类│ │ │ ├─HttpContextUser│ │ AspNetUser.cs //用户请求实例│ │ IHttpContextUser.cs //用户请求抽象层│ │ │ ├─OverWrite│ │ JwtHelper.cs //Jwt令牌帮助类│ │ JwtTokenAuth.cs //解析JwtToke授权│ │ │ └─Policys│ ApiResponse.cs //API通用错误提示│ ApiResponseForAdminHandler.cs //管理端API权限校验通用错误提示│ ApiResponseForClientHandler.cs //业务端API权限校验通用错误提示│ JwtToken.cs //JwtToken生成类│ PermissionForAdminHandler.cs //管理端权限授权处理器│ PermissionForClientHandler.cs //业务端权限授权处理器│ PermissionItem.cs //用户或角色或其他凭据实体│ PermissionRequirement.cs //角色与接口的权限集合验证2.3、MagicShop.Net.Caching类库
处理缓存业务类库,管理系统全局缓存。
xxxxxxxxxx├─MagicShop.Net.Caching│ │ │ ├─AccressToken│ │ WeChatCacheAccessTokenHelper.cs //微信帮助类│ │ │ ├─AutoMate│ │ ├─MemoryCache │ │ │ ICachingProvider.cs //Memory缓存接口│ │ │ MemoryCaching.cs //Memory缓存实现│ │ │ │ │ └─RedisCache│ │ IRedisOperationRepository.cs //Redis缓存接口│ │ RedisOperationRepository.cs //Redis缓存实现│ │ │ ├─Manual│ │ IManualCacheManager.cs //手动缓存操作接口│ │ ManualDataCache.cs //手动缓存操作实现│ │ MemoryCacheManager.cs //Memory缓存管理│ │ RedisCacheManager.cs //Redis缓存管理│ │ │ └─SqlSugar│ SqlSugarMemoryCache.cs //SqlSugarMemory管理│ SqlSugarRedisCache.cs //SqlSugarRedis管理2.4、MagicShop.Net.CodeGenerator
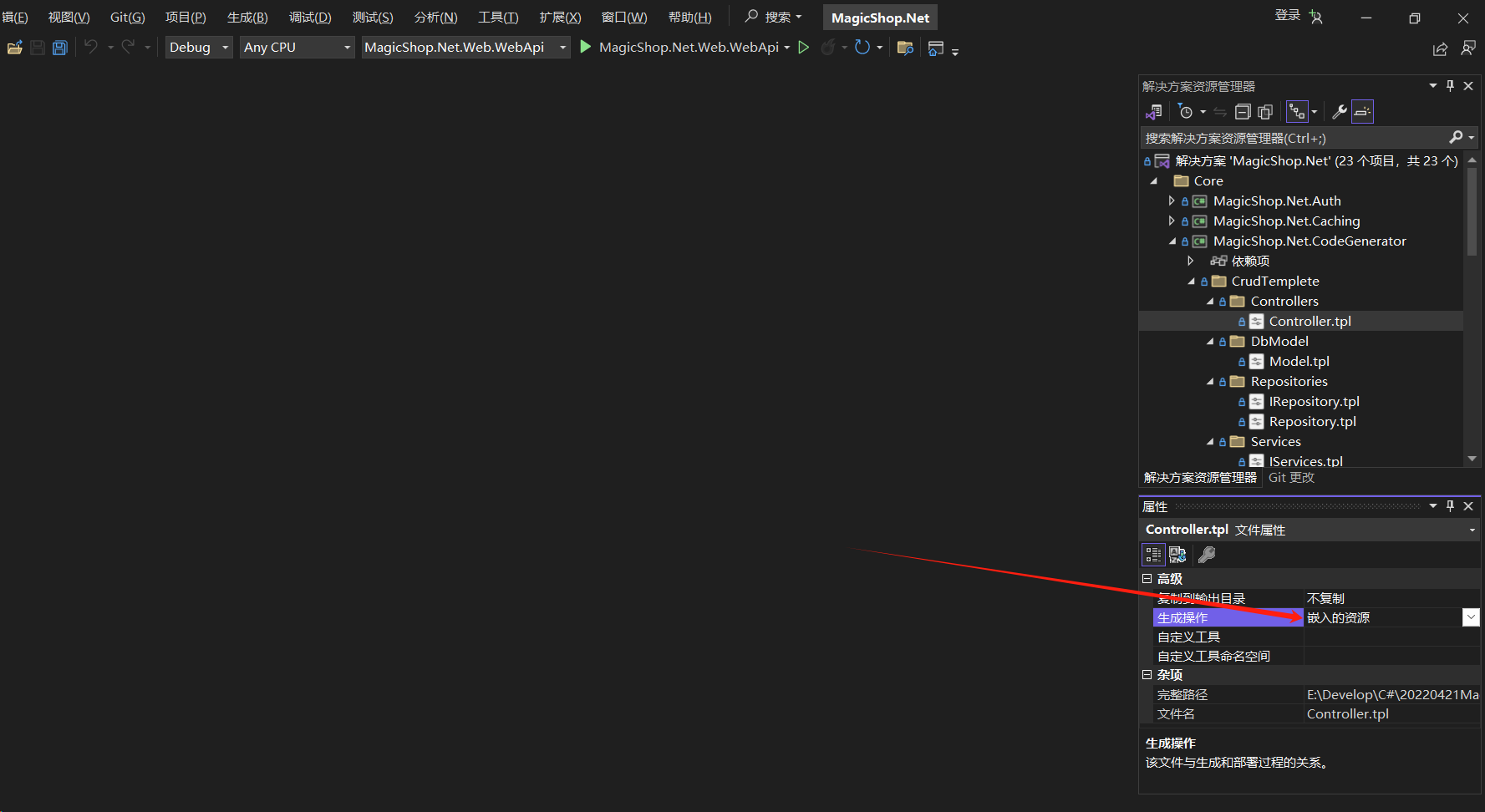
xxxxxxxxxx├─MagicShop.Net.CodeGenerator│ │ GeneratorCodeHelper.cs //根据数据库自动生成业务核心代码│ │ │ ├─CrudTemplete│ │ ├─Controllers│ │ │ Controller.tpl //Controller生成模板│ │ │ │ │ ├─DbModel│ │ │ Model.tpl //DbModel生成模板│ │ │ │ │ ├─Repositories│ │ │ IRepository.tpl //IRepository生成模板│ │ │ Repository.tpl //Repository生成模板│ │ │ │ │ ├─Services│ │ │ IServices.tpl //IServices生成模板│ │ │ Services.tpl //Services生成模板│ │ │ │ │ └─View│ │ Create.tpl //Create生成模板│ │ Details.tpl //Details生成模板│ │ Edit.tpl //Edit生成模板│ │ Index.tpl //Index生成模板2.5、MagicShop.Net.Configuration类库
系统级全局配置,包括静态文件映射、全局常量枚举等。
xxxxxxxxxx├─MagicShop.Net.Configuration│ │ AppSettingsConstVars.cs //全局文件配置映射(域名地址、数据库、redis、AOP、Jwt、Cors、Ip限流、用户访问记录、支付、易联云打印机、HangFire定时任务)│ │ AppSettingsHelper.cs //获取Appsettings配置信息│ │ GlobalConstVars.cs //全局常量配置(DB、Tools、权限变量、路由变量、银行卡相关常量、RedisMqKey)│ │ GlobalEnumVars.cs //全局枚举配置│ │ GlobalErrorCodeVars.cs //全局错误配置│ │ GlobalStatusCodes.cs //全局状态码配置│ │ SystemSettingConstVars.cs //系统字段缓存名称定义│ │ SystemSettingDictionary.cs //系统基础字典配置定义2.6、MagicShop.Net.Core类库
包括AOP切面处理、自定义特性、依赖注入配置、全局技术栈启动配置等。
xxxxxxxxxx├─MagicShop.Net.Core│ │ │ ├─AOP│ │ CacheAopBase.cs //AOP基础缓存│ │ MemoryCacheAop.cs //Memory切面缓存│ │ RedisCacheAop.cs //Redis切面缓存│ │ │ ├─Attribute│ │ CachingAttribute.cs //特性│ │ UseTranAttribute.cs│ │ │ ├─AutoFac│ │ AutofacModuleRegister.cs //接口层服务注入│ │ │ ├─Config│ │ CorsSetup.cs //CORS跨域启动入口│ │ HangFireSetup.cs //HangFire启动入口│ │ MemoryCacheSetup.cs //内存缓存启动入口│ │ RedisCacheSetup.cs //Redis缓存启动入口│ │ RedisMessageQueueSetup.cs //Redis消息队列启动入口│ │ SqlSugarSetup.cs //SqlSugar启动入口│ │ SwaggerSetup.cs //Swagger启动入口│ │ YiLianYunSetup.cs //易联云打印机启动入口2.7、MagicShop.Net.Filter类库
过滤器组件、权限处理和各层级异常处理。
xxxxxxxxxx├─MagicShop.Net.Filter│ │ AdminsControllerPermission.cs //反射管理端所有controller和action并对访问者权限校验│ │ ApiExplorerIgnores.cs //自带的Controller与swagger3.0冲突,在此排除扫描│ │ GlobalExceptionsFilterForAdmin.cs //管理端全局接口异常错误日志│ │ GlobalExceptionsFilterForClent.cs //业务端全局接口异常错误日志│ │ RequiredErrorForAdmin.cs //管理端请求验证错误处理│ │ RequiredErrorForClent.cs //业务端请求验证错误处理2.8、MagicShop.Net.Loging类库
日志组件,Nlog技术栈。
xxxxxxxxxx├─MagicShop.Net.Loging│ │ LogLockHelper.cs //日志锁│ │ NLogUtil.cs //日志通用方法2.9、MagicShop.Net.Mapping类库
AutoMapper技术栈,数据库映射框架。
xxxxxxxxxx├─MagicShop.Net.Mapping│ │ AutoMapperConfiguration.cs //AutoMapper的全局实体映射配置静态类│ │ AutoMapperIProfile.cs2.10、MagicShop.Net.Middlewares类库
中间件处理
xxxxxxxxxx├─MagicShop.Net.Middlewares│ │ ExceptionHandlerMiddForAdmin.cs //管理端异常错误统一返回记录│ │ ExceptionHandlerMiddForClent.cs //业务端异常错误统一返回记录│ │ IpLimitMiddleware.cs //异常错误统一返回记录│ │ IPLogMildd.cs //记录IP请求数据│ │ MiddlewareHelpers.cs //中间件配置入口│ │ RecordAccessLogsMildd.cs //记录用户方访问数据│ │ RequRespLogMildd.cs //记录请求和响应数据│ │ SignalRSendMildd.cs //SignalR发送数据2.11、MagicShop.Net.RedisMQ类库
消息队列,Redis技术栈,InitQ技术栈。
xxxxxxxxxx├─MagicShop.Net.RedisMQ│ │ │ └─Subscribe│ AfterSalesReviewForPointSubscribe.cs //售后审核通过后对积分的返还处理│ AfterSalesReviewSubscribe.cs //售后审核通过后处理│ AliPayNoticeSubscribe.cs //支付宝支付成功后推送到接口进行数据处理│ DemoSubscribe.cs //订阅成功后推送到接口进行数据处理│ MessagePushSubscribe.cs //消息推送│ OrderAgentOrDistributionSubscribe.cs //订单完结后走代理或分销商提成处理│ OrderAutomaticDeliverySubscribe.cs //门店订单自动发货│ OrderFinishCommandSubscribe.cs //订单完成时,结算该订单│ OrderPrintSubscribe.cs //订单打印队列│ SendWxTemplateMessageSubscribe.cs //微信模板消息(小程序、公众号)│ TCOrderAfterSaleCreateSyncSubscribe.cs //自定义交易组件-同步创建售后单│ TCOrderDeliveryRecieveSyncSubscribe.cs //自定义交易组件-同步订单确认收货│ TCOrderShipSyncSubscribe.cs //自定义交易组件-同步发货信息│ TCPayOrderSyncSubscribe.cs //自定义交易组件-同步订单状态(弃用,新版已经取消了同步)│ UserSubscribe.cs //用户相关队列│ WeChatPayNoticeSubscribe.cs //微信支付成功后推送到接口2.12、MagicShop.Net.Swagger类库
官方Swagger技术栈。
xxxxxxxxxx├─MagicShop.Net.Swagger│ │ CustomApiVersion.cs //自定义版本│ │ CustomRouteAttribute.cs //自定义路由2.13、MagicShop.Net.Task类库
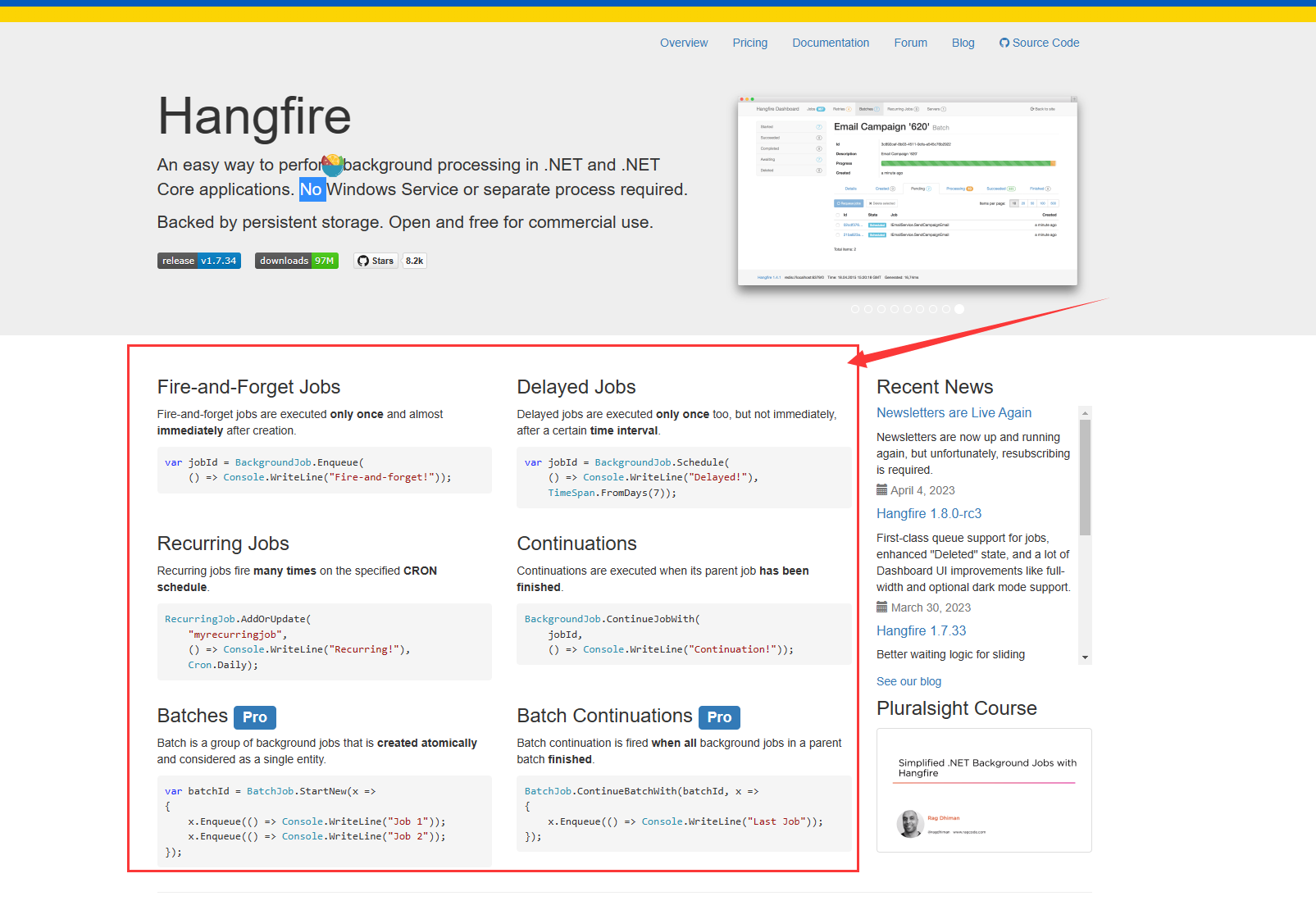
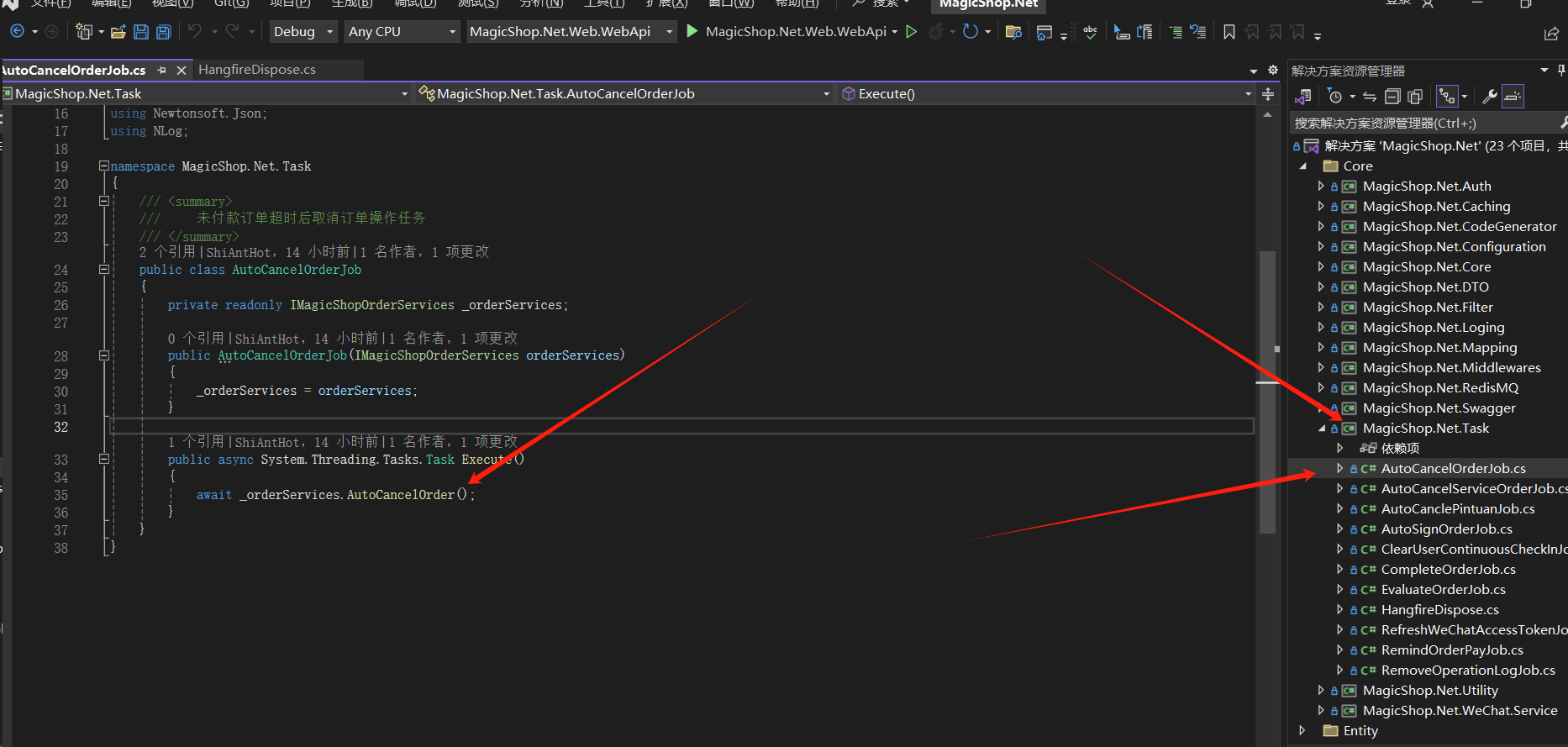
定时任务,HangFire技术栈。
xxxxxxxxxx├─MagicShop.Net.Task│ │ AutoCancelOrderJob.cs //未付款订单超时后取消订单操作任务│ │ AutoCanclePintuanJob.cs //拼团自动取消到期团│ │ AutoSignOrderJob.cs //订单自动签收任务│ │ ClearUserContinuousCheckInJob.cs //定时清理用户连续签到信息│ │ CompleteOrderJob.cs //订单自动完成任务│ │ EvaluateOrderJob.cs //自动评价订单任务│ │ HangfireDispose.cs //Hangfire任务│ │ RefreshWeChatAccessTokenJob.cs //定时刷新获取微信AccessToken│ │ RemindOrderPayJob.cs //订单催付款任务│ │ RemoveOperationLogJob.cs //定期清理7天前操作日志任务2.14、MagicShop.Net.Utility类库
公共服务库,帮助类型、扩展类型。
xxxxxxxxxx├─MagicShop.Net.Utility│ │ │ ├─Extensions│ │ ConvertObject.cs //将object对象类型转换│ │ ObjectExtensions.cs //扩展数据转换│ │ SerializeExtensions.cs //字符串序列化类│ │ │ ├─Helper│ │ AreaHelper.cs //迭代方法│ │ ArticleHelper.cs //获取文章分类下来Dtree│ │ CommonHelper.cs //通用帮助类│ │ DateHelper.cs //获取时间类│ │ EnumHelper.cs //将枚举转成List│ │ ExcelHelper.cs //获取样式│ │ FormHelper.cs //验证字段类型及提交的值是否对应│ │ GoodsHelper.cs //商品分类帮助│ │ JsonFileHelper.cs // Json文件读写│ │ JwtTokenHelper.cs //Jwt帮助工具│ │ MapHelper.cs //通过地图上的两个坐标计算距离(C#版本)│ │ MessageHelper.cs //根据编码获取消息内容│ │ OrderHelper.cs │ │ PinTuanHelper.cs //拼团帮助类│ │ PromotionHelper.cs //根据返回相应的参数数据│ │ ReportsHelper.cs //报表帮助类│ │ ShareHelper.cs //分享URL压缩│ │ SKUHelper.cs // 商品规格sku计算│ │ SMSHelper.cs //短信相关帮助类│ │ SysOrganizationHelper.cs //组织机构帮助类│ │ TimeHelper.cs //获取时间戳│ │ UpLoadHelper.cs //上传帮助类│ │ UserHelper.cs // 用户帮助类│ │ │ ├─Hub│ │ ChatHub.cs │ │ IChatClient.cs 2.15、MagicShop.Net.Model
Model层、Dao层数据实体对象。
xxxxxxxxxx├─MagicShop.Net.Model│ Entities │ │ ├─Advert│ │ │ MagicShopAdvertisement.cs //广告表│ │ │ MagicShopAdvertPosition.cs //广告位置表│ │ │ │ │ ├─Agent│ │ │ MagicShopAgent.cs //代理商表│ │ │ MagicShopAgentGoods.cs //代理商品池│ │ │ MagicShopAgentGoodsPartial.cs //代理商品名称池│ │ │ MagicShopAgentGrade.cs //代理商等级设置表│ │ │ MagicShopAgentOrder.cs //代理商订单记录表│ │ │ MagicShopAgentOrderDetails.cs //代理佣金明细│ │ │ MagicShopAgentOrderPartial.cs //分销商订单记录表│ │ │ MagicShopAgentPartial.cs //代理商表│ │ │ MagicShopAgentProducts.cs //代理货品池│ │ │ │ │ ├─Api│ │ │ MagicShopApiAccessToken.cs //第三方授权记录表│ │ │ MagicShopPrinter.cs //打印机列表│ │ │ │ │ ├─Article│ │ │ MagicShopArticle.cs //文章表│ │ │ MagicShopArticlePartial.cs //文章表│ │ │ MagicShopArticleType.cs //文章分类表│ │ │ │ │ ├─Bill│ │ │ MagicShopBillAftersales.cs //退货单表│ │ │ MagicShopBillAftersalesImages.cs //商品图片关联表│ │ │ MagicShopBillAftersalesItem.cs //售后单明细表│ │ │ MagicShopBillAftersalesPartial.cs //退货单状态表│ │ │ MagicShopBillDelivery.cs //发货单表│ │ │ MagicShopBillDeliveryItem.cs //发货单详情表│ │ │ MagicShopBillDeliveryPartial.cs // 发货单状态表│ │ │ MagicShopBillLading.cs // 提货单表│ │ │ MagicShopBillLadingPartial.cs //提货单状态表│ │ │ MagicShopBillPayments.cs //支付单表│ │ │ MagicShopBillPaymentsPartial.cs //支付单关联表│ │ │ MagicShopBillRefund.cs //退款单表│ │ │ MagicShopBillRefundPartial.cs //退款单状态表│ │ │ MagicShopBillReship.cs //退货单表│ │ │ MagicShopBillReshipItem.cs //退货单明细表│ │ │ MagicShopBillReshipPartial.cs //退货单状态表│ │ │ │ │ ├─Cart│ │ │ MagicShopCart.cs // 购物车表│ │ │ │ │ ├─CheckIn│ │ │ MagicShopContinuousCheckInRuleDetails.cs //连续签到规则明细│ │ │ MagicShopContinuousCheckInRules.cs // 连续签到规则│ │ │ MagicShopContinuousCheckInRulesPartial.cs //连续签到规则明细│ │ │ MagicShopCumulativeCheckInRules.cs //累计签到规则│ │ │ MagicShopUserCheckIn.cs //用户日历签到统计│ │ │ MagicShopUserCheckInDetails.cs //用户签到明细表│ │ │ │ │ ├─Com│ │ │ MagicShopLabel.cs //标签表│ │ │ │ │ ├─Distribution│ │ │ MagicShopDistribution.cs //分销商表│ │ │ MagicShopDistributionCondition.cs //分销商等级升级条件│ │ │ MagicShopDistributionConditionPartial.cs //分销商等级升级条件 Code转码│ │ │ MagicShopDistributionGrade.cs // 分销商等级设置表│ │ │ MagicShopDistributionOrder.cs //分销商订单记录表│ │ │ MagicShopDistributionOrderDetails.cs //分销佣金明细│ │ │ MagicShopDistributionOrderPartial.cs //分销商订单记录表│ │ │ MagicShopDistributionPartial.cs //分销商表│ │ │ MagicShopDistributionResult.cs //等级佣金表│ │ │ │ │ ├─Expression│ │ │ ParameterRebinder.cs │ │ │ PredicateBuilder.cs │ │ │ │ │ ├─Financial│ │ │ MagicShopInvoice.cs //发票表 │ │ │ MagicShopInvoicePartial.cs //发票表格│ │ │ MagicShopInvoiceRecord.cs //发票信息记录│ │ │ MagicShopPayments.cs //支付方式表│ │ │ │ │ ├─Form│ │ │ MagicShopForm.cs //表单│ │ │ MagicShopFormItem.cs //表单项表│ │ │ MagicShopFormItemPartial.cs //表单项表│ │ │ MagicShopFormPartial.cs //表单关联字段│ │ │ MagicShopFormSubmit.cs //用户对表的提交记录│ │ │ MagicShopFormSubmitDetail.cs //提交表单保存大文本值表│ │ │ MagicShopFormSubmitPartial.cs //用户对表的提交记录│ │ │ │ │ ├─Good│ │ │ MagicShopBrand.cs //品牌表│ │ │ MagicShopGoods.cs //商品表│ │ │ MagicShopGoodsBrowsing.cs //商品浏览记录表│ │ │ MagicShopGoodsBrowsingPartial.cs //商品浏览记录│ │ │ MagicShopGoodsCategory.cs //商品分类│ │ │ MagicShopGoodsCategoryExtend.cs // 商品分类扩展表│ │ │ MagicShopGoodsCategoryPartial.cs //商品分类 类别│ │ │ MagicShopGoodsCollection.cs //商品收藏表│ │ │ MagicShopGoodsCollectionPartial.cs //商品收藏-商品信息│ │ │ MagicShopGoodsComment.cs //商品评价表│ │ │ MagicShopGoodsCommentPartial.cs // 评论│ │ │ MagicShopGoodsGrade.cs //商品会员价表│ │ │ MagicShopGoodsGradePartial.cs //商品分类│ │ │ MagicShopGoodsImages.cs // 商品图片关联表│ │ │ MagicShopGoodsParams.cs // 商品参数表│ │ │ MagicShopGoodsPartial.cs // 商品类型扩展│ │ │ MagicShopGoodsTypeSpec.cs //商品SKU模型表│ │ │ MagicShopGoodsTypeSpecPartial.cs //商品类型属性表│ │ │ MagicShopGoodsTypeSpecValue.cs //商品SKU明细表│ │ │ MagicShopProducts.cs //货品表│ │ │ MagicShopProductsDistribution.cs //货品三级佣金表│ │ │ MagicShopProductsPartial.cs //货品│ │ │ │ │ ├─Message│ │ │ MagicShopMessage.cs //消息发送表│ │ │ MagicShopMessageCenter.cs //消息配置表│ │ │ MagicShopSms.cs //短信发送日志│ │ │ │ │ ├─Order│ │ │ MagicShopCheckBeforeAddOrder.cs //微信交易组件下单前置检查│ │ │ MagicShopOrder.cs //订单表│ │ │ MagicShopOrderItem.cs //订单明细表│ │ │ MagicShopOrderItemPartial.cs //订单明细表状态表│ │ │ MagicShopOrderLog.cs //订单记录表│ │ │ MagicShopOrderLogPartial.cs //订单记录表类型│ │ │ MagicShopOrderPartial.cs //订单表明细│ │ │ │ │ ├─Pintuan│ │ │ MagicShopPintuanGoods.cs //拼团商品表│ │ │ MagicShopPintuanRecord.cs //拼团记录表│ │ │ MagicShopPintuanRecordPartial.cs //拼团记录│ │ │ MagicShopPintuanRule.cs // 拼团规则表│ │ │ MagicShopPintuanRulePartial.cs //拼团规则表│ │ │ │ │ ├─Promotion│ │ │ MagicShopCoupon.cs //优惠券表│ │ │ MagicShopCouponPartial.cs //优惠券表明细│ │ │ MagicShopPromotion.cs //促销表│ │ │ MagicShopPromotionCondition.cs //促销条件表│ │ │ MagicShopPromotionPartial.cs //促销表明细│ │ │ MagicShopPromotionRecord.cs //促销活动记录表│ │ │ MagicShopPromotionResult.cs //促销结果表│ │ │ │ │ ├─Service│ │ │ MagicShopServices.cs //服务项目表│ │ │ MagicShopServicesPartial.cs //服务项目表│ │ │ MagicShopUserServicesOrder.cs // 服务购买表│ │ │ MagicShopUserServicesOrderPartial.cs //服务购买表│ │ │ MagicShopUserServicesTicket.cs // 服务消费券│ │ │ MagicShopUserServicesTicketPartial.cs //服务消费券明细│ │ │ MagicShopUserServicesTicketVerificationLog.cs //服务券核验日志│ │ │ MagicShopUserServicesTicketVerificationLogPartial.cs // 服务券核验日志明细│ │ │ │ │ ├─Shop│ │ │ MagicShopArea.cs //地区表│ │ │ MagicShopClerk.cs //店铺店员关联表│ │ │ MagicShopImages.cs //图片表│ │ │ MagicShopLogistics.cs // 物流公司表│ │ │ MagicShopNotice.cs //公告表│ │ │ MagicShopOrderDistributionModel.cs //订单配送模式│ │ │ MagicShopPages.cs //单页│ │ │ MagicShopPagesItems.cs //单页内容│ │ │ MagicShopServiceDescription.cs //商城服务说明│ │ │ MagicShopSetting.cs // 店铺设置表│ │ │ MagicShopShip.cs //配送方式表│ │ │ MagicShopShipPartial.cs //配送方式表明细│ │ │ MagicShopStore.cs //门店表│ │ │ MagicShopStorePartial.cs //门店表明细│ │ │ │ │ ├─Solitaire│ │ │ MagicShopSolitaire.cs //接龙活动表│ │ │ MagicShopSolitaireItems.cs //接龙活动商品表│ │ │ MagicShopSolitaireItemsPartial.cs //接龙活动商品表明细│ │ │ MagicShopSolitairePartial.cs //接龙活动表明细│ │ │ │ │ ├─Stock│ │ │ MagicShopStock.cs //库存操作表│ │ │ MagicShopStockLog.cs //库存操作详情表│ │ │ MagicShopStockLogPartial.cs //库存操作详情表│ │ │ MagicShopStockPartial.cs //库存操作表│ │ │ │ │ ├─System │ │ │ MagicShopAppUpdateLog.cs //版本更新表│ │ │ SysDictionary.cs //数据字典表│ │ │ SysDictionaryData.cs //数据字典项表│ │ │ SysLoginRecord.cs //登录日志表│ │ │ SysMenu.cs //菜单表│ │ │ SysNLogRecords.cs // Nlog记录表│ │ │ SysOperRecord.cs // 操作日志表│ │ │ SysOrganization.cs //组织机构表│ │ │ SysRole.cs //角色表│ │ │ SysRoleMenu.cs //角色菜单关联表│ │ │ SysRoleMenuPartial.cs //用户权限和菜单关系表扩展│ │ │ SysTaskLog.cs // 定时任务日志│ │ │ SysUser.cs //用户表│ │ │ SysUserOperationLog.cs // 用户操作日志│ │ │ SysUserPartial.cs //用户表扩展│ │ │ SysUserRole.cs //用户角色关联表│ │ │ │ │ ├─User│ │ │ MagicShopLoginLog.cs //登录日志│ │ │ MagicShopUser.cs //用户表│ │ │ MagicShopUserBalance.cs // 用户余额表│ │ │ MagicShopUserBalancePartial.cs //用户余额表说明│ │ │ MagicShopUserBankCard.cs //银行卡信息│ │ │ MagicShopUserBankCardPartial.cs //银行卡信息说明│ │ │ MagicShopUserGrade.cs //用户等级表│ │ │ MagicShopUserLog.cs //用户日志│ │ │ MagicShopUserPartial.cs //用户表说明│ │ │ MagicShopUserPointLog.cs //用户积分记录表│ │ │ MagicShopUserPointLogPartial.cs //用户积分│ │ │ MagicShopUserShip.cs //用户地址表│ │ │ MagicShopUserShipPartial.cs //用户地址表说明│ │ │ MagicShopUserTocash.cs //用户提现记录表│ │ │ MagicShopUserTocashPartial.cs //用户提现记录说明表│ │ │ MagicShopUserToken.cs //用户token│ │ │ │ │ ├─View│ │ │ StoreClerkDto.cs //店员视图表│ │ │ │ │ └─WeChat│ │ MagicShopUserWeChatInfo.cs //用户表│ │ MagicShopUserWeChatMsgSubscription.cs //微信订阅消息存储表│ │ MagicShopUserWeChatMsgSubscriptionSwitch.cs // 用户订阅提醒状态│ │ MagicShopUserWeChatMsgTemplate.cs // 微信小程序消息模板│ │ MagicShopUserWeChatMsgTemplatePartial.cs //微信小程序消息模板说明│ │ MagicShopWeixinAuthor.cs //获取授权方的帐号基本信息表│ │ MagicShopWeixinMediaMessage.cs //微信图文消息表│ │ MagicShopWeixinMenu.cs //微信公众号菜单表│ │ MagicShopWeixinMessage.cs //微信消息表│ │ WeChatAccessToken.cs //微信授权交互│ │ WeChatTransactionComponentAuditCategory.cs //自定义交易组件上传类目资质│ │ WeChatTransactionComponentAuditCategoryAuditLog.cs //自定义交易组件类目审核回调│ │ WeChatTransactionComponentBrandAudit.cs //自定义交易组件上传品牌信息│ │ WeChatTransactionComponentBrandAuditLog.cs //自定义交易组件上传品牌信息审核结果日志│ │ WeChatTransactionComponentDeliveryCompany.cs //自定义交易组件快递公司│ │ WeChatTransactionComponentGood.cs //自定义交易组件商品列表│ │ WeChatTransactionComponentGoodAuditLog.cs //自定义交易组件商品审核回调│ │ WeChatTransactionComponentGood.cs //自定义交易组件商品列表│ │ WeChatTransactionComponentGoodSKU.cs //自定义交易组件商品关联sku列表│ │ WeChatTransactionComponentOrder.cs //自定义交易组件提交订单│ │ WeChatTransactionComponentThirdCategory.cs //自定义交易组件三级类目│ │ │ ├─FromBody│ │ FMAdvert.cs //广告位置│ │ FMAgent.cs //申请成为代理商接口提交参数│ │ FMArticle.cs //获取新文章│ │ FMBillAftersales.cs //后台审核售后单提交参数│ │ FMBillRefund.cs //后台审核退款单提交参数│ │ FMBillReship.cs //前端接口提交售后发货快递信息│ │ FMCart.cs //单个货品接入购物车│ │ FMCheckIn.cs //签到规则│ │ FMCoupon.cs //优惠券相关提交验证实体│ │ FMData.cs //│ │ FMDistribution.cs //申请成为分销商接口提交参数│ │ FMForm.cs //表单提交数据│ │ FMGoods.cs // 新建商品保存提交类│ │ FMGroup.cs //获取团购列表请求参数│ │ FMId.cs //传参id类型实体│ │ FMInsert.cs //商品属性后端提交实体│ │ FMLogin.cs //用户登录验证实体│ │ FMOrder.cs //后端编辑订单提交参数│ │ FMPage.cs // 根据where查询条件和order排序获取列表│ │ FmPages.cs // 页面布局类│ │ FmPinTuan.cs //拼团信息提交参数│ │ FMProducts.cs //商品SKU│ │ FMReports.cs //后台查询报表综合提交参数│ │ FMSerializeArray.cs //前端提交标准json键值对内容│ │ FMSetting.cs //配置文件更新类│ │ FMShare.cs //分享提交认证实体│ │ FMStock.cs // 广告位置│ │ FMStore.cs //排序获取列表│ │ FMSysMenu.cs //│ │ FMSysOrganization.cs //│ │ FMTools.cs // base64数据│ │ FMUpdate.cs //通用更新实体│ │ FMUser.cs //登录个人信息│ │ FMWxPost.cs //小程序提交数据标准接收实体│ │ │ └─ViewModels│ ├─Api│ │ KuaiDi100.cs // 快递100请求进行的参数封装实体│ │ ShowApi.cs // 查询货运公司列表返回实体数据│ │ │ ├─Basics│ │ DbTableInfo.cs // 代码生成器下拉数据列表实体│ │ DictionaryKeyValues.cs // 全局配置字典值内容│ │ ErrorViewModel.cs //验证错误信息视图模型│ │ IPageList.cs //页面分页集合│ │ LastTimeDetail.cs // 剩余时间│ │ PageList.cs //分页组件实体类│ │ │ ├─DTO│ │ │ AdvertDto.cs //代理商│ │ │ AgentRankingDTO.cs //代理商│ │ │ AreasDto.cs │ │ │ AreaTreeDto.cs //选中时反馈的节点 │ │ │ BillAftersalesDto.cs //OrderToAftersales返回类│ │ │ BillPaymentsDto.cs //支付确认页面返回实体│ │ │ BillReshipDto.cs //商品售后数量实体│ │ │ CartDto.cs //购物车返回列表实体│ │ │ CKEditorUploadedResult.cs //ck编辑器上传图片回调数据│ │ │ CouponDto.cs // 优惠券相关│ │ │ FormDto.cs │ │ │ ManagerDto.cs │ │ │ ManagerLogDto.cs │ │ │ OrderDTO.cs //查询团购秒杀下单数量返回实体│ │ │ PagesItemsDto.cs // 单页内容│ │ │ RandUser.cs // 随机用户数据(用于首页返回购买用户随机数据)│ │ │ ProductDto//新的sku返回接口对象│ │ │ SysMenuTreeDto.cs //菜单实体│ │ │ TagPintuan.cs //拼团返回值│ │ │ UserDto.cs //获取用户积分返回│ │ │ WxGoodCategoryDto.cs │ │ │ WxNameTypeDto.cs // wx返回Name/Type格式实体│ │ │ WxNameValueDto.cs // name/value实体返回│ │ │ │ │ ├─Agent│ │ │ AgentRankingDTO.cs //代理商序列│ │ │ │ │ └─Distribution│ │ DistributionDto.cs //返回不同分销级别的详细配置数据,主要是json转回实体操作│ │ DistributionRankingDTO.cs //分销商序列│ │ │ ├─Echarts│ │ EchartsSetOption.cs //标题组件│ │ GetOrdersReportsDbSelectOut.cs //获取订单销量统计查询数据库返回sql组合后的结果集│ │ │ ├─Excel│ │ CellValueItem.cs //导出excel头字段名称信息│ │ │ ├─LogInfo│ │ LogInfo.cs // 日志实体│ │ RequestInfo.cs │ │ │ ├─Options│ │ FilesStorageOptions.cs //存储配置转换对象│ │ │ ├─Pay│ │ AlipayViewModel.cs │ │ WeChatPayViewModel.cs //微信支付实体│ │ │ ├─QueryMuch│ │ QMAftersalesItems.cs //根据订单号查询已经售后的内容.算退货商品明细│ │ │ ├─Sms│ │ SMSOptions.cs //凯信通接口短信│ │ │ └─UI│ │ AdminUiCallBack.cs //LayUIAdmin后端UI回调Json实体│ │ AdminUiMenu.cs //layUIAdmin左侧导航实体│ │ DTree.cs //Dtree标准下拉数据│ │ EnumEntity.cs //枚举实体│ │ ErrorViewModel.cs //错误返回示例│ │ ReportsBack.cs //根据时间查询报表截断获取时间段返回数据│ │ WebApiCallBack.cs //微信接口回调Json实体│ ││ └─YiLianYun│ │ YiLianYunConfig.cs //易联云全局配置│ │ YiLianYunParam.cs // 易联云获取accessToken请求实体│ │ YiLianYunAuthResult.cs //易联云授权返回数据2.16、MagicShop.Net.IServices
Services接口层。
xxxxxxxxxx├─MagicShop.Net.IServices│ │ IBaseServices.cs //服务仓储通用接口类│ │ │ ├─Advert│ │ IMagicShopAdvertisementServices.cs //广告表 服务工厂接口│ │ IMagicShopAdvertPositionServices.cs // 广告位置表 服务工厂接口│ │ │ ├─Agent│ │ IMagicShopAgentGoodsServices.cs //代理商品池 服务工厂接口│ │ IMagicShopAgentGradeServices.cs //代理商等级设置表 服务工厂接口│ │ IMagicShopAgentOrderDetailsServices.cs //代理佣金明细 服务工厂接口│ │ IMagicShopAgentOrderServices.cs //代理商订单记录表 服务工厂接口│ │ IMagicShopAgentProductsServices.cs //代理货品池 服务工厂接口│ │ IMagicShopAgentServices.cs //代理商表 服务工厂接口│ │ │ ├─Api│ │ IMagicShopApiAccessTokenServices.cs //第三方授权记录表 服务工厂接口│ │ IMagicShopPrinterServices.cs //打印机列表 服务工厂接口│ │ │ ├─Article│ │ IMagicShopArticleServices.cs //文章表 服务工厂接口│ │ IMagicShopArticleTypeServices.cs //文章分类表 服务工厂接口│ │ │ ├─Bill│ │ IMagicShopBillAftersalesImagesServices.cs //商品图片关联表 服务工厂接口│ │ IMagicShopBillAftersalesItemServices.cs //售后单明细表 服务工厂接口│ │ IMagicShopBillAftersalesServices.cs //退货单表 服务工厂接口│ │ IMagicShopBillDeliveryItemServices.cs //发货单详情表 服务工厂接口│ │ IMagicShopBillDeliveryServices.cs //发货单表 服务工厂接口│ │ IMagicShopBillLadingServices.cs //提货单表 服务工厂接口│ │ IMagicShopBillPaymentsServices.cs //支付单表 服务工厂接口│ │ IMagicShopBillRefundServices.cs //退款单表 服务工厂接口│ │ IMagicShopBillReshipItemServices.cs //退货单明细表 服务工厂接口│ │ IMagicShopBillReshipServices.cs //退货单表 服务工厂接口│ │ │ ├─Cart│ │ IMagicShopCartServices.cs // 购物车表 服务工厂接口│ ││ ├─CheckIn│ │ IMagicShopContinuousCheckInRuleDetailsServices.cs // 连续签到规则明细 服务工厂接口│ │ IMagicShopContinuousCheckInRulesServices.cs //连续签到规则 服务工厂接口│ │ IMagicShopCumulativeCheckInRulesServices.cs //累计签到规则 服务工厂接口│ │ IMagicShopUserCheckInDetailsServices.cs //用户签到明细表 服务工厂接口│ │ IMagicShopUserCheckInServices.cs //用户日历签到统计 服务工厂接口│ │ │ ├─CodeGenerator│ │ ICodeGeneratorServices.cs //代码生成器接口│ │ │ ├─Com│ │ IMagicShopLabelServices.cs //标签表 服务工厂接口│ │ IToolsServices.cs // 标签表 服务工厂接口│ │ │ ├─Distribution│ │ IMagicShopDistributionConditionServices.cs //分销商等级升级条件 服务工厂接口│ │ IMagicShopDistributionGradeServices.cs // 分销商等级设置表 服务工厂接口│ │ IMagicShopDistributionOrderDetailsServices.cs //分销佣金明细 服务工厂接口│ │ IMagicShopDistributionOrderServices.cs // 分销商订单记录表 服务工厂接口│ │ IMagicShopDistributionResultServices.cs //等级佣金表 服务工厂接口│ │ IMagicShopDistributionServices.cs //分销商表 服务工厂接口│ │ │ ├─Financial│ │ IMagicShopInvoiceRecordServices.cs //发票信息记录 服务工厂接口│ │ IMagicShopInvoiceServices.cs // 发票表 服务工厂接口│ │ IMagicShopPaymentsServices.cs // 支付方式表 服务工厂接口│ │ IMagicShopReportsServices.cs // 报表 服务工厂接口│ │ │ ├─Good│ │ IMagicShopBrandServices.cs //品牌表 服务工厂接口│ │ IMagicShopGoodsBrowsingServices.cs //商品浏览记录表 服务工厂接口│ │ IMagicShopGoodsCategoryExtendServices.cs // 商品分类扩展表 服务工厂接口│ │ IMagicShopGoodsCategoryServices.cs //商品分类 服务工厂接口│ │ IMagicShopGoodsCollectionServices.cs // 商品收藏表 服务工厂接口│ │ IMagicShopGoodsCommentServices.cs // 商品评价表 服务工厂接口│ │ IMagicShopGoodsGradeServices.cs // 商品会员价表 服务工厂接口│ │ IMagicShopGoodsParamsServices.cs // 商品参数表 服务工厂接口│ │ IMagicShopGoodsServices.cs // 商品表 服务工厂接口│ │ IMagicShopGoodsTypeSpecServices.cs // 商品类型属性表 服务工厂接口│ │ IMagicShopGoodsTypeSpecValueServices.cs //商品类型属性值表 服务工厂接口│ │ IMagicShopProductsDistributionServices.cs //货品三级佣金表 服务工厂接口│ │ IMagicShopProductsServices.cs // 货品表 服务工厂接口│ │ │ ├─intelligentForms│ │ IMagicShopFormItemServices.cs //表单项表 服务工厂接口│ │ IMagicShopFormServices.cs // 表单 服务工厂接口│ │ IMagicShopFormSubmitDetailServices.cs //提交表单保存大文本值表 服务工厂接口│ │ IMagicShopFormSubmitServices.cs //用户对表的提交记录 服务工厂接口│ │ │ ├─Message│ │ IMagicShopMessageCenterServices.cs //消息配置表 服务工厂接口│ │ IMagicShopMessageServices.cs //消息发送表 服务工厂接口│ │ IMagicShopSmsServices.cs //短信发送日志 服务工厂接口│ │ │ ├─Order│ │ IMagicShopCheckBeforeAddOrderServices.cs //微信交易组件下单前置检查 服务工厂接口│ │ IMagicShopOrderItemServices.cs //订单明细表 服务工厂接口│ │ IMagicShopOrderLogServices.cs //订单记录表 服务工厂接口│ │ IMagicShopOrderServices.cs //订单表 服务工厂接口│ │ │ ├─Pay│ │ IAliPayServices.cs // 支付宝支付 服务工厂接口│ │ IBalancePayServices.cs // 余额支付 服务工厂接口│ │ IOfflinePayServices.cs // 线下支付 服务工厂接口│ │ IWeChatPayServices.cs // 微信支付调用 服务工厂接口│ │ │ ├─Pintuan│ │ IMagicShopPintuanGoodsServices.cs // 拼团商品表 服务工厂接口│ │ IMagicShopPintuanRecordServices.cs // 拼团记录表 服务工厂接口│ │ IMagicShopPintuanRuleServices.cs // 拼团规则表 服务工厂接口│ │ │ ├─Promotion│ │ IMagicShopCouponServices.cs // 优惠券表 服务工厂接口│ │ IMagicShopPromotionConditionServices.cs // 促销条件表 服务工厂接口│ │ IMagicShopPromotionRecordServices.cs // 促销活动记录表 服务工厂接口│ │ IMagicShopPromotionResultServices.cs // 促销结果表 服务工厂接口│ │ IMagicShopPromotionServices.cs // 促销表 服务工厂接口│ │ │ ├─Service│ │ IMagicShopServicesServices.cs //服务项目表 服务工厂接口│ │ IMagicShopUserServicesOrderServices.cs // 服务购买表 服务工厂接口│ │ IMagicShopUserServicesTicketServices.cs // 服务消费券 服务工厂接口│ │ IMagicShopUserServicesTicketVerificationLogServices.cs // 服务券核验日志 服务工厂接口│ │ │ ├─Share│ │ IMagicShopShareServices.cs // 分享通用接口│ │ │ ├─Shop│ │ IMagicShopAreaServices.cs // 地区表 服务工厂接口│ │ IMagicShopClerkServices.cs // 店铺店员关联表 服务工厂接口│ │ IMagicShopLogisticsServices.cs // 物流公司表 服务工厂接口│ │ IMagicShopNoticeServices.cs // 公告表 服务工厂接口│ │ IMagicShopOrderDistributionModelServices.cs // 订单配送模式 服务工厂接口│ │ IMagicShopPagesItemsServices.cs // 单页内容 服务工厂接口│ │ IMagicShopPagesServices.cs // 单页 服务工厂接口│ │ IMagicShopServiceDescriptionServices.cs // 商城服务说明 服务工厂接口│ │ IMagicShopSettingServices.cs // 店铺设置表 服务工厂接口│ │ IMagicShopShipServices.cs // 配送方式表 服务工厂接口│ │ IMagicShopStoreServices.cs // 门店表 服务工厂接口│ ││ ├─Solitaire│ │ IMagicShopSolitaireItemsServices.cs // 接龙活动商品表 服务工厂接口│ │ IMagicShopSolitaireServices.cs //接龙活动表 服务工厂接口│ │ │ ├─Stock│ │ IMagicShopStockLogServices.cs //库存操作详情表 服务工厂接口│ │ IMagicShopStockServices.cs // 库存操作表 服务工厂接口│ │ │ ├─System│ │ IMagicShopAppUpdateLogServices.cs //版本更新表 服务工厂接口│ │ ISysDictionaryDataServices.cs //数据字典项表 服务工厂接口│ │ ISysDictionaryServices.cs //数据字典表 服务工厂接口│ │ ISysLoginRecordServices.cs //登录日志表 服务工厂接口│ │ ISysMenuServices.cs // 菜单表 服务工厂接口│ │ ISysNLogRecordsServices.cs //Nlog记录表 服务工厂接口│ │ ISysOperRecordServices.cs // 操作日志表 服务工厂接口│ │ ISysOrganizationServices.cs // 组织机构表 服务工厂接口│ │ ISysRoleMenuServices.cs // 角色菜单关联表 服务工厂接口│ │ ISysRoleServices.cs // 角色表 服务工厂接口│ │ ISysTaskLogServices.cs // 定时任务日志 服务工厂接口│ │ ISysUserOperationLogServices.cs // 用户操作日志 服务工厂接口│ │ ISysUserRoleServices.cs // 用户角色关联表 服务工厂接口│ │ ISysUserServices.cs // 用户表 服务工厂接口│ │ │ ├─User│ │ IMagicShopUserBalanceServices.cs // 用户余额表 服务工厂接口│ │ IMagicShopUserBankCardServices.cs // 银行卡信息 服务工厂接口│ │ IMagicShopUserGradeServices.cs // 用户等级表 服务工厂接口│ │ IMagicShopUserLogServices.cs // 用户日志 服务工厂接口│ │ IMagicShopUserPointLogServices.cs //用户积分记录表 服务工厂接口│ │ IMagicShopUserServices.cs // 用户表 服务工厂接口│ │ IMagicShopUserShipServices.cs // 用户地址表 服务工厂接口│ │ IMagicShopUserTocashServices.cs // 用户提现记录表 服务工厂接口│ │ │ └─WeChat│ IMagicShopUserWeChatInfoServices.cs //用户表 服务工厂接口│ IMagicShopUserWeChatMsgSubscriptionServices.cs //微信订阅消息存储表 服务工厂接口│ IMagicShopUserWeChatMsgSubscriptionSwitchServices.cs // 用户订阅提醒状态 服务工厂接口│ IMagicShopUserWeChatMsgTemplateServices.cs // 微信小程序消息模板 服务工厂接口│ IWeChatAccessTokenServices.cs //微信授权交互 服务工厂接口│ IWeChatTransactionComponentAuditCategoryAuditLogServices.cs // 自定义交易组件类目审核回调 服务工厂接口│ IWeChatTransactionComponentAuditCategoryServices.cs // 自定义交易组件上传类目资质 服务工厂接口│ IWeChatTransactionComponentBrandAuditLogServices.cs //自定义交易组件上传品牌信息审核结果日志 服务工厂接口│ IWeChatTransactionComponentBrandAuditServices.cs // 自定义交易组件上传品牌信息 服务工厂接口│ IWeChatTransactionComponentDeliveryCompanyServices.cs //自定义交易组件快递公司 服务工厂接口│ IWeChatTransactionComponentGoodAuditLogServices.cs //自定义交易组件商品审核回调 服务工厂接口│ IWeChatTransactionComponentGoodServices.cs //自定义交易组件商品列表 服务工厂接口│ IWeChatTransactionComponentGoodSKUServices.cs //自定义交易组件商品关联sku列表 服务工厂接口│ IWeChatTransactionComponentOrderServices.cs // 自定义交易组件提交订单 服务工厂接口│ IWeChatTransactionComponentThirdCategoryServices.cs // 自定义交易组件三级类目 服务工厂接口2.17、MagicShop.Net.Services
服务Services层。
xxxxxxxxxx├─MagicShop.Net.IServices│ │ IBaseServices.cs //服务仓储通用接口实现 类│ │ │ ├─Advert│ │ MagicShopAdvertisementServices.cs //广告表 服务工厂接口实现 │ │ MagicShopAdvertPositionServices.cs // 广告位置表 服务工厂接口实现 │ │ │ ├─Agent│ │ MagicShopAgentGoodsServices.cs //代理商品池 服务工厂接口实现 │ │ MagicShopAgentGradeServices.cs //代理商等级设置表 服务工厂接口实现 │ │ MagicShopAgentOrderDetailsServices.cs //代理佣金明细 服务工厂接口实现 │ │ MagicShopAgentOrderServices.cs //代理商订单记录表 服务工厂接口实现 │ │ MagicShopAgentProductsServices.cs //代理货品池 服务工厂接口实现 │ │ MagicShopAgentServices.cs //代理商表 服务工厂接口实现 │ │ │ ├─Api│ │ MagicShopApiAccessTokenServices.cs //第三方授权记录表 服务工厂接口实现 │ │ MagicShopPrinterServices.cs //打印机列表 服务工厂接口实现 │ │ │ ├─Article│ │ MagicShopArticleServices.cs //文章表 服务工厂接口实现 │ │ MagicShopArticleTypeServices.cs //文章分类表 服务工厂接口实现 │ │ │ ├─Bill│ │ MagicShopBillAftersalesImagesServices.cs //商品图片关联表 服务工厂接口实现 │ │ MagicShopBillAftersalesItemServices.cs //售后单明细表 服务工厂接口实现 │ │ MagicShopBillAftersalesServices.cs //退货单表 服务工厂接口实现 │ │ MagicShopBillDeliveryItemServices.cs // 发货单详情表 服务工厂接口实现 │ │ MagicShopBillDeliveryServices.cs //发货单表 服务工厂接口实现 │ │ MagicShopBillLadingServices.cs //提货单表 服务工厂接口实现 │ │ MagicShopBillPaymentsServices.cs // 支付单表 服务工厂接口实现 │ │ MagicShopBillRefundServices.cs // 退款单表 服务工厂接口实现 │ │ MagicShopBillReshipItemServices.cs //退货单明细表 服务工厂接口实现 │ │ MagicShopBillReshipServices.cs //退货单表 服务工厂接口实现 │ │ │ ├─Cart│ │ MagicShopCartServices.cs // 购物车表 服务工厂接口实现 │ ││ ├─CheckIn│ │ MagicShopContinuousCheckInRuleDetailsServices.cs //连续签到规则明细 服务工厂接口实现 │ │ MagicShopContinuousCheckInRulesServices.cs //连续签到规则 服务工厂接口实现 │ │ MagicShopCumulativeCheckInRulesServices.cs //累计签到规则 服务工厂接口实现 │ │ MagicShopUserCheckInDetailsServices.cs //用户签到明细表 服务工厂接口实现 │ │ MagicShopUserCheckInServices.cs //用户日历签到统计 服务工厂接口实现 │ │ │ ├─CodeGenerator│ │ CodeGeneratorServices.cs //代码生成器接口实现 │ │ │ ├─Com│ │ MagicShopLabelServices.cs //标签表 服务工厂接口实现 │ │ ToolsServices.cs // 标签表 服务工厂接口实现 │ │ │ ├─Distribution│ │ MagicShopDistributionConditionServices.cs //分销商等级升级条件 服务工厂接口实现 │ │ MagicShopDistributionGradeServices.cs //分销商等级设置表 服务工厂接口实现 │ │ MagicShopDistributionOrderDetailsServices.cs //分销佣金明细 服务工厂接口实现 │ │ MagicShopDistributionOrderServices.cs // 分销商订单记录表 服务工厂接口实现 │ │ MagicShopDistributionResultServices.cs //等级佣金表 服务工厂接口实现 │ │ MagicShopDistributionServices.cs //分销商表 服务工厂接口实现 │ │ │ ├─Financial│ │ MagicShopInvoiceRecordServices.cs //发票信息记录 服务工厂接口实现 │ │ MagicShopInvoiceServices.cs //发票表 服务工厂接口实现 │ │ MagicShopPaymentsServices.cs //支付方式表 服务工厂接口实现 │ │ MagicShopReportsServices.cs //报表 服务工厂接口实现 │ │ │ ├─Good│ │ MagicShopBrandServices.cs //品牌表 服务工厂接口实现 │ │ MagicShopGoodsBrowsingServices.cs //商品浏览记录表 服务工厂接口实现 │ │ MagicShopGoodsCategoryExtendServices.cs //商品分类扩展表 服务工厂接口实现 │ │ MagicShopGoodsCategoryServices.cs //商品分类 服务工厂接口实现 │ │ MagicShopGoodsCollectionServices.cs //商品收藏表 服务工厂接口实现 │ │ MagicShopGoodsCommentServices.cs //商品评价表 服务工厂接口实现 │ │ MagicShopGoodsGradeServices.cs //商品会员价表 服务工厂接口实现 │ │ MagicShopGoodsParamsServices.cs //商品参数表 服务工厂接口实现 │ │ MagicShopGoodsServices.cs //商品表 服务工厂接口实现 │ │ MagicShopGoodsTypeSpecServices.cs //商品类型属性表 服务工厂接口实现 │ │ MagicShopGoodsTypeSpecValueServices.cs //商品类型属性值表 服务工厂接口实现 │ │ MagicShopProductsDistributionServices.cs //货品三级佣金表 服务工厂接口实现 │ │ MagicShopProductsServices.cs // 货品表 服务工厂接口实现 │ │ │ ├─intelligentForms│ │ MagicShopFormItemServices.cs // 表单项表 服务工厂接口实现 │ │ MagicShopFormServices.cs // 表单 服务工厂接口实现 │ │ MagicShopFormSubmitDetailServices.cs //提交表单保存大文本值表 服务工厂接口实现 │ │ MagicShopFormSubmitServices.cs //用户对表的提交记录 服务工厂接口实现 │ │ │ ├─Message│ │ MagicShopMessageCenterServices.cs //消息配置表 服务工厂接口实现 │ │ MagicShopMessageServices.cs //消息发送表 服务工厂接口实现 │ │ MagicShopSmsServices.cs //短信发送日志 服务工厂接口实现 │ │ │ ├─Order│ │ MagicShopCheckBeforeAddOrderServices.cs //微信交易组件下单前置检查 服务工厂接口实现 │ │ MagicShopOrderItemServices.cs //订单明细表 服务工厂接口实现 │ │ MagicShopOrderLogServices.cs //订单记录表 服务工厂接口实现 │ │ MagicShopOrderServices.cs //订单表 服务工厂接口实现 │ │ │ ├─Pay│ │ AliPayServices.cs // 支付宝支付 服务工厂接口实现 │ │ BalancePayServices.cs //余额支付 服务工厂接口实现 │ │ OfflinePayServices.cs //线下支付 服务工厂接口实现 │ │ WeChatPayServices.cs //微信支付调用 服务工厂接口实现 │ │ │ ├─Pintuan│ │ MagicShopPintuanGoodsServices.cs //拼团商品表 服务工厂接口实现 │ │ MagicShopPintuanRecordServices.cs //拼团记录表 服务工厂接口实现 │ │ MagicShopPintuanRuleServices.cs //拼团规则表 服务工厂接口实现 │ │ │ ├─Promotion│ │ MagicShopCouponServices.cs //优惠券表 服务工厂接口实现 │ │ MagicShopPromotionConditionServices.cs //促销条件表 服务工厂接口实现 │ │ MagicShopPromotionRecordServices.cs //促销活动记录表 服务工厂接口实现 │ │ MagicShopPromotionResultServices.cs //促销结果表 服务工厂接口实现 │ │ MagicShopPromotionServices.cs //促销表 服务工厂接口实现 │ │ │ ├─Service│ │ MagicShopServicesServices.cs //服务项目表 服务工厂接口实现 │ │ MagicShopUserServicesOrderServices.cs //服务购买表 服务工厂接口实现 │ │ MagicShopUserServicesTicketServices.cs //服务消费券 服务工厂接口实现 │ │ MagicShopUserServicesTicketVerificationLogServices.cs //服务券核验日志 服务工厂接口实现 │ │ │ ├─Share│ │ MagicShopShareServices.cs //分享通用接口实现 │ │ │ ├─Shop│ │ MagicShopAreaServices.cs //地区表 服务工厂接口实现 │ │ MagicShopClerkServices.cs //店铺店员关联表 服务工厂接口实现 │ │ MagicShopLogisticsServices.cs //物流公司表 服务工厂接口实现 │ │ MagicShopNoticeServices.cs //公告表 服务工厂接口实现 │ │ MagicShopOrderDistributionModelServices.cs // 订单配送模式 服务工厂接口实现 │ │ MagicShopPagesItemsServices.cs //单页内容 服务工厂接口实现 │ │ MagicShopPagesServices.cs //单页 服务工厂接口实现 │ │ MagicShopServiceDescriptionServices.cs //商城服务说明 服务工厂接口实现 │ │ MagicShopSettingServices.cs //店铺设置表 服务工厂接口实现 │ │ MagicShopShipServices.cs //配送方式表 服务工厂接口实现 │ │ MagicShopStoreServices.cs //门店表 服务工厂接口实现 │ ││ ├─Solitaire│ │ MagicShopSolitaireItemsServices.cs //接龙活动商品表 服务工厂接口实现 │ │ MagicShopSolitaireServices.cs //接龙活动表 服务工厂接口实现 │ │ │ ├─Stock│ │ MagicShopStockLogServices.cs //库存操作详情表 服务工厂接口实现 │ │ MagicShopStockServices.cs //库存操作表 服务工厂接口实现 │ │ │ ├─System│ │ MagicShopAppUpdateLogServices.cs //版本更新表 服务工厂接口实现 │ │ SysDictionaryDataServices.cs //数据字典项表 服务工厂接口实现 │ │ SysDictionaryServices.cs //数据字典表 服务工厂接口实现 │ │ SysLoginRecordServices.cs //登录日志表 服务工厂接口实现 │ │ SysMenuServices.cs // 菜单表 服务工厂接口实现 │ │ SysNLogRecordsServices.cs //Nlog记录表 服务工厂接口实现 │ │ SysOperRecordServices.cs // 操作日志表 服务工厂接口实现 │ │ SysOrganizationServices.cs // 组织机构表 服务工厂接口实现 │ │ SysRoleMenuServices.cs // 角色菜单关联表 服务工厂接口实现 │ │ SysRoleServices.cs // 角色表 服务工厂接口实现 │ │ SysTaskLogServices.cs // 定时任务日志 服务工厂接口实现 │ │ SysUserOperationLogServices.cs // 用户操作日志 服务工厂接口实现 │ │ SysUserRoleServices.cs // 用户角色关联表 服务工厂接口实现 │ │ SysUserServices.cs // 用户表 服务工厂接口实现 │ │ │ ├─User│ │ MagicShopUserBalanceServices.cs //用户余额表 服务工厂接口实现 │ │ MagicShopUserBankCardServices.cs //银行卡信息 服务工厂接口实现 │ │ MagicShopUserGradeServices.cs //用户等级表 服务工厂接口实现 │ │ MagicShopUserLogServices.cs //用户日志 服务工厂接口实现 │ │ MagicShopUserPointLogServices.cs //用户积分记录表 服务工厂接口实现 │ │ MagicShopUserServices.cs //用户表 服务工厂接口实现 │ │ MagicShopUserShipServices.cs //用户地址表 服务工厂接口实现 │ │ MagicShopUserTocashServices.cs //用户提现记录表 服务工厂接口实现 │ │ │ └─WeChat│ IMagicShopUserWeChatInfoServices.cs //用户表 服务工厂接口实现 │ IMagicShopUserWeChatMsgSubscriptionServices.cs //微信订阅消息存储表 服务工厂接口实现 │ IMagicShopUserWeChatMsgSubscriptionSwitchServices.cs // 用户订阅提醒状态 服务工厂接口实现 │ IMagicShopUserWeChatMsgTemplateServices.cs //微信小程序消息模板 服务工厂接口实现 │ IWeChatAccessTokenServices.cs //微信授权交互 服务工厂接口实现 │ IWeChatTransactionComponentAuditCategoryAuditLogServices.cs //自定义交易组件类目审核回调 服务工厂接口实现 │ IWeChatTransactionComponentAuditCategoryServices.cs //自定义交易组件上传类目资质 服务工厂接口实现 │ IWeChatTransactionComponentBrandAuditLogServices.cs //自定义交易组件上传品牌信息审核结果日志 服务工厂接口实现 │ IWeChatTransactionComponentBrandAuditServices.cs //自定义交易组件上传品牌信息 服务工厂接口实现 │ IWeChatTransactionComponentDeliveryCompanyServices.cs //自定义交易组件快递公司 服务工厂接口实现 │ IWeChatTransactionComponentGoodAuditLogServices.cs //自定义交易组件商品审核回调 服务工厂接口实现 │ IWeChatTransactionComponentGoodServices.cs //自定义交易组件商品列表 服务工厂接口实现 │ IWeChatTransactionComponentGoodSKUServices.cs //自定义交易组件商品关联sku列表 服务工厂接口实现 │ IWeChatTransactionComponentOrderServices.cs //自定义交易组件提交订单 服务工厂接口实现 │ IWeChatTransactionComponentThirdCategoryServices.cs //自定义交易组件三级类目 服务工厂接口实现 2.18、MagicShop.Net.IRepository
仓储接口层。
xxxxxxxxxx├─MagicShop.Net.IServices│ │ IBaseRepository.cs //服务仓储通用接口类│ │ │ ├─Advert│ │ IMagicShopAdvertisementRepository.cs //广告表 工厂接口│ │ IMagicShopAdvertPositionRepository.cs // 广告位置表 工厂接口│ │ │ ├─Agent│ │ IMagicShopAgentGoodsRepository.cs //代理商品池 工厂接口│ │ IMagicShopAgentGradeRepository.cs //代理商等级设置表 工厂接口│ │ IMagicShopAgentOrderDetailsRepository.cs //代理佣金明细 工厂接口│ │ IMagicShopAgentOrderRepository.cs //代理商订单记录表 工厂接口│ │ IMagicShopAgentProductsRepository.cs //代理货品池 工厂接口│ │ IMagicShopAgentRepository.cs //代理商表 工厂接口│ │ │ ├─Api│ │ IMagicShopApiAccessTokenRepository.cs //第三方授权记录表 工厂接口│ │ IMagicShopPrinterRepository.cs //打印机列表 工厂接口│ │ │ ├─Article│ │ IMagicShopArticleRepository.cs //文章表 工厂接口│ │ IMagicShopArticleTypeRepository.cs //文章分类表 工厂接口│ │ │ ├─Bill│ │ IMagicShopBillAftersalesImagesRepository.cs //商品图片关联表 工厂接口│ │ IMagicShopBillAftersalesItemRepository.cs //售后单明细表 工厂接口│ │ IMagicShopBillAftersalesRepository.cs //退货单表 工厂接口│ │ IMagicShopBillDeliveryItemRepository.cs //发货单详情表 工厂接口│ │ IMagicShopBillDeliveryRepository.cs //发货单表 工厂接口│ │ IMagicShopBillLadingRepository.cs //提货单表 工厂接口│ │ IMagicShopBillPaymentsRepository.cs // 支付单表 工厂接口│ │ IMagicShopBillRefundRepository.cs //退款单表 工厂接口│ │ IMagicShopBillReshipItemRepository.cs //退货单明细表 工厂接口│ │ IMagicShopBillReshipRepository.cs //退货单表 工厂接口│ │ │ ├─Cart│ │ IMagicShopCartRepository.cs //购物车表 工厂接口│ ││ ├─CheckIn│ │ IMagicShopContinuousCheckInRuleDetailsRepository.cs // 连续签到规则明细 工厂接口│ │ IMagicShopContinuousCheckInRulesRepository.cs //连续签到规则 工厂接口│ │ IMagicShopCumulativeCheckInRulesRepository.cs //累计签到规则 工厂接口│ │ IMagicShopUserCheckInDetailsRepository.cs //用户签到明细表 工厂接口│ │ IMagicShopUserCheckInRepository.cs //用户日历签到统计 工厂接口│ │ │ ├─CodeGenerator│ │ ICodeGeneratorRepository.cs //代码生成器接口│ │ │ ├─Com│ │ IMagicShopLabelRepository.cs //标签表 工厂接口│ │ IToolsRepository.cs // 标签表 工厂接口│ │ │ ├─Distribution│ │ IMagicShopDistributionConditionRepository.cs //分销商等级升级条件 工厂接口│ │ IMagicShopDistributionGradeRepository.cs //分销商等级设置表 工厂接口│ │ IMagicShopDistributionOrderDetailsRepository.cs //分销佣金明细 工厂接口│ │ IMagicShopDistributionOrderRepository.cs //分销商订单记录表 工厂接口│ │ IMagicShopDistributionResultRepository.cs //等级佣金表 工厂接口│ │ IMagicShopDistributionRepository.cs //分销商表 工厂接口│ │ │ ├─Financial│ │ IMagicShopInvoiceRecordRepository.cs //发票信息记录 工厂接口│ │ IMagicShopInvoiceRepository.cs //发票表 工厂接口│ │ IMagicShopPaymentsRepository.cs //支付方式表 工厂接口│ │ IMagicShopReportsRepository.cs //报表 工厂接口│ │ │ ├─Good│ │ IMagicShopBrandRepository.cs //品牌表 工厂接口│ │ IMagicShopGoodsBrowsingRepository.cs //商品浏览记录表 工厂接口│ │ IMagicShopGoodsCategoryExtendRepository.cs //商品分类扩展表 工厂接口│ │ IMagicShopGoodsCategoryRepository.cs //商品分类 工厂接口│ │ IMagicShopGoodsCollectionRepository.cs // 商品收藏表 工厂接口│ │ IMagicShopGoodsCommentRepository.cs //商品评价表 工厂接口│ │ IMagicShopGoodsGradeRepository.cs //商品会员价表 工厂接口│ │ IMagicShopGoodsParamsRepository.cs //商品参数表 工厂接口│ │ IMagicShopGoodsRepository.cs //商品表 工厂接口│ │ IMagicShopGoodsTypeSpecRepository.cs //商品类型属性表 工厂接口│ │ IMagicShopGoodsTypeSpecValueRepository.cs //商品类型属性值表 工厂接口│ │ IMagicShopProductsDistributionRepository.cs //货品三级佣金表 工厂接口│ │ IMagicShopProductsRepository.cs // 货品表 工厂接口│ │ │ ├─intelligentForms│ │ IMagicShopFormItemRepository.cs //表单项表 工厂接口│ │ IMagicShopFormRepository.cs //表单 工厂接口│ │ IMagicShopFormSubmitDetailRepository.cs //提交表单保存大文本值表 工厂接口│ │ IMagicShopFormSubmitRepository.cs //用户对表的提交记录 工厂接口│ │ │ ├─Message│ │ IMagicShopMessageCenterRepository.cs //消息配置表 工厂接口│ │ IMagicShopMessageRepository.cs //消息发送表 工厂接口│ │ IMagicShopSmsRepository.cs //短信发送日志 工厂接口│ │ │ ├─Order│ │ IMagicShopCheckBeforeAddOrderRepository.cs //微信交易组件下单前置检查 工厂接口│ │ IMagicShopOrderItemRepository.cs //订单明细表 工厂接口│ │ IMagicShopOrderLogRepository.cs //订单记录表 工厂接口│ │ IMagicShopOrderRepository.cs //订单表 工厂接口│ │ │ ├─Pay│ │ IAliPayRepository.cs //支付宝支付 工厂接口│ │ IBalancePayRepository.cs //余额支付 工厂接口│ │ IOfflinePayRepository.cs //线下支付 工厂接口│ │ IWeChatPayRepository.cs // 微信支付调用 工厂接口│ │ │ ├─Pintuan│ │ IMagicShopPintuanGoodsRepository.cs //拼团商品表 工厂接口│ │ IMagicShopPintuanRecordRepository.cs //拼团记录表 工厂接口│ │ IMagicShopPintuanRuleRepository.cs //拼团规则表 工厂接口│ │ │ ├─Promotion│ │ IMagicShopCouponRepository.cs //优惠券表 工厂接口│ │ IMagicShopPromotionConditionRepository.cs //促销条件表 工厂接口│ │ IMagicShopPromotionRecordRepository.cs // 促销活动记录表 工厂接口│ │ IMagicShopPromotionResultRepository.cs //促销结果表 工厂接口│ │ IMagicShopPromotionRepository.cs //促销表 工厂接口│ │ │ ├─Service│ │ IMagicShopServicesRepository.cs //服务项目表 工厂接口│ │ IMagicShopUserServicesOrderRepository.cs //服务购买表 工厂接口│ │ IMagicShopUserServicesTicketRepository.cs //服务消费券 工厂接口│ │ IMagicShopUserServicesTicketVerificationLogRepository.cs //服务券核验日志 工厂接口│ │ │ ├─Share│ │ IMagicShopShareRepository.cs //分享通用接口│ │ │ ├─Shop│ │ IMagicShopAreaRepository.cs //地区表 工厂接口│ │ IMagicShopClerkRepository.cs //店铺店员关联表 工厂接口│ │ IMagicShopLogisticsRepository.cs //物流公司表 工厂接口│ │ IMagicShopNoticeRepository.cs //公告表 工厂接口│ │ IMagicShopOrderDistributionModelRepository.cs //订单配送模式 工厂接口│ │ IMagicShopPagesItemsRepository.cs //单页内容 工厂接口│ │ IMagicShopPagesRepository.cs //单页 工厂接口│ │ IMagicShopServiceDescriptionRepository.cs //商城服务说明 工厂接口│ │ IMagicShopSettingRepository.cs //店铺设置表 工厂接口│ │ IMagicShopShipRepository.cs //配送方式表 工厂接口│ │ IMagicShopStoreRepository.cs //门店表 工厂接口│ ││ ├─Solitaire│ │ IMagicShopSolitaireItemsRepository.cs //接龙活动商品表 工厂接口│ │ IMagicShopSolitaireRepository.cs //接龙活动表 工厂接口│ │ │ ├─Stock│ │ IMagicShopStockLogRepository.cs //库存操作详情表 工厂接口│ │ IMagicShopStockRepository.cs //库存操作表 工厂接口│ │ │ ├─System│ │ IMagicShopAppUpdateLogRepository.cs //版本更新表 工厂接口│ │ ISysDictionaryDataRepository.cs //数据字典项表 工厂接口│ │ ISysDictionaryRepository.cs //数据字典表 工厂接口│ │ ISysLoginRecordRepository.cs //登录日志表 工厂接口│ │ ISysMenuRepository.cs //菜单表 工厂接口│ │ ISysNLogRecordsRepository.cs //Nlog记录表 工厂接口│ │ ISysOperRecordRepository.cs //操作日志表 工厂接口│ │ ISysOrganizationRepository.cs //组织机构表 工厂接口│ │ ISysRoleMenuRepository.cs //角色菜单关联表 工厂接口│ │ ISysRoleRepository.cs //角色表 工厂接口│ │ ISysTaskLogRepository.cs //定时任务日志 工厂接口│ │ ISysUserOperationLogRepository.cs // 用户操作日志 工厂接口│ │ ISysUserRoleRepository.cs // 用户角色关联表 工厂接口│ │ ISysUserRepository.cs // 用户表 工厂接口│ │ │ ├─User│ │ IMagicShopUserBalanceRepository.cs //用户余额表 工厂接口│ │ IMagicShopUserBankCardRepository.cs //银行卡信息 工厂接口│ │ IMagicShopUserGradeRepository.cs //用户等级表 工厂接口│ │ IMagicShopUserLogRepository.cs //用户日志 工厂接口│ │ IMagicShopUserPointLogRepository.cs //用户积分记录表 工厂接口│ │ IMagicShopUserRepository.cs // 用户表 工厂接口│ │ IMagicShopUserShipRepository.cs // 用户地址表 工厂接口│ │ IMagicShopUserTocashRepository.cs //用户提现记录表 工厂接口│ │ │ └─WeChat│ IMagicShopUserWeChatInfoRepository.cs //用户表 工厂接口│ IMagicShopUserWeChatMsgSubscriptionRepository.cs //微信订阅消息存储表 工厂接口│ IMagicShopUserWeChatMsgSubscriptionSwitchRepository.cs //用户订阅提醒状态 工厂接口│ IMagicShopUserWeChatMsgTemplateRepository.cs //微信小程序消息模板 工厂接口│ IWeChatAccessTokenRepository.cs //微信授权交互 工厂接口│ IWeChatTransactionComponentAuditCategoryAuditLogRepository.cs //自定义交易组件类目审核回调 工厂接口│ IWeChatTransactionComponentAuditCategoryRepository.cs //自定义交易组件上传类目资质 工厂接口│ IWeChatTransactionComponentBrandAuditLogRepository.cs //自定义交易组件上传品牌信息审核结果日志 工厂接口│ IWeChatTransactionComponentBrandAuditRepository.cs //自定义交易组件上传品牌信息 工厂接口│ IWeChatTransactionComponentDeliveryCompanyRepository.cs //自定义交易组件快递公司 工厂接口│ IWeChatTransactionComponentGoodAuditLogRepository.cs //自定义交易组件商品审核回调 工厂接口│ IWeChatTransactionComponentGoodRepository.cs //自定义交易组件商品列表 工厂接口│ IWeChatTransactionComponentGoodSKURepository.cs //自定义交易组件商品关联sku列表 工厂接口│ IWeChatTransactionComponentOrderRepository.cs //自定义交易组件提交订单 工厂接口│ IWeChatTransactionComponentThirdCategoryRepository.cs //自定义交易组件三级类目 工厂接口2.19、MagicShop.Net.Repository
仓储层
xxxxxxxxxx├─MagicShop.Net.IServices│ │ IBaseRepository.cs //服务仓储通用接口类│ │ │ ├─Advert│ │ MagicShopAdvertisementRepository.cs //广告表 接口实现│ │ MagicShopAdvertPositionRepository.cs //广告位置表 接口实现│ │ │ ├─Agent│ │ MagicShopAgentGoodsRepository.cs //代理商品池 接口实现│ │ MagicShopAgentGradeRepository.cs //代理商等级设置表 接口实现│ │ MagicShopAgentOrderDetailsRepository.cs //代理佣金明细 接口实现│ │ MagicShopAgentOrderRepository.cs //代理商订单记录表 接口实现│ │ MagicShopAgentProductsRepository.cs //代理货品池 接口实现│ │ MagicShopAgentRepository.cs //代理商表 接口实现│ │ │ ├─Api│ │ MagicShopApiAccessTokenRepository.cs //第三方授权记录表 接口实现│ │ MagicShopPrinterRepository.cs //打印机列表 接口实现│ │ │ ├─Article│ │ MagicShopArticleRepository.cs //文章表 接口实现│ │ MagicShopArticleTypeRepository.cs //文章分类表 接口实现│ │ │ ├─Bill│ │ MagicShopBillAftersalesImagesRepository.cs //商品图片关联表 接口实现│ │ MagicShopBillAftersalesItemRepository.cs //售后单明细表 接口实现│ │ MagicShopBillAftersalesRepository.cs //退货单表 接口实现│ │ MagicShopBillDeliveryItemRepository.cs //发货单详情表 接口实现│ │ MagicShopBillDeliveryRepository.cs //发货单表 接口实现│ │ MagicShopBillLadingRepository.cs //提货单表 接口实现│ │ MagicShopBillPaymentsRepository.cs //支付单表 接口实现│ │ MagicShopBillRefundRepository.cs //退款单表 接口实现│ │ MagicShopBillReshipItemRepository.cs //退货单明细表 接口实现│ │ MagicShopBillReshipRepository.cs //退货单表 接口实现│ │ │ ├─Cart│ │ MagicShopCartRepository.cs //购物车表 接口实现│ ││ ├─CheckIn│ │ MagicShopContinuousCheckInRuleDetailsRepository.cs //连续签到规则明细 接口实现│ │ MagicShopContinuousCheckInRulesRepository.cs //连续签到规则 接口实现│ │ MagicShopCumulativeCheckInRulesRepository.cs //累计签到规则 接口实现│ │ MagicShopUserCheckInDetailsRepository.cs //用户签到明细表 接口实现│ │ MagicShopUserCheckInRepository.cs //用户日历签到统计 接口实现│ │ │ ├─CodeGenerator│ │ CodeGeneratorRepository.cs //代码生成器接口│ │ │ ├─Com│ │ MagicShopLabelRepository.cs //标签表 接口实现│ │ ToolsRepository.cs //标签表 接口实现│ │ │ ├─Distribution│ │ MagicShopDistributionConditionRepository.cs //分销商等级升级条件 接口实现│ │ MagicShopDistributionGradeRepository.cs //分销商等级设置表 接口实现│ │ MagicShopDistributionOrderDetailsRepository.cs //分销佣金明细 接口实现│ │ MagicShopDistributionOrderRepository.cs //分销商订单记录表 接口实现│ │ MagicShopDistributionResultRepository.cs //等级佣金表 接口实现│ │ MagicShopDistributionRepository.cs //分销商表 接口实现│ │ │ ├─Financial│ │ MagicShopInvoiceRecordRepository.cs //发票信息记录 接口实现│ │ MagicShopInvoiceRepository.cs //发票表 接口实现│ │ MagicShopPaymentsRepository.cs //支付方式表 接口实现│ │ MagicShopReportsRepository.cs //报表 接口实现│ │ │ ├─Good│ │ MagicShopBrandRepository.cs //品牌表 接口实现│ │ MagicShopGoodsBrowsingRepository.cs //商品浏览记录表 接口实现│ │ MagicShopGoodsCategoryExtendRepository.cs //商品分类扩展表 接口实现│ │ MagicShopGoodsCategoryRepository.cs //商品分类 接口实现│ │ MagicShopGoodsCollectionRepository.cs //商品收藏表 接口实现│ │ MagicShopGoodsCommentRepository.cs //商品评价表 接口实现│ │ MagicShopGoodsGradeRepository.cs //商品会员价表 接口实现│ │ MagicShopGoodsParamsRepository.cs //商品参数表 接口实现│ │ MagicShopGoodsRepository.cs //商品表 接口实现│ │ MagicShopGoodsTypeSpecRepository.cs //商品类型属性表 接口实现│ │ MagicShopGoodsTypeSpecValueRepository.cs //商品类型属性值表 接口实现│ │ MagicShopProductsDistributionRepository.cs //货品三级佣金表 接口实现│ │ MagicShopProductsRepository.cs //货品表 接口实现│ │ │ ├─intelligentForms│ │ MagicShopFormItemRepository.cs //表单项表 接口实现│ │ MagicShopFormRepository.cs //表单 接口实现│ │ MagicShopFormSubmitDetailRepository.cs //提交表单保存大文本值表 接口实现│ │ MagicShopFormSubmitRepository.cs //用户对表的提交记录 接口实现│ │ │ ├─Message│ │ MagicShopMessageCenterRepository.cs //消息配置表 接口实现│ │ MagicShopMessageRepository.cs //消息发送表 接口实现│ │ MagicShopSmsRepository.cs //短信发送日志 接口实现│ │ │ ├─Order│ │ MagicShopCheckBeforeAddOrderRepository.cs //微信交易组件下单前置检查 接口实现│ │ MagicShopOrderItemRepository.cs //订单明细表 接口实现│ │ MagicShopOrderLogRepository.cs //订单记录表 接口实现│ │ MagicShopOrderRepository.cs //订单表 接口实现│ │ │ ├─Pay│ │ AliPayRepository.cs //支付宝支付 接口实现│ │ BalancePayRepository.cs //余额支付 接口实现│ │ OfflinePayRepository.cs //线下支付 接口实现│ │ WeChatPayRepository.cs //微信支付调用 接口实现│ │ │ ├─Pintuan│ │ MagicShopPintuanGoodsRepository.cs //拼团商品表 接口实现│ │ MagicShopPintuanRecordRepository.cs //拼团记录表 接口实现│ │ MagicShopPintuanRuleRepository.cs //拼团规则表 接口实现│ │ │ ├─Promotion│ │ MagicShopCouponRepository.cs //优惠券表 接口实现│ │ MagicShopPromotionConditionRepository.cs //促销条件表 接口实现│ │ MagicShopPromotionRecordRepository.cs //促销活动记录表 接口实现│ │ MagicShopPromotionResultRepository.cs //促销结果表 接口实现│ │ MagicShopPromotionRepository.cs //促销表 接口实现│ │ │ ├─Service│ │ MagicShopServicesRepository.cs //服务项目表 接口实现│ │ MagicShopUserServicesOrderRepository.cs //服务购买表 接口实现│ │ MagicShopUserServicesTicketRepository.cs //服务消费券 接口实现│ │ MagicShopUserServicesTicketVerificationLogRepository.cs //服务券核验日志 接口实现│ │ │ ├─Share│ │ MagicShopShareRepository.cs //分享通用接口│ │ │ ├─Shop│ │ MagicShopAreaRepository.cs //地区表 接口实现│ │ MagicShopClerkRepository.cs //店铺店员关联表 接口实现│ │ MagicShopLogisticsRepository.cs //物流公司表 接口实现│ │ MagicShopNoticeRepository.cs //公告表 接口实现│ │ MagicShopOrderDistributionModelRepository.cs //订单配送模式 接口实现│ │ MagicShopPagesItemsRepository.cs //单页内容 接口实现│ │ MagicShopPagesRepository.cs //单页 接口实现│ │ MagicShopServiceDescriptionRepository.cs //商城服务说明 接口实现│ │ MagicShopSettingRepository.cs //店铺设置表 接口实现│ │ MagicShopShipRepository.cs //配送方式表 接口实现│ │ MagicShopStoreRepository.cs //门店表 接口实现│ ││ ├─Solitaire│ │ MagicShopSolitaireItemsRepository.cs //接龙活动商品表 接口实现│ │ MagicShopSolitaireRepository.cs //接龙活动表 接口实现│ │ │ ├─Stock│ │ MagicShopStockLogRepository.cs //库存操作详情表 接口实现│ │ MagicShopStockRepository.cs //库存操作表 接口实现│ │ │ ├─System│ │ MagicShopAppUpdateLogRepository.cs //版本更新表 接口实现│ │ SysDictionaryDataRepository.cs //数据字典项表 接口实现│ │ SysDictionaryRepository.cs //数据字典表 接口实现│ │ SysLoginRecordRepository.cs //登录日志表 接口实现│ │ SysMenuRepository.cs //菜单表 接口实现│ │ SysNLogRecordsRepository.cs //Nlog记录表 接口实现│ │ SysOperRecordRepository.cs //操作日志表 接口实现│ │ SysOrganizationRepository.cs //组织机构表 接口实现│ │ SysRoleMenuRepository.cs //角色菜单关联表 接口实现│ │ SysRoleRepository.cs //角色表 接口实现│ │ SysTaskLogRepository.cs //定时任务日志 接口实现│ │ SysUserOperationLogRepository.cs //用户操作日志 接口实现│ │ SysUserRoleRepository.cs //用户角色关联表 接口实现│ │ SysUserRepository.cs //用户表 接口实现│ │ │ ├─User│ │ MagicShopUserBalanceRepository.cs //用户余额表 接口实现│ │ MagicShopUserBankCardRepository.cs //银行卡信息 接口实现│ │ MagicShopUserGradeRepository.cs //用户等级表 接口实现│ │ MagicShopUserLogRepository.cs //用户日志 接口实现│ │ MagicShopUserPointLogRepository.cs //用户积分记录表 接口实现│ │ MagicShopUserRepository.cs //用户表 接口实现│ │ MagicShopUserShipRepository.cs //用户地址表 接口实现│ │ MagicShopUserTocashRepository.cs //用户提现记录表 接口实现│ │ │ └─WeChat│ IMagicShopUserWeChatInfoRepository.cs //用户表 接口实现│ IMagicShopUserWeChatMsgSubscriptionRepository.cs //微信订阅消息存储表 接口实现│ IMagicShopUserWeChatMsgSubscriptionSwitchRepository.cs //用户订阅提醒状态 接口实现│ IMagicShopUserWeChatMsgTemplateRepository.cs //微信小程序消息模板 接口实现│ IWeChatAccessTokenRepository.cs //微信授权交互 接口实现│ IWeChatTransactionComponentAuditCategoryAuditLogRepository.cs //自定义交易组件类目审核回调 接口实现│ IWeChatTransactionComponentAuditCategoryRepository.cs //自定义交易组件上传类目资质 接口实现│ IWeChatTransactionComponentBrandAuditLogRepository.cs //自定义交易组件上传品牌信息审核结果日志 接口实现│ IWeChatTransactionComponentBrandAuditRepository.cs //自定义交易组件上传品牌信息 接口实现│ IWeChatTransactionComponentDeliveryCompanyRepository.cs //自定义交易组件快递公司 接口实现│ IWeChatTransactionComponentGoodAuditLogRepository.cs //自定义交易组件商品审核回调 接口实现│ IWeChatTransactionComponentGoodRepository.cs //自定义交易组件商品列表 接口实现│ IWeChatTransactionComponentGoodSKURepository.cs //自定义交易组件商品关联sku列表 接口实现│ IWeChatTransactionComponentOrderRepository.cs //自定义交易组件提交订单 接口实现│ IWeChatTransactionComponentThirdCategoryRepository.cs //自定义交易组件三级类目 接口实现2.20、MagicShop.Net.WeChat.Service
微信组件独立服务层。
xxxxxxxxxx├─MagicShop.Net.WeChat.Service│ │ │ ├─Configuration│ │ EventType.cs //常见消息类型│ │ RequestMsgType.cs //常用常量配置│ │ │ ├─Enums│ │ AfterSalesEnum.cs //售后常见词封装│ │ ReturnCode.cs //公众号返回码(JSON)│ │ │ ├─Mediator│ │ └─TransactionComponent│ │ AftersaleUserCancelEventCommandHandler.cs // 表示 TEXT 事件的数据│ │ OpenProductBrandAuditEventCommandHandler.cs │ │ OpenProductCategoryAuditEventCommandHandler.cs │ │ OpenProductOrderConfirmEventCommandHandler.cs │ │ OpenProductOrderPayEventCommandHandler.cs │ │ OpenProductSPUAuditEventCommandHandler.cs │ ││ │ ImageMessageEventCommandHandler.cs │ │ TextMessageEventCommandHandler.cs │ │ VoiceMessageEventCommandHandler.cs │ │ │ ├─Models│ │ DecodedPhoneNumber.cs //用户绑定手机号解密类│ │ DecodedRunData.cs │ │ EncryptPostModel.cs //接收加密信息统一接口(同时也支持非加密信息│ │ IEncryptPostModel.cs //接收加密信息统一接口(同时也支持非加密信息│ │ PostModel.cs //微信公众服务器Post过来的加密参数集合│ │ SendWxTemplateMessage.cs //处理器-微信模板消息【小程序,公众号都走这里】│ │ WaterMark.cs //水印│ │ WeChatApiCallBack.cs // 微信接口回调Json实体│ │ WeChatUserInfo.cs //微信小程序用户信息结构│ │ │ ├─Options│ │ WechatOptions.cs // 微信公共号固定参│ │ │ ├─Services│ │ └─HttpClients│ │ IWechatApiHttpClientFactory.cs //微信公众号微信小程序请求接口│ │ WechatApiHttpClientFactory.cs //微信公众号微信小程序请求实现接口│ │ │ ├─TransactionComponent│ │ └─ Enum.cs │ │ AuditEnum.cs //审核相关│ │ OrderEnum.cs //配送方式│ │ SpuEnum.cs //SPU枚举│ │ │ │ └─ FromBody.cs │ │ FMUpdateInfo.cs //更新商家信息提交│ │ │ └─Utilities│ CheckSignature.cs //签名验证类│ Cryptography.cs │ DateTimeHelper.cs //微信日期处理帮助类│ DocumentExtensions.cs │ EncryptHelper.cs //签名及加密帮助类│ RequestUtility.cs //HTTP 请求工具类│ WXBizMsgCrypt.cs //wx返回解密│ WxOfficialHelper.cs //微信公众号帮助类│ XmlUtility.cs //XML 工具类2.21、MagicShop.Net.Uni-App
集成的安卓APP,苹果APP,微信小程序,抖音小程序等。
xxxxxxxxxx├─MagicShop.Net.Uni-App│ │ │ ├─CoreShop│ │ │ App.vue //开发环境│ │ │ index.html │ │ │ main.js │ │ │ manifest.json //小程序配置│ │ │ package-lock.json │ │ │ pages.json //声明页面│ │ │ uni.scss //uni-app内置的常用样式变量│ │ │ │ │ ├─.hbuilderx│ │ │ launch.json │ │ │ │ │ ├─common│ │ │ ├─mixins│ │ │ │ mixinsHelper.js //全局混入型│ │ │ │ │ │ │ ├─request│ │ │ │ http.api.js │ │ │ │ http.interceptor.js //此vm参数为页面的实例,可以通过它引用vuex中的变量│ │ │ │ │ │ │ ├─setting│ │ │ │ constVarsHelper.js //全局配置文件│ │ │ │ coreThemeHelper.js │ │ │ │ │ │ │ ├─store│ │ │ │ index.js //主页的js│ │ │ │ │ │ │ └─utils│ │ │ commonHelper.js //// 提示框│ │ │ dbHelper.js │ │ │ formatter.js │ │ │ formatter.js │ │ │ uploadHelper.js //错误返回│ │ │ uqrcode.js │ │ │ │ │ ├─components│ │ │ ├─coreshop-copyright│ │ │ ├─coreshop-fab│ │ │ ├─coreshop-login-modal│ │ │ ├─coreshop-modal-img│ │ │ ├─coreshop-navbar-slot│ │ │ ├─coreshop-page│ │ │ │ coreshop-adpop.vue │ │ │ │ coreshop-article.vue │ │ │ │ coreshop-articleClassify.vue │ │ │ │ coreshop-blank.vue │ │ │ │ coreshop-content.vue │ │ │ │ coreshop-coupon.vue │ │ │ │ coreshop-goods.vue │ │ │ │ coreshop-groupPurchase.vue │ │ │ │ coreshop-imgSingle.vue │ │ │ │ coreshop-imgSlide.vue │ │ │ │ coreshop-imgWindow.vue │ │ │ │ coreshop-navBar.vue │ │ │ │ coreshop-notice.vue │ │ │ │ coreshop-pinTuan.vue │ │ │ │ coreshop-record.vue │ │ │ │ coreshop-search.vue │ │ │ │ coreshop-service.vue │ │ │ │ coreshop-tabbar.vue │ │ │ │ coreshop-textarea.vue │ │ │ │ coreshop-video.vue │ │ │ │ coreshop.vue │ │ │ │ │ │ │ ├─coreshop-payments│ │ │ │ coreshop-paymentsByAli.vue │ │ │ │ coreshop-paymentsByApp.vue │ │ │ │ coreshop-paymentsByH5.vue │ │ │ │ coreshop-paymentsByTt.vue │ │ │ │ coreshop-paymentsByWx.vue │ │ │ │ │ │ │ ├─coreshop-share│ │ │ │ shareByAli.vue │ │ │ │ shareByApp.vue │ │ │ │ shareByh5.vue │ │ │ │ shareByTt.vue │ │ │ │ shareByWx.vue │ │ │ │ │ │ │ └─coreshop-spec│ │ │ │ │ ├─pages│ │ │ │ template.vue │ │ │ │ │ │ │ ├─activity│ │ │ │ ├─groupBuying │ │ │ │ │ ├─details //团购详情│ │ │ │ │ └─list //团购│ │ │ │ │ │ │ │ │ ├─pinTuan│ │ │ │ │ ├─details //拼团详情│ │ │ │ │ └─list //拼团│ │ │ │ │ │ │ │ │ └─seckill│ │ │ │ ├─details //秒杀详情│ │ │ │ └─list //限时秒杀│ │ │ │ │ │ │ ├─article│ │ │ │ ├─details //帮助中心详情│ │ │ │ └─list //帮助中心│ │ │ │ │ │ │ ├─category│ │ │ │ ├─index│ │ │ │ └─list│ │ │ │ │ │ │ ├─coupon //优惠券│ │ │ │ │ │ │ ├─form│ │ │ │ └─details //表单详情│ │ │ │ │ │ │ ├─goods│ │ │ │ ├─goodComments //评论列表│ │ │ │ └─goodDetails //商品详情"│ │ │ │ │ │ │ ├─index│ │ │ │ ├─cart //购物车│ │ │ │ ├─custom │ │ │ │ ├─default│ │ │ │ └─member│ │ │ │ │ │ │ ├─login│ │ │ │ └─loginBySMS //短信登录│ │ │ ├─map //地图│ │ │ │ │ │ │ ├─member│ │ │ │ ├─address│ │ │ │ │ ├─index //编辑地址│ │ │ │ │ └─list //地址列表│ │ │ │ │ └─map //我的位置│ │ │ │ │ │ │ │ │ ├─afterSales│ │ │ │ │ ├─detail //售后详情│ │ │ │ │ ├─list //售后列表│ │ │ │ │ └─submit //提交售后│ │ │ │ │ │ │ │ │ ├─agent│ │ │ │ │ ├─agreement //代理协议│ │ │ │ │ ├─apply //提交申请│ │ │ │ │ ├─applyState //申请状态│ │ │ │ │ ├─commissionDetails //佣金明细│ │ │ │ │ ├─index //代理商申请│ │ │ │ │ ├─myStore //│ │ │ │ │ ├─order //代理订单│ │ │ │ │ ├─panel //"代理面板"│ │ │ │ │ ├─rankings //代理排行│ │ │ │ │ ├─shareLog //分享记录│ │ │ │ │ ├─storeSetting //店铺设置│ │ │ │ │ └─team //我的推广│ │ │ │ │ │ │ │ │ ├─balance│ │ │ │ │ ├─addBankCard //添加银行卡│ │ │ │ │ ├─bankcard //我的银行卡│ │ │ │ │ ├─cashlist //提现明细"│ │ │ │ │ ├─details //余额明细│ │ │ │ │ ├─index //我的账户│ │ │ │ │ ├─recharge //在线充值│ │ │ │ │ └─withdrawCash //余额提现│ │ │ │ │ │ │ │ │ ├─collection //收藏商品│ │ │ │ ├─coupon //我的优惠券│ │ │ │ ├─distribution │ │ │ │ │ ├─agreement //分销协议│ │ │ │ │ ├─apply //提交申请│ │ │ │ │ ├─applyState //申请状态│ │ │ │ │ ├─commissionDetails //佣金明细│ │ │ │ │ ├─index //分销申请│ │ │ │ │ ├─myStore //│ │ │ │ │ ├─order //分销订单│ │ │ │ │ ├─panel //分销面板│ │ │ │ │ ├─rankings //排行榜│ │ │ │ │ ├─shareLog //分享记录│ │ │ │ │ ├─storeSetting //店铺设置│ │ │ │ │ └─team //我的团队│ │ │ │ │ │ │ │ │ ├─history //我的足迹│ │ │ │ ├─integral │ │ │ │ ├─invite //邀请好友│ │ │ │ ├─invoice //我的发票│ │ │ │ ├─merchant│ │ │ │ │ ├─detail //订单详情│ │ │ │ │ ├─index //商家中心│ │ │ │ │ ├─search //订单查询│ │ │ │ │ ├─serviceVerification //已核销服务码│ │ │ │ │ ├─storeList //"选择门店│ │ │ │ │ └─takeDelivery //提货单列表│ │ │ │ │ │ │ │ │ ├─order│ │ │ │ │ ├─detail //订单详情│ │ │ │ │ ├─evaluate //订单评价│ │ │ │ │ ├─expressDelivery //物流信息│ │ │ │ │ ├─index //订单列表│ │ │ │ │ └─invitationGroup //邀请拼单│ │ │ │ │ │ │ │ │ ├─serviceOrder│ │ │ │ │ ├─details //服务核销码│ │ │ │ │ └─index //我购买的服务│ │ │ │ │ │ │ │ │ └─setting│ │ │ │ ├─index //设置│ │ │ │ ├─subscription //消息订阅│ │ │ │ └─userInfo│ │ │ │ index.vue //个人信息│ │ │ │ password.vue //设置密码│ │ │ │ │ │ │ ├─notice│ │ │ │ ├─details │ │ │ │ ├─list //公告中心│ │ │ │ │ │ │ ├─payment│ │ │ │ ├─components │ │ │ │ ├─pay //支付│ │ │ │ ├─result //支付结果│ │ │ │ └─waiting │ │ │ │ │ │ │ ├─placeOrder│ │ │ │ ├─index //提交订单│ │ │ │ ├─invoice //发票设置│ │ │ │ └─storeList //门店列表│ │ │ │ │ │ │ ├─reward │ │ │ ├─search //搜索│ │ │ ├─serviceGoods│ │ │ │ ├─details //服务商品详情│ │ │ │ └─index //服务商品│ │ │ │ │ │ │ ├─share│ │ │ │ ├─jump │ │ │ │ └─index │ │ │ │ └─zhunong │ │ │ │ │ │ │ └─storeMap //门店列表│ │ │ │ │ │ │ ├─template│ │ │ │ ├─diancan │ │ │ │ └─index │ │ │ │ └─sharePoster //分享│ │ │ │ │ ├─static│ │ │ ├─images │ │ │ └─style│ │ │ coreCommon.scss │ │ │ coreTheme.scss │ │ │ │ │ └─uview-ui│ │ │ iconfont.css│ │ │ index.js │ │ │ index.scss │ │ │ LICENSE │ │ │ package.json │ │ │ README.md │ │ │ theme.scss │ │ │ │ │ ├─components│ │ └─libs│ │ ├─config│ │ │ config.js │ │ │ zIndex.js │ │ │ │ │ ├─css│ │ ├─function│ │ ├─mixin // 组件│ │ │ mixin.js │ │ │ mpShare.js │ │ │ │ │ ├─request│ │ ├─store│ │ └─util│ │ area.js │ │ async-validator.js │ │ city.js │ │ emitter.js │ │ province.js │ └─resource2.22、MagicShop.Net.Web.Admin
管理系统后台,采用LayUiAdmin接口框架。
xxxxxxxxxx├─MagicShop.Net.Web.Admin│ │ appsettings.Development.json│ │ appsettings.json│ │ compilerconfig.json│ │ compilerconfig.json.defaults│ │ Doc.xml│ │ Dockerfile│ │ NLog.config│ │ Program .cs │ │ Startup .cs │ │ │ ├─.config│ │ dotnet-tools.json│ │ │ ├─Controllers│ │ ├─Advert│ │ │ MagicShopAdvertisementController .cs //广告表│ │ │ MagicShopAdvertPositionController .cs //广告位置表│ │ │ │ │ ├─Agent│ │ │ MagicShopAgentController .cs //代理商表│ │ │ MagicShopAgentGoodsController .cs //代理商品池│ │ │ MagicShopAgentGradeController .cs //代理商等级设置表│ │ │ MagicShopAgentOrderController .cs //代理商订单记录表│ │ │ MagicShopAgentSettingController .cs //代理设置表│ │ │ │ │ ├─Api│ │ │ MagicShopPrinterController .cs //打印机列表│ │ │ │ │ ├─Article│ │ │ MagicShopArticleController .cs //文章表│ │ │ MagicShopArticleTypeController .cs //文章分类表│ │ │ │ │ ├─Com│ │ │ DemoController .cs //演示类│ │ │ LoginController .cs //用户授权登录│ │ │ ToolsController .cs //后端常用方法│ │ │ │ │ ├─Distribution│ │ │ MagicShopDistributionController .cs //分销商表│ │ │ MagicShopDistributionGradeController .cs //分销商等级设置表│ │ │ MagicShopDistributionOrderController .cs //分销商订单记录表│ │ │ MagicShopDistributionResultController .cs //等级佣金表│ │ │ MagicShopDistributionSettingController .cs //分销设置表│ │ │ │ │ ├─Financial│ │ │ MagicShopBillPaymentsController .cs //支付单表│ │ │ MagicShopBillRefundController .cs //退款单表│ │ │ MagicShopInvoiceController .cs //发票表│ │ │ MagicShopPaymentsController .cs //支付方式表│ │ │ │ │ ├─Forms│ │ │ MagicShopFormController .cs //表单│ │ │ MagicShopFormSubmitController .cs //用户对智能表单的提交记录│ │ │ │ │ ├─Good│ │ │ MagicShopBrandController .cs //品牌表│ │ │ MagicShopGoodsCategoryController .cs //商品分类│ │ │ MagicShopGoodsCommentController .cs //商品评价表│ │ │ MagicShopGoodsController .cs //商品表│ │ │ MagicShopGoodsParamsController .cs //商品参数表│ │ │ MagicShopGoodsTypeSpecController .cs //商品类型属性表│ │ │ MagicShopProductsController .cs //货品表│ │ │ │ │ ├─Message│ │ │ MagicShopMessageCenterController .cs //消息配置表│ │ │ MagicShopSmsController .cs //短信发送日志│ │ │ MagicShopSmsSettingController .cs //短信配置表│ │ │ │ │ ├─Order│ │ │ MagicShopBillAftersalesController .cs //售后单│ │ │ MagicShopBillDeliveryController .cs //发货单表│ │ │ MagicShopBillLadingController .cs //提货单表│ │ │ MagicShopBillReshipController .cs //退货单表│ │ │ MagicShopOrderController .cs //订单表│ │ │ │ │ ├─PinTuan│ │ │ MagicShopPintuanRecordController .cs //拼团记录表│ │ │ MagicShopPintuanRuleController .cs //拼团规则表│ │ │ │ │ ├─Promotion│ │ │ MagicShopPromotionController .cs //促销表│ │ │ │ │ ├─Reports│ │ │ MagicShopReportsController .cs //报表统计│ │ │ │ │ ├─ServiceGoods│ │ │ MagicShopServicesController .cs //服务项目表│ │ │ MagicShopUserServicesOrderController .cs //服务购买表│ │ │ │ │ ├─Shop│ │ │ MagicShopAreaController .cs //地区表│ │ │ MagicShopCheckInController .cs //日历签到设置│ │ │ MagicShopLogisticsController .cs //物流公司表│ │ │ MagicShopNoticeController .cs //公告表│ │ │ MagicShopOrderDistributionModelController .cs //订单配送模式│ │ │ MagicShopPagesController .cs //页面设计│ │ │ MagicShopPagesItemsController .cs //单页内容│ │ │ MagicShopServiceDescriptionController .cs //商城服务说明│ │ │ MagicShopSettingController .cs //平台设置表│ │ │ MagicShopShipController .cs //配送方式表│ │ │ MagicShopStoreController .cs //门店表│ │ │ │ │ ├─Solitaire│ │ │ MagicShopSolitaireController .cs //接龙活动表│ │ │ MagicShopSolitaireItemsController .cs //接龙活动商品表│ │ │ │ │ ├─Stock│ │ │ MagicShopStockController .cs //库存操作表│ │ │ MagicShopStockLogController .cs //库存操作详情表│ │ │ │ │ ├─System │ │ │ CodeGeneratorController .cs //代码生成器│ │ │ MagicShopAppUpdateLogController .cs //版本更新表│ │ │ SysDictionaryController .cs //数据字典表│ │ │ SysDictionaryDataController .cs //数据字典项表│ │ │ SysLoginRecordController .cs //登录日志表│ │ │ SysMenuController .cs //菜单表│ │ │ SysNLogRecordsController .cs //Nlog记录表│ │ │ SysOperRecordController .cs //操作日志表│ │ │ SysOrganizationController .cs //组织机构表│ │ │ SysRoleController .cs //角色表│ │ │ SysRoleMenuController .cs //角色菜单关联表│ │ │ SysTaskLogController .cs //定时任务日志│ │ │ SysUserController .cs //用户表│ │ │ SysUserOperationLogController .cs //用户操作日志│ │ │ SysUserRoleController .cs //用户角色关联表│ │ │ │ │ ├─User│ │ │ MagicShopUserBalanceController .cs //用户余额表│ │ │ MagicShopUserController .cs //用户表│ │ │ MagicShopUserGradeController .cs //用户等级表│ │ │ MagicShopUserTocashController .cs //用户提现记录表│ │ │ │ │ └─WeChat│ │ MagicShopUserWeChatInfoController .cs //微信用户列表│ │ MagicShopUserWeChatMsgTemplateController .cs //微信小程序消息模板│ │ WeChatTransactionComponentAccountController .cs //自定义交易组件上传类目资质│ │ WeChatTransactionComponentAuditCategoryController .cs //自定义交易组件上传类目资质│ │ WeChatTransactionComponentBrandAuditController .cs //自定义交易组件上传品牌信息│ │ WeChatTransactionComponentDeliveryCompanyController .cs //自定义交易组件快递公司│ │ WeChatTransactionComponentGoodController .cs //自定义交易组件商品列表│ │ WeChatTransactionComponentThirdCategoryController .cs //自定义交易组件三级类目│ │ │ ├─illegalWord│ │ IllegalKeywords.txt│ │ 说明.txt│ │ │ ├─Properties│ │ launchSettings.json│ │ │ ├─wwwroot│ │ │ index.html│ │ │ robots.txt│ │ │ │ │ ├─files│ │ │ │ │ ├─lib│ │ │ ├─bootstrap│ │ │ ├─ckeditor5│ │ │ ├─custom│ │ │ ├─jquery│ │ │ ├─layui│ │ │ │ │ ├─static│ │ │ │ │ └─views│ │ │ index.html│ │ │ layout.html│ │ │ temp.html│ │ │ │ │ ├─agent│ │ │ ├─agentGoods│ │ │ │ create.html│ │ │ │ details.html│ │ │ │ edit.html│ │ │ │ index.html│ │ │ │ │ │ │ ├─agentGrade│ │ │ │ create.html│ │ │ │ edit.html│ │ │ │ index.html│ │ │ │ │ │ │ ├─agentOrder│ │ │ │ details.html│ │ │ │ index.html│ │ │ │ │ │ │ ├─agents│ │ │ │ details.html│ │ │ │ edit.html│ │ │ │ index.html│ │ │ │ │ │ │ └─setting│ │ │ index.html│ │ │ │ │ ├─common│ │ │ getArticles.html│ │ │ getArticleTypes.html│ │ │ getForms.html│ │ │ getGoodAndSku.html│ │ │ getGoodId.html│ │ │ getGoodIds.html│ │ │ getGoodList.html│ │ │ getGroupIds.html│ │ │ getNoticeIds.html│ │ │ getPingTuanIds.html│ │ │ getProductsIds.html│ │ │ getQQMap.html│ │ │ getServiceIds.html│ │ │ │ │ ├─content│ │ │ ├─advert│ │ │ │ ├─advertisement│ │ │ │ │ create.html│ │ │ │ │ edit.html│ │ │ │ │ getArticle.html│ │ │ │ │ getArticleType.html│ │ │ │ │ getGoods.html│ │ │ │ │ index.html│ │ │ │ │ │ │ │ │ └─advertposition│ │ │ │ create.html│ │ │ │ edit.html│ │ │ │ index.html│ │ │ │ │ │ │ ├─article│ │ │ │ ├─articles│ │ │ │ │ create.html│ │ │ │ │ edit.html│ │ │ │ │ index.html│ │ │ │ │ │ │ │ │ └─articletype│ │ │ │ create.html│ │ │ │ edit.html│ │ │ │ index.html│ │ │ │ │ │ │ ├─customform│ │ │ │ ├─form│ │ │ │ │ create.html│ │ │ │ │ details.html│ │ │ │ │ edit.html│ │ │ │ │ index.html│ │ │ │ │ qrCode.html│ │ │ │ │ │ │ │ │ └─formsubmit│ │ │ │ details.html│ │ │ │ edit.html│ │ │ │ index.html│ │ │ │ │ │ │ ├─notice│ │ │ │ create.html│ │ │ │ edit.html│ │ │ │ index.html│ │ │ │ │ │ │ ├─reports│ │ │ │ goods.html│ │ │ │ goodscollection.html│ │ │ │ order.html│ │ │ │ payments.html│ │ │ │ │ │ │ └─stock│ │ │ ├─products│ │ │ │ details.html│ │ │ │ index.html│ │ │ │ │ │ │ ├─stocklog│ │ │ │ index.html│ │ │ │ │ │ │ └─stocks│ │ │ create.html│ │ │ details.html│ │ │ index.html│ │ │ │ │ ├─distribution│ │ │ ├─distributor│ │ │ │ details.html│ │ │ │ edit.html│ │ │ │ index.html│ │ │ │ │ │ │ ├─grade│ │ │ │ conditionCreate.html│ │ │ │ conditionEdit.html│ │ │ │ create.html│ │ │ │ edit.html│ │ │ │ index.html│ │ │ │ resultCreate.html│ │ │ │ resultEdit.html│ │ │ │ │ │ │ ├─order│ │ │ │ details.html│ │ │ │ index.html│ │ │ │ │ │ │ └─setting│ │ │ index.html│ │ │ │ │ ├─financial│ │ │ ├─billpayments│ │ │ │ details.html│ │ │ │ index.html│ │ │ │ │ │ │ ├─billrefund│ │ │ │ audit.html│ │ │ │ details.html│ │ │ │ index.html│ │ │ │ │ │ │ ├─invoice│ │ │ │ edit.html│ │ │ │ index.html│ │ │ │ │ │ │ ├─payments│ │ │ │ edit.html│ │ │ │ index.html│ │ │ │ │ │ │ ├─userbalance│ │ │ │ index.html│ │ │ │ │ │ │ └─usertocash│ │ │ index.html│ │ │ │ │ ├─good│ │ │ ├─goods│ │ │ │ batchModifyPrice.html│ │ │ │ batchModifyStock.html│ │ │ │ create.html│ │ │ │ delLabel.html│ │ │ │ edit.html│ │ │ │ getLabel.html│ │ │ │ index.html│ │ │ │ │ │ │ ├─goodsbrand│ │ │ │ create.html│ │ │ │ edit.html│ │ │ │ index.html│ │ │ │ │ │ │ ├─goodscategory│ │ │ │ create.html│ │ │ │ edit.html│ │ │ │ index.html│ │ │ │ │ │ │ ├─goodscomment│ │ │ │ details.html│ │ │ │ edit.html│ │ │ │ index.html│ │ │ │ │ │ │ ├─goodsinfos│ │ │ │ create.html│ │ │ │ details.html│ │ │ │ edit.html│ │ │ │ index.html│ │ │ │ │ │ │ ├─goodsparams│ │ │ │ create.html│ │ │ │ details.html│ │ │ │ edit.html│ │ │ │ index.html│ │ │ │ │ │ │ ├─goodstypespec│ │ │ │ create.html│ │ │ │ details.html│ │ │ │ edit.html│ │ │ │ index.html│ │ │ │ │ │ │ └─servicegoods│ │ │ create.html│ │ │ details.html│ │ │ edit.html│ │ │ index.html│ │ │ │ │ ├─order│ │ │ ├─billaftersales│ │ │ │ details.html│ │ │ │ edit.html│ │ │ │ index.html│ │ │ │ │ │ │ ├─billdelivery│ │ │ │ details.html│ │ │ │ edit.html│ │ │ │ index.html│ │ │ │ │ │ │ ├─billlading│ │ │ │ edit.html│ │ │ │ index.html│ │ │ │ │ │ │ ├─billreship│ │ │ │ details.html│ │ │ │ index.html│ │ │ │ │ │ │ ├─orders│ │ │ │ details.html│ │ │ │ distribution.html│ │ │ │ edit.html│ │ │ │ index.html│ │ │ │ pay.html│ │ │ │ ship.html│ │ │ │ shopping.html│ │ │ │ tcorderdetails.html│ │ │ │ union.html│ │ │ │ │ │ │ └─servicesOrder│ │ │ create.html│ │ │ details.html│ │ │ edit.html│ │ │ index.html│ │ │ │ │ ├─promotion│ │ │ ├─coupon│ │ │ │ couponlist.html│ │ │ │ create.html│ │ │ │ edit.html│ │ │ │ index.html│ │ │ │ │ │ │ ├─group│ │ │ │ create.html│ │ │ │ edit.html│ │ │ │ index.html│ │ │ │ resultcreate.html│ │ │ │ │ │ │ ├─pintuan│ │ │ │ ├─pintuanrecord│ │ │ │ │ index.html│ │ │ │ │ │ │ │ │ └─pintuanrule│ │ │ │ create.html│ │ │ │ edit.html│ │ │ │ index.html│ │ │ │ │ │ │ └─promotion│ │ │ conditioncreate.html│ │ │ conditionedit.html│ │ │ create.html│ │ │ edit.html│ │ │ index.html│ │ │ resultcreate.html│ │ │ resultedit.html│ │ │ │ │ ├─serviceGoods│ │ │ ├─servicesticket│ │ │ │ create.html│ │ │ │ details.html│ │ │ │ edit.html│ │ │ │ index.html│ │ │ │ │ │ │ └─servicesticketverificationlog│ │ │ create.html│ │ │ details.html│ │ │ edit.html│ │ │ index.html│ │ │ │ │ ├─shop│ │ │ ├─area│ │ │ │ create.html│ │ │ │ edit.html│ │ │ │ index.html│ │ │ │ │ │ │ ├─logistics│ │ │ │ index.html│ │ │ │ │ │ │ ├─message│ │ │ │ ├─messagecenter│ │ │ │ │ index.html│ │ │ │ │ │ │ │ │ ├─smslog│ │ │ │ │ index.html│ │ │ │ │ │ │ │ │ ├─smssetting│ │ │ │ │ index.html│ │ │ │ │ │ │ │ │ └─wechatappletsmessage│ │ │ │ index.html│ │ │ │ │ │ │ ├─pages│ │ │ │ create.html│ │ │ │ design.html│ │ │ │ edit.html│ │ │ │ index.html│ │ │ │ qrCode.html│ │ │ │ │ │ │ ├─pagesitems│ │ │ │ create.html│ │ │ │ details.html│ │ │ │ edit.html│ │ │ │ index.html│ │ │ │ │ │ │ ├─servicedescription│ │ │ │ create.html│ │ │ │ details.html│ │ │ │ edit.html│ │ │ │ index.html│ │ │ │ │ │ │ ├─setting│ │ │ │ index.html│ │ │ │ │ │ │ ├─ship│ │ │ │ create.html│ │ │ │ details.html│ │ │ │ edit.html│ │ │ │ index.html│ │ │ │ │ │ │ └─store│ │ │ clerkCreate.html│ │ │ clerkedit.html│ │ │ create.html│ │ │ edit.html│ │ │ index.html│ │ │ │ │ ├─system│ │ │ │ about.html│ │ │ │ get.html│ │ │ │ more.html│ │ │ │ theme.html│ │ │ │ │ │ │ ├─logs│ │ │ │ ├─sysloginrecord│ │ │ │ │ details.html│ │ │ │ │ index.html│ │ │ │ │ │ │ │ │ ├─sysnlogrecords│ │ │ │ │ details.html│ │ │ │ │ index.html│ │ │ │ │ │ │ │ │ └─systasklog│ │ │ │ details.html│ │ │ │ index.html│ │ │ │ │ │ │ ├─setManager│ │ │ │ info.html│ │ │ │ password.html│ │ │ │ │ │ │ ├─sysCodeGenerator│ │ │ │ index.html│ │ │ │ │ │ │ ├─sysdictionary│ │ │ │ create.html│ │ │ │ createData.html│ │ │ │ details.html│ │ │ │ edit.html│ │ │ │ editData.html│ │ │ │ index.html│ │ │ │ │ │ │ ├─sysmenu│ │ │ │ create.html│ │ │ │ details.html│ │ │ │ edit.html│ │ │ │ index.html│ │ │ │ │ │ │ ├─sysorganization│ │ │ │ create.html│ │ │ │ createUser.html│ │ │ │ details.html│ │ │ │ edit.html│ │ │ │ editUser.html│ │ │ │ index.html│ │ │ │ index2.html│ │ │ │ │ │ │ ├─sysrole│ │ │ │ create.html│ │ │ │ edit.html│ │ │ │ index.html│ │ │ │ │ │ │ └─sysuser│ │ │ create.html│ │ │ edit.html│ │ │ index.html│ │ │ │ │ ├─template│ │ │ └─tips│ │ │ 404.html│ │ │ error.html│ │ │ test.html│ │ │ │ │ └─user│ │ │ login.html│ │ │ │ │ ├─usergrade│ │ │ create.html│ │ │ details.html│ │ │ edit.html│ │ │ index.html│ │ │ │ │ ├─userInfo│ │ │ create.html│ │ │ detailsBalanceLog.html│ │ │ detailsPointLog.html│ │ │ edit.html│ │ │ editBalance.html│ │ │ editPoint.html│ │ │ index.html│ │ │ │ │ └─wechatuserinfo│ │ details.html│ │ index.html│ │ │ └─WxPayCert│ 此处用于存放微信支付证书.txt2.23、MagicShop.Net.Web.WebApi
API接口端,供后台和APP调用。
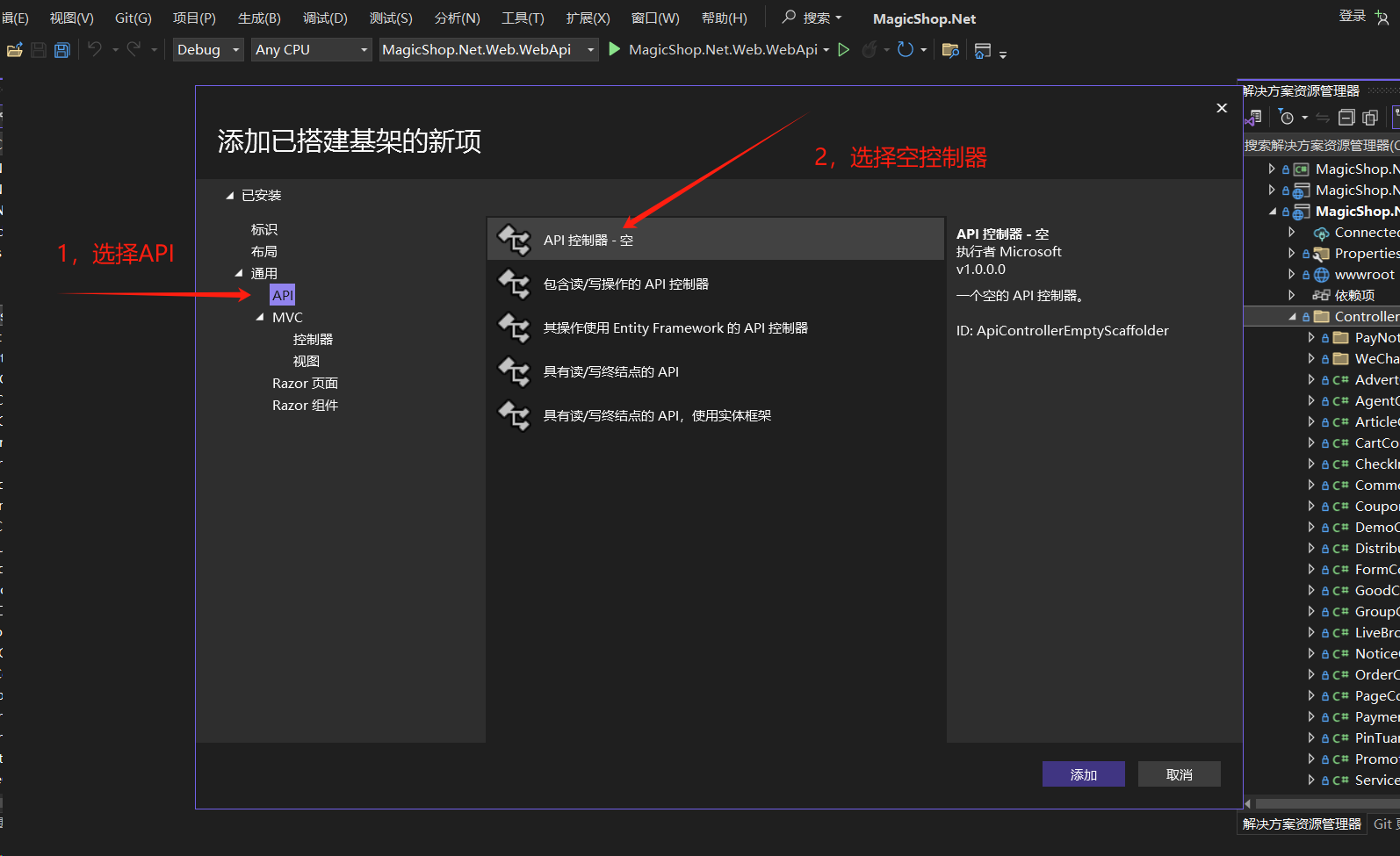
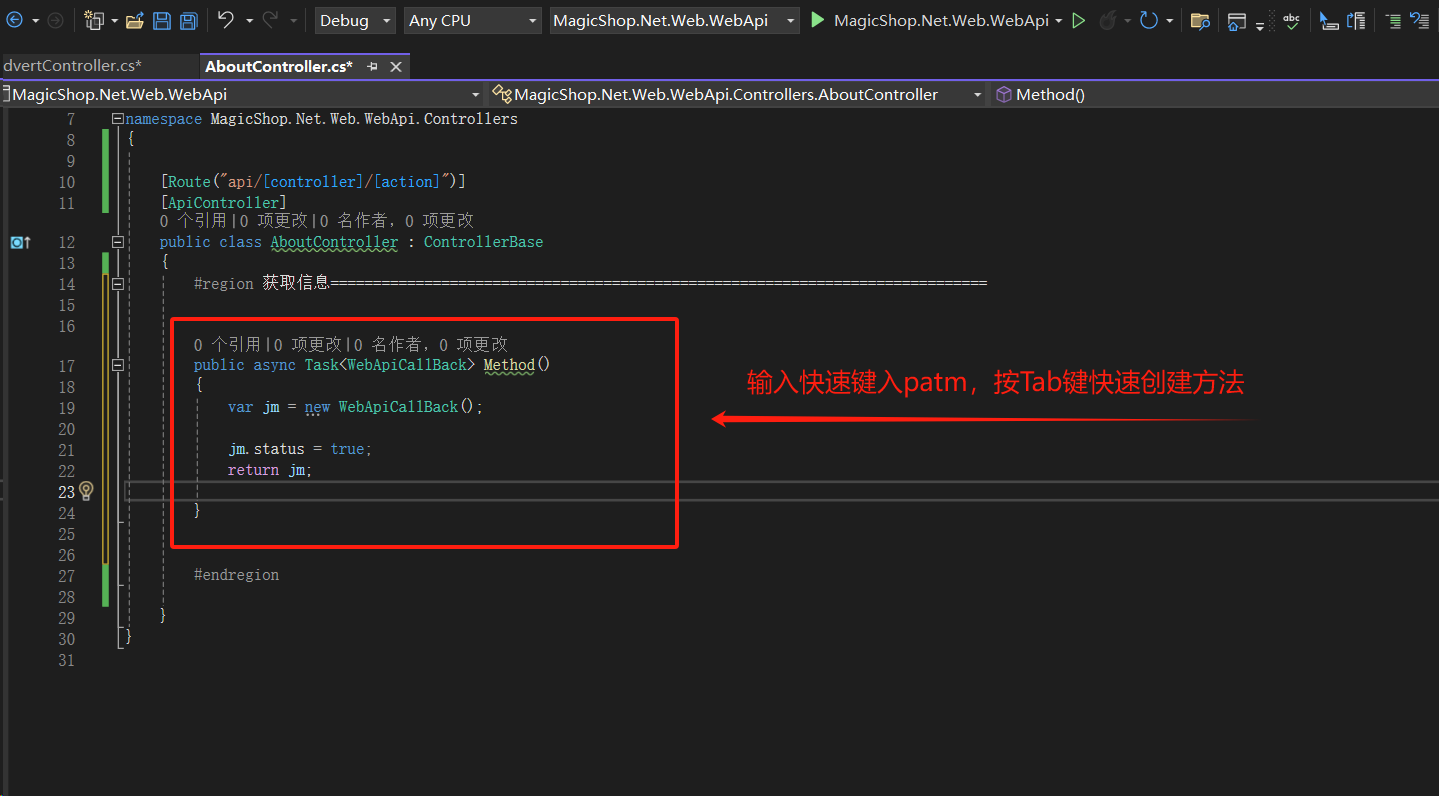
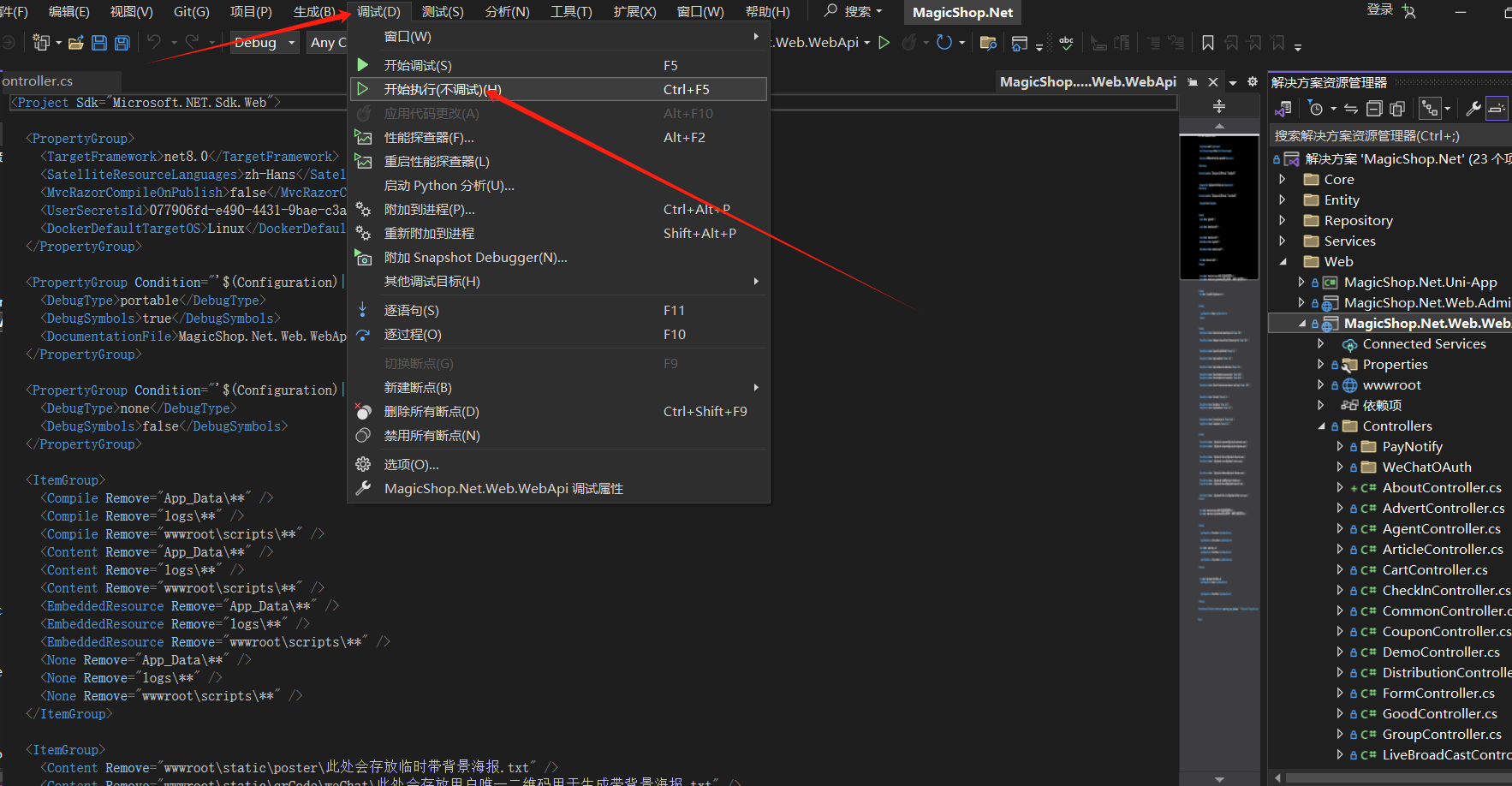
xxxxxxxxxx├─MagicShop.Net.Web.WebApi│ │ appsettings.Development.json│ │ appsettings.json│ │ Doc.xml│ │ Dockerfile│ │ NLog.config│ │ Program.cs │ │ Startup.cs │ │ │ ├─.config│ │ dotnet-tools.json│ │ │ ├─Controllers│ │ │ AdvertController.cs //广告api控制器│ │ │ AgentController.cs //代理请求接口│ │ │ ArticleController.cs //文章api控制器│ │ │ CartController.cs // 购物车操作│ │ │ CommonController.cs //签到控制器│ │ │ CouponController.cs //通用调用接口数据│ │ │ DemoController.cs //默认接口示例│ │ │ DistributionController.cs //分销请求接口│ │ │ FormController.cs //表单接口│ │ │ GoodController.cs //商品相关接口处理│ │ │ GroupController.cs //团购调用接口数据│ │ │ NoticeController.cs //公告控制器│ │ │ OrderController.cs //订单调用接口数据│ │ │ PageController.cs //页面接口│ │ │ PaymentsController.cs //支付调用接口数据│ │ │ PinTuanController.cs //拼团接口│ │ │ ServiceController.cs //服务卡控制器│ │ │ StoreController.cs //门店调用接口数据│ │ │ UserController.cs //用户操作事件│ │ │ WeChatAppletsMessageController.cs //微信小程序消息订阅接口│ │ │ WeChatTransactionComponentController.cs //微信小程序自定义交易组件│ │ │ │ │ ├─PayNotify│ │ │ AliPayController.cs //支付宝异步通知│ │ │ WeChatPayController.cs //微信支付异步通知│ │ │ │ │ └─WeChatOAuth│ │ WxOpenController.cs //微信小程序Controller│ │ │ ├─illegalWord│ │ IllegalKeywords.txt│ │ 说明.txt│ │ │ ├─Properties│ │ launchSettings.json│ │ │ ├─wwwroot│ │ │ favicon.ico│ │ │ index.html│ │ │ robots.txt│ │ │ │ │ └─static│ │ ├─images│ │ │ logo.png│ │ │ │ │ ├─poster│ │ │ 此处会存放临时带背景海报.txt│ │ │ │ │ └─qrCode│ │ └─weChat│ │ 此处会存放用户唯一二维码用于生成带背景海报.txt│ │ │ └─WxPayCert│ 此处用于存放微信支付证书.txt3、数据库操作
3.1、本地化数据库
远程数据库部署在公司华为云RDS数据库服务上,服务器端为公司统一演示开发使用,MagicShop服务器端不能轻易做改动,所以需要将数据库本地化进行调试测试。
本地化数据库有两种方式:通过bak备份文件还原;通过sql脚本生成带数据的数据库。
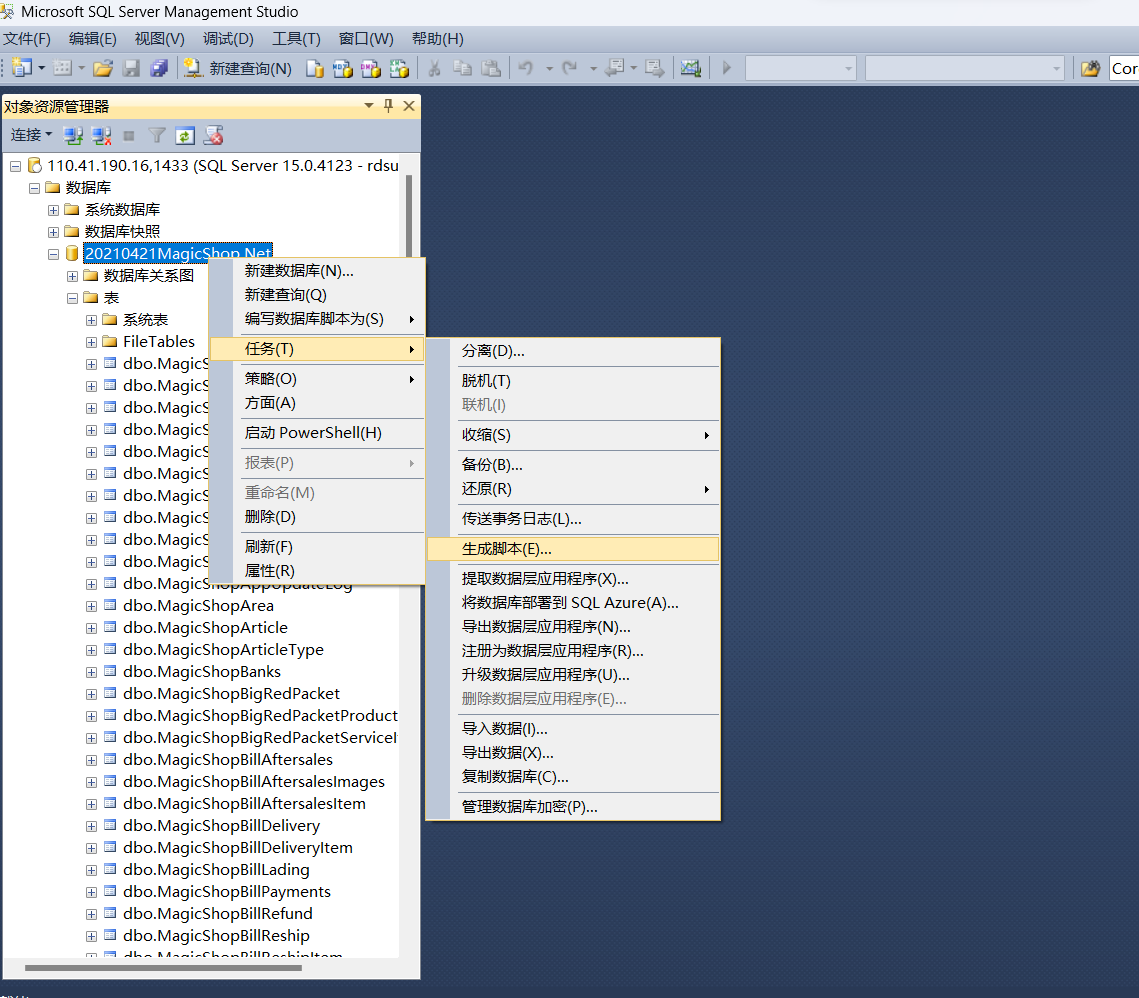
登录公司华为云RDS数据库,找到标准数据库:20210421MagicShop.Net,右键数据库表,在任务重打开生成脚本:

一直点击下部到这个页面

点击高级设置,并拖动到底部,双击两次,修改要编写脚本的数据类型为:架构和数据
如果不勾选,默认只有表结构并没有数据。

然后一直点击下一步,生成脚本后,修改数据库名称,即可生成一个新的数据库表。


打开生成的文件,修改一下数据库名称,并执行:

执行过后,修改的新的数据库就生成了,然后到代码中修改数据库配置名称即可运行项目。参考:5.2.1
3.2、商城SqlServer数据库一键清零操作脚本
以下为SqlServer数据库一键清零数据,只保留了基础商品演示、权限相关、初始化配置数据。
xxxxxxxxxxTruncate table MagicShopAdvertisement;-- 广告表Truncate table MagicShopAdvertPosition;-- 广告位置表
Truncate table MagicShopAgent;-- 代理商表Truncate table MagicShopAgentGoods;-- 代理商品池Truncate table MagicShopAgentGrade;-- 代理商等级设置表Truncate table MagicShopAgentOrder;-- 代理商订单记录表Truncate table MagicShopAgentOrderDetails;-- 代理商订单记录mingxi Truncate table MagicShopAgentProducts;-- 代理货品池
Truncate table MagicShopApiAccessToken;-- 第三方授权记录表-- MagicShopArea;-- 地区表Truncate table MagicShopArticle;-- 文章表Truncate table MagicShopArticleType;-- 文章分类表
Truncate table MagicShopBillAftersales;-- 退货单表Truncate table MagicShopBillAftersalesImages;-- 商品图片关联表Truncate table MagicShopBillAftersalesItem;-- 售后单明细表Truncate table MagicShopBillDelivery;-- 发货单表Truncate table MagicShopBillDeliveryItem;-- 发货单详情表
Truncate table MagicShopBillLading;-- 提货单表Truncate table MagicShopBillPayments;-- 支付单表
Truncate table MagicShopBillRefund;-- 退款单表Truncate table MagicShopBillReship;-- 退货单表Truncate table MagicShopBillReshipItem;-- 退货单明细表
-- MagicShopBrand;-- 品牌表Truncate table MagicShopCart;-- 购物车表Truncate table MagicShopClerk;-- 店铺店员关联表Truncate table MagicShopCoupon;-- 优惠券表Truncate table MagicShopDistribution;-- 分销商表Truncate table MagicShopDistributionCondition;-- 分销商等级升级条件Truncate table MagicShopDistributionGrade;-- 分销商等级设置表Truncate table MagicShopDistributionOrder;-- 分销商订单记录表Truncate table MagicShopDistributionOrderDetails;-- 分销商订单明细表Truncate table MagicShopDistributionResult;-- 等级佣金表
Truncate table MagicShopForm;-- 表单Truncate table MagicShopFormItem;-- 表单项表Truncate table MagicShopFormSubmit;-- 用户对表的提交记录Truncate table MagicShopFormSubmitDetail;-- 提交表单保存大文本值表
-- MagicShopGoods;-- 商品表Truncate table MagicShopGoodsBrowsing;-- 商品浏览记录表-- MagicShopGoodsCategory;-- 商品分类-- MagicShopGoodsCategoryExtend;-- 商品分类扩展表Truncate table MagicShopGoodsCollection;-- 商品收藏表Truncate table MagicShopGoodsComment;-- 商品评价表-- MagicShopGoodsGrade;-- 商品会员价表Truncate table MagicShopGoodsImages;-- 商品图片关联表Truncate table MagicShopGoodsParams;-- 商品参数表-- MagicShopGoodsTypeSpec;-- 商品类型属性表-- MagicShopGoodsTypeSpecValue;-- 商品类型属性值表
-- MagicShopImages;-- 图片表Truncate table MagicShopInvoice;-- 发票表Truncate table MagicShopInvoiceRecord;-- 发票信息记录-- Truncate table MagicShopJobs;-- 队列表Truncate table MagicShopLabel;-- 标签表
Truncate table MagicShopLoginLog;-- 登录日志-- MagicShopLogistics;-- 物流公司表
Truncate table MagicShopMessage;-- 消息发送表-- MagicShopMessageCenter;-- 消息配置表
Truncate table MagicShopNotice;-- 公告表Truncate table MagicShopOrder;-- 订单表-- MagicShopOrderDistributionModel 订单配送模式表Truncate table MagicShopOrderItem;-- 订单明细表Truncate table MagicShopOrderLog;-- 订单记录表
-- MagicShopPages;-- 单页-- MagicShopPagesItems;-- 单页内容
-- MagicShopPayments;-- 支付方式表
Truncate table MagicShopPinTuanGoods;-- 拼团商品表Truncate table MagicShopPinTuanRecord;-- 拼团记录表Truncate table MagicShopPinTuanRule;-- 拼团规则表
-- MagicShopProducts;-- 货品表--truncate table MagicShopGoods;--truncate table MagicShopProducts;--truncate table MagicShopProductsDistribution;-- MagicShopProductsDistribution;-- 货品三级佣金表Truncate table MagicShopPromotion;-- 促销表Truncate table MagicShopPromotionCondition;-- 促销条件表Truncate table MagicShopPromotionRecord;-- 促销活动记录表Truncate table MagicShopPromotionResult;-- 促销结果表
-- MagicShopServiceDescription;-- 商城服务说明Truncate table MagicShopServices;-- 服务项目表Truncate table MagicShopSetting;-- 店铺设置表-- MagicShopShip;-- 配送方式表
Truncate table MagicShopSms;-- 短信发送日志Truncate table MagicShopSolitaire;-- 接龙Truncate table MagicShopSolitaireItems;-- 接龙sku商品Truncate table MagicShopStock;-- 库存操作表Truncate table MagicShopStockLog;-- 库存操作详情表
-- MagicShopStore;-- 门店表
-- Truncate table MagicShopTemplate;-- 模板列表-- Truncate table MagicShopTemplateMessage;-- 模板消息-- Truncate table MagicShopTemplateOrder;-- 模板订购记录表
Truncate table MagicShopUser;-- 用户表Truncate table MagicShopUserBalance;-- 用户余额表Truncate table MagicShopUserBankCard;-- 银行卡信息
-- MagicShopUserGrade;-- 用户等级表
Truncate table MagicShopUserLog;-- 用户日志Truncate table MagicShopUserPointLog;-- 用户积分记录表Truncate table MagicShopUserServicesOrder;-- 服务购买表Truncate table MagicShopUserServicesTicket;-- 服务消费券Truncate table MagicShopUserServicesTicketVerificationLog;-- 服务券核验日志Truncate table MagicShopUserShip;-- 用户地址表Truncate table MagicShopUserTocash;-- 用户提现记录表Truncate table MagicShopUserToken;-- 用户tokenTruncate table MagicShopUserWeChatInfo;-- 用户表
Truncate table MagicShopUserWeChatMsgSubscription;-- 微信订阅消息存储表Truncate table MagicShopUserWeChatMsgSubscriptionSwitch;-- 用户订阅提醒状态Truncate table MagicShopUserWeChatMsgTemplate;-- 微信小程序消息模板Truncate table MagicShopWeixinAuthor;-- 获取授权方的帐号基本信息表Truncate table MagicShopWeixinMediaMessage;-- 微信图文消息表Truncate table MagicShopWeixinMenu;-- 微信公众号菜单表Truncate table MagicShopWeixinMessage;-- 微信消息表
-- SysDictionary;-- 数据字典表-- SysDictionaryData;-- 数据字典项表Truncate table SysLoginRecord;-- 登录日志表-- SysMenu;-- 菜单表Truncate table SysNLogRecords;-- Nlog记录表Truncate table SysOperRecord;-- 操作日志表-- SysOrganization;-- 组织机构表-- SysRole;-- 角色表-- SysRoleMenu;-- 角色菜单关联表Truncate table SysTaskLog;-- 定时任务日志-- SysUser;-- 用户表-- SysUserRole;-- 用户角色关联表
Truncate table WeChatAccessToken;-- 微信授权交互
Truncate table WeChatTransactionComponentAuditCategory;-- 自定义交易组件上传类目资质Truncate table WeChatTransactionComponentAuditCategoryAuditLog;-- 自定义交易组件类目审核回调-- dbo.WeChatTransactionComponentDeliveryCompany --自定义交易组件快递公司Truncate table WeChatTransactionComponentGood;-- 自定义交易组件商品列表Truncate table WeChatTransactionComponentGoodAuditLog;-- 自定义交易组件商品审核回调Truncate table WeChatTransactionComponentGoodSKU;-- 自定义交易组件商品关联sku列表Truncate table WeChatTransactionComponentOrder;-- 自定义交易组件提交订单Truncate table WeChatTransactionComponentThirdCategory;-- 自定义交易组件三级类目
Truncate table MagicShopPrinter;-- 打印机列表Truncate table SysUserOperationLog;-- 用户操作日志Truncate table MagicShopAppUpdateLog;-- 安卓更新日志Truncate table MagicShopCheckBeforeAddOrder;-- 微信交易组件下单前置检查Truncate table MagicShopImages;-- 图片附件管理器Truncate table MagicShopUserCheckIn;-- 用户日历签到统计Truncate table MagicShopUserCheckInDetails;-- 用户签到明细表
Truncate table WeChatMessageResponse;-- 微信自动回复消息表Truncate table WeChatUserAccessToken;-- 微信用户交互授权
-- 清除其他用户数据,并重置剩下的一个数据账号和密码都为coreshopDELETE FROM SysUser WHERE id >1;
UPDATE SysUser SET userName='coreshop',passWord='601a0d6e819be9e0e8604cd10bdac2ce',phone='',avatar='';3.3、SQL Server Management Studio的开发设置
正常情况下,我们操作sqlserver数据库,都是使用的SQL Server Management Studio(简称ssms);
而ssms表设计中默认是不显示字段备注及一些其他需要用到的列。对于开发数据库非常不便。
如下图示:

修改方法如下:
输入
regedit打开注册表定位到:
HKEY_CURRENT_USER\Software\Microsoft\SQL Server Management Studio\11.0\DataProject,注意这里的11.0表示安装的SQL Server Management Studio版本号。如果是SQL Server 2008 R2则对应100,SQL Server 2012对应11.0,以此类推。注意对于
SQL Server Management Studio Version 18.x (2019),路径变为HKEY_CURRENT_USER\Software\Microsoft\SQL Server Management Studio\18.0_IsoShell\DataProject找到
SSVPropViewColumnsSQL70和SSVPropViewColumnsSQL80。默认值为:1,2,6;。将其修改为1,2,3,6,7,17; 即可。再次打开管理器。
注意:在设置注册表时,管理器需要是关闭状态。
其中,各数字代表的意思如下:
1:Column Name (列名)
2:Data Type (数据类型)
3:Length(长度)
4:Precision(精度)
5:Scale
6:Allow Nulls(允许为Null)
7:Default Value(默认值)
8:Identity
9:Identity Seed
10:Identity Increment
11:Row GUID
12:Nullable
13:Condensed Type
14:Not for Replication
15:Formula
16:Collation
17:Description
图解步骤



4、代码生成
MagicShop集成了高度匹配项目的代码生成器,通过生成器可以直接将数据库单表的前后端增、删、改、查、缓存、列表等文件统一生成及对应的文件夹。将文件及文件夹复制到对应的目录,即实现了一个单表的完整操作。
通过代码生成器对单表代码的生成,将生成以下文件:
Entity:数据库对应的类文件及文件夹。
IServices:业务接口层文件及文件夹。
Services:业务层接口实现文件及文件夹。
IRepository:数据层接口文件及文件夹。
Repository:数据层接口实现文件及文件夹。
HTML:前端数据列表、增、删、改、查html文件及文件夹。
生成文件后,我们只需要修改个人文件内的命名路径,即可实现单表的功能操作。
目前代码生成器支持的SqlServer字段为:
int
nvarchar
bit
datetime
decimal
4.1、使用代码生成器
当数据库表制作成功后,我们可以通过代码生成器来生成单表操作数据了,前提请保证数据库表的字段说明,必须不能为空。以下是调试模式下生成模板代码文件的操作设置:
4.1.1、第一步确保代码文件类型



4.1.2、第二步编译源代码并发布
过程省略。。。。。。
4.1.3、第三步后台进行代码生成




点击【立即生成】按钮,将生成文件压缩包。

解压后得到的文件就可以直接复制到项目中对应的文件夹使用。
4.2、代码生成文件的使用
代码生成器生成的文件是根据文件名和项目目录默认结构生成的。但实际操作中,根据不同的开发人员会有不同,我们来阐述下代码生成后的文件对应的位置及需要调整的内容。
Controller:对应9.App/MagicShop.Net.Web.Admin/Controllers/Entity:对应3.Entity/MagicShop.Net.Model/Entities(最后一个文件内,可以根据需求创建文件夹,保持目录更好的阅读性)Html:对应9.App/MagicShop.Net.Web.Admin/wwwroot/views/IRepository:对应4.Repository/MagicShop.Net.IRepository/(最后一个文件内,可以根据需求创建文件夹,保持目录更好的阅读性)Repository:对应4.Repository/MagicShop.Net.Repository/(最后一个文件内,可以根据需求创建文件夹,保持目录更好的阅读性)IServices:对应3.Services/MagicShop.Net.IServices/(最后一个文件内,可以根据需求创建文件夹,保持目录更好的阅读性)Services:对应3.Services/MagicShop.Net.Services/(最后一个文件内,可以根据需求创建文件夹,保持目录更好的阅读性)
根据生成的文件,按照以上目录结构,对应放置到文件下即可。
另外我们还有几处需要调整。
4.2.1、修改数据列表缓存的key名称
Repository文件中需要调整GetCaChe()方法内关于缓存字段名称的定义。可定义一个常量或者改为字符串。
4.2.2、修改前端html中对于添加,编辑,浏览详情页面的链接
注意注意:这里一定要改,非常重要。
因为我们是前后端分离,生成的前端文件夹是用户根据自己的目录结构来摆放位置的,那么静态文件里面有些链接是无法生成用户想要的。需要自行手动更改下。
我们打开代码生成中的index.html文件,找到代码中有3处 view(this.id).render的方法,将其中的 base/类名/edit base/类名/details base/类名/create修改为对应路径名称即可。
4.2.3、将已经生成的代码挂靠到后端左侧面板路径。
我们只需要通过【后台管理】【菜单管理】添加和维护路径信息即可。 里面的菜单Url就是对应的html文件路径。不需要录入后缀
完成之后,我们只需要给与角色对应的链接挂靠即可。通过左侧【后台管理】【角色管理】【权限分配】添加对应的权限即可。

4.3、新建接口与Uni-App端交互
很多业务场景,我们是对数据库表的CURD操作,比如一个单表About(关于我们),我们在数据库创建了一个新表(注意每个字段的描述都要编写),然后通过代码生成器实现了后台单表的数据管理功能。那么我们如何将这个数据通过接口实现,uniapp前端调用,进行数据展示呢。我们从以下方式来描述,前提是后端已经实现了单表的管理。
4.3.1、创建Controller和Action




创建好方法后,在方法或者控制器前输入三个///,会自动生成带参数和返回值的注释,记得要晚上参数param的说明

添加注释区域块(快捷键:Ctr+K+S 按上下键选择#region可以快速注入代码,同理其他很多代码块都可以快速注入)

输入patm后,按Tab键,快速创建一个方法
关于如何配置patm,请参考:
https://learn.microsoft.com/zh-cn/visualstudio/ide/visual-csharp-code-snippets?view=vs-2019。


修改方法名称,泛型WebApiCallBack为返回值类型,选择方法需要传入的参数



到这个步骤,我们就新建的一个简单的接口及数据返回,返回的数据是WebApiCallBack的json数据。
4.3.2、通过Swagger查阅接口是否正常

首先我们将webapi设置为启动项。

点击vs工具栏上的【调试】【开始执行(不调试)|| 或者调试】自己根据业务是否需要调试
注意:调试前记得开启redis,并确保redis能正常使用密码连接

Swagger的接口调试,后有详解,7.3有Token校验的详细说明
4.3.3、设置传参模式
一般情况下,直接获取数据的方法不多,更多的是通过传输参数,通过参数的自定义内容,来获取对应的数据。
下面模拟传一个int类型的id,获取其他数据的操作。

修改之后,我们编译下程序,然后刷新接口文档页面。获取新的文档内容,发现就多了FMIntId实体的参数需求。




到这里,就证明我们的接口编写完成了。如果需要验证用户的权限,只需要在action添加授权验证属性即可。

4.3.4、uniapp前端与接口交互(交由前端处理)
接口制作完成后,我们将接口发布到服务上,然后就可以前端进行调用交互了。
1、打开项目下MagicShop.Net.Uni-App\MagicShop\common\request\http.api.js 统一接口配置文件。添加接口的请求地址。


2、在前端需要的位置,使用方法调用即可。


4.4、后台设置基于角色的颗粒化权限控制
目前的后端已经设置了基于角色权限的访问控制,简称RBAC,权限与角色相关联,用户通过成为适当角色的成员而得到这些角色的权限。这就极大地简化了权限的管理。这样管理都是层级相互依赖的,权限赋予给角色,而把角色又赋予用户,这样的权限设计很清楚,管理起来很方便。
具体设置如下:
首先我们将【MagicShop.Net.Web.Admin.Controllers】命名空间下的所有【Controller】文件的【[Authorize]】属性修改为【[Authorize(Permissions.Name)]】,就是将只验证jwt授权,修改为验证jwt及action具体权限。
[Authorize]属性为:只验证jwt是否授权。
[Authorize(Permissions.Name)]属性为:除了验证jwt是否授权,另外还要验证Role表关联,是否每个Controller标注这个属性的action都可以访问。
ToolsController不需要修改,因为这个控制器放置的是通用方法,用于全局使用。


进入后台【后台管理】【菜单管理】针对菜单,我们导入和菜单相关的controller下面的action列表。



除了导入,我们也可以直接自己手动添加,因为可能存在并不是每个链接都绑定一个Controller。

进入【后台管理】【角色管理】针对需要赋值的角色,点击后面的【权限分配】,勾选需要赋值操作的权限,进行保存即可。

重新登录,就可以获取对应的权限。
4.5、VUE 管理后台根据表名生成代码和结构说明 (交由前端处理)
vue 管理后台根据表名生成代码和结构说明 【文档说明 使用MagicShopUser 用户表举列,其他表生成代码操作是一样的】
vue管理后台根据表名生成页面 和操作, (目前包含的功能:表格列表,表格搜索,新增,删除,查看详情,查询导出数据,全部导出数据)
目前只支持单个表生成前端页面和后端增删改查
目前vue 的前端代码 是采用typescript 编写,需要定义类型,使用状态管理(vuex)管理数据,根据Json文件 生成组件,组件化拼装页面 和功能,因此生成的页面,文件,文件夹比较多,需要把放在代码里面对应的位置

以用户管理表为列子 讲解生成的文件 文件夹 的各自存放路径 和作用
生成vue 管理后台文件夹结构如下图

models: 存放MagicShopUser 用户表模型,对应接口定义的用户表类
pages: 存放用户管理页面 包含:用户列表,新增,查询,删除,搜索 等功能
service:定义用户的服务 包含 增晒改查
store:状态管理: 用来存放用户的数据
router: 用户管理的路由配置
具体每个文件夹和存放位置说明
4.5.1、models 模型文件
1.index.ts 存放用户表的模型字段定义
存放位置 models 文件夹

4.3.2、pages 文件夹
MagicShopUser: 存放用户管理的视图页面,包含表格列表,新增 删除,编辑,查询等 组件
detail-config: 存放查询数据详情的Json文件配置
form-schema:存数据新增和编辑的Json 文件配置
index: 用户管理的视图页面。包含表格列表,新增,删除 ,查询详情,导出等功能
search-field: 存放表格搜索字段的配置
table-config:存放页面表格的配置
index: 导出页面路由
存放位置 pages 文件夹

4.5.2、service 存放用户表的增删改查
api 定义 service 的增删改查的接口的地址
index :定义 增删改查的方法
存放位置 services 文件夹

4.5.3、store 存放用户管理数据的状态
1.MagicShopUser.index 用户状态管理的新增 删除,等操作
2.index: 导出用户管理的Store
存放位置 的store.modules文件夹

*把文件夹复制到store.modules 时,必须要做的一件事情是:在store.modules.index 文件 增加 上文提到的导出用户管理的store**
如图红色圈出来的

4.5.4、router 页面配置,管理的菜单 会根据此路由进行配置和生成

将生成出来的路由配置 复制到router.config.ts 文件里面

复制进去的文件结构展示图下图

切记每个文件夹和文件 一定要放在对应的目录 和文件,不然会报错 一定要放在对应的目录 和文件,不然会报错
5、项目基础配置
想要让项目在服务器上跑起来,需要
5.1、软件配置
服务器端运行前提:(服务器端部署将在第6章中详细讲解步骤)
有一台已经搭建好环境的服务器。操作系统为windows 2012 R2或windows 2016(企业版或者数据中心版本均可)。
搭建好IIS环境
安装好
**Asp.Net Core6**支持
准备一个已经备案的一级或二级域名,
准备好已运行的Redis数据库连接权限。
还原好数据库,准备好数据库的链接权限。mysql或mssql数据库均可
准备好微信支付的的相关数据
本地运行前提:
因为本地VS集成了项目的运行环境,所以本地只需要配置以下两项:
数据库:上面已做说明
Redis:上面已做说明
5.2、代码配置WebAdmin
项目配置文件appsettings.json配置了整个项目所有的信息。
首先我们通过vsual studio 2022打开MagicShop源代码解决方案。打开【Web】【MagicShop.Net.Web.Admin】【appsettings.json】配置文件。

5.2.1、修改数据库连接
首先我们将代码定位到第3行ConnectionStrings - DbType节点,我们根据自己的需求,修改为SqlServer或者MySql
如果使用的是**SqlServer**的数据库,我们只需要修改第4行内的链接字符串内容:
Server:服务器节点,ip或者域名
uid:登录数据库的用户名(建议不要使用sa超级权限)
pwd:登录数据库的密码
Database:数据库的名称
MultipleActiveResultSets:是否开启数据库连接复用。
完整的字符串格式如下
xxxxxxxxxxServer=110.41.*.*,1433;uid=*****8;pwd=******;Database=2021****MagicShop.Net;MultipleActiveResultSets=true;pooling=true;min pool size=5;max pool size=32767;connect timeout=20;Encrypt=True;TrustServerCertificate=True;如果使用的是**MySql**数据库,我们可以注释掉第4行数据库连接字符串,取消第8行mysql数据库连接字符串的示例,然后根据自己的权限参数进行调整:
Server:服务器节点,ip或者域名
Port:端口号
Database:数据库的名称
Uid:登录数据库的密码(建议不要使用root超级权限)
Pwd:登录数据库的密码
CharSet:字符集编码格式
pooling:是否开启池化,这个键的值设置为true,当值为True时,任何一个新创建的连接都将添加到连接池中当程序被关闭时,在下次试图开启一个相同的连接时,这个连接将从连接池中取出,如果连接字符串相同,则被认为是同一个连接。如果连接字符串不相同,则认为是不同的连接。
SslMode:是否开启ssl
Treat Tiny As Boolean:如果设置为True,则Mysql中的tinyint类型会被转换为MS Server中的bit类型,但有时候我们是不想要这来的转换的,所以这个可以根据自己的需要来配置
Allow User Variables:是否允许 SQL 中出现用户变量(报表功能使用到纯sql查询,此功能需开启)
Convert Zero Datetime:当没有设置此属性时,如果Mysql数据库中的datetime列为null的时候,.net在转换时会抛出如下异常:Unable to convert MySQL date/time value to System.DateTime at MySql.Data.Types.MySqlDateTime.GetDateTime()这是因为.net的默认最小日期和Mysql的不匹配,导致转换出错,解决办法就是以上连接串中的(设置Convert Zero Datetime=True)
完整的字符串格式如下
xxxxxxxxxxServer=127.0.0.1;Port=3306;Database=MagicShop;Uid=MagicShop;Pwd=MagicShop;CharSet=utf8;pooling=true;SslMode=None;Allow User Variables=true;Convert Zero Datetime=True;Allow Zero Datetime=True;Treat Tiny As Boolean=false注:Mysql数据库链接字符串,请保持后面的属性别少。经过测试,mysql版本需要5.7或以上

5.2.2、修改软件全局配置域名
我们将代码定位到第16行的 AppConfig 下面的AppUrl和AppInterFaceUrl ,分别录入后端管理程序的网站域名地址,以及api接口端部署后提供访问的域名地址(api接口一般为https协议)

5.2.3、配置redis链接字符串
我们将代码定位到第21行的RedisConfig下:
将UseCache设置为true
将UseTimedTask设置为true
ConnectionString为redis链接字符串
127.0.0.1:6379分别为redis的服务器访问ip地址,6379为端口号。
password:链接的权限密码,默认为空的情况下可以不设置。
connectTimeout:客户端与redis链接超时时间。毫秒单位。
connectRetry:重试连接次数
syncTimeout: 同步操作默认超时时间
DefaultDatabase:默认链接的数据库,类似于sqlserver或者mysql里面单个的数据库,唯一就是redis不需要去创建,直接指定即可,具体redis有多少库,根据自己的配置来选择。
完整示例如下
xxxxxxxxxx127.0.0.1:6379,password=MagicShop,connectTimeout=3000,connectRetry=1,syncTimeout=10000,DefaultDatabase=10
5.2.4、配置微信支付和支付宝支付
(2.0版本已经改为后台设置,不通过appsetting.json配置文件配置)
我们将代码定位到第84行WeChatPay节点,针对以下节点进行设置:
AppId:微信小程序AppId,通过管理微信小程序管理
MchId:微信的支付的商户号,不是微信小程序的appid,一般是16开头的10位数字
APIKey:为微信支付商户平台的API密钥,请注意不是APIv3密钥。可了解【前端文档】获取密钥的步骤
APIv3Key:这个是APIv3密钥,我们目前未采用,为以后使用APIv3版本预留。可为空
Certificate:证书文件的存放地址,默认【WxPayCert\apiclient_cert.p12】即可。可了解【前端文档】申请证书的步骤
RsaPublicKey:企业付款到银行卡API使用的接口核验,目前为保留字段,可为空

5.2.5、微信api交互授权配置
我们将代码定位到第158行WeChatOptions节点,针对以下节点进行设置:
WxOpenAppId:微信小程序的Appid
WxOpenAppSecret:微信小程序的AppSecret
WxOpenToken:微信服务消息推送的核验令牌。(管理端无需设置)
WxOpenEncodingAESKey:微信服务消息推送消息的加密密钥。(管理端无需设置)
以前四个内容:
WxOpenAppId、WxOpenAppSecret可以通过微信后台直接获取。


通过以上的设置,源代码基础的运行配置就配置好了,下一步我们进行项目的发布。
5.3、代码配置API端
首先我们通过vsual studio 2022打开MagicShop源代码解决方案。打开【Web】【MagicShop.Net.Web.WebApi】【appsettings.json】配置文件。
讲解同上↑
5.3.1、修改数据库连接
同上
5.3.2、配置定时任务管理面板账号密码
我们将代码定位到第12行的HangFire节点,分别设置Login【账号名】,PassWord【密码】

5.3.3、修改软件全局配置域名
同上
5.3.4、配置redis链接字符串
同上
5.4.4、配置微信支付(新版已经改为后台设置,不通过appsetting.json配置文件配置)
同上
5.4.5、微信支付后的回调设置
(新版已经改为后台设置,不通过appsetting.json配置文件配置)
当用户使用我们的微信支付成功后,微信服务器会异步将支付结果信息推送到我们的服务器。则我们需要告知微信需要推送到哪个网址。
我们将代码定位到第148行PayCallBack节点,针对以下节点进行设置:
WeChatPayUrl:微信支付回调的信息,有失败,也有成功的讯息。我们需要配置的地址为Api接口站点域名+
/Notify/WeChatPay/Unifiedorder的路径。WeChatRefundUrl:当发起退款处理时,微信异步将处理结果推送到我们的配置地址,地址为Api接口站点域名+
/Notify/WeChatPay/Refund的路径。
微信支付和回调均已调整到管理后台
5.4.6、微信api交互授权配置
我们将代码定位到第158行WeChatOptions节点,针对以下节点进行设置:
WxOpenAppId:微信小程序的Appid
WxOpenAppSecret:微信小程序的AppSecret
WxOpenToken:微信服务消息推送的核验令牌。
WxOpenEncodingAESKey:微信服务消息推送消息的加密密钥。
以前四个内容:
WxOpenAppId、WxOpenAppSecret可以通过微信后台直接获取。可参考【前端文档】
WxOpenToken、WxOpenEncodingAESKey需要先优先配置好接口站点并上传可以正常外网访问。可参考:【前端文档】

通过以上的设置,源代码基础的运行配置就配置好了,下一步我们进行调试开发或项目的发布部署。
6、服务器部署
服务器部署包含以下几个步骤:
1、服务器安装windows2012 R2企业版或数据中心版本,或者windows2016企业版或数据中心版本。并导入数据库。
2、安装IIS。
3、安装Asp.Net Core Runtime运行时。
4、安装常用防护软件及设置。
6、安装自动备份软件、木马查杀软件等,
7、调整服务器端口开放。及阿里云安全组设置。
8、发布项目。
9、部署项目。
6.1、服务器环境安装
服务器环境安装是将项目部署到服务器上,本地VisualStudio集成开发环境是不需要安装配置的,调试环境下VS已经集成了所有的配置。
6.1.1、服务器安装MSSQL
服务器上安装MSSQL(windows2012 R2或者windows2016)的步骤与本地安装一致。这里就不在赘诉......
6.1.2、服务器安装IIS
1、服务器安装好之后,我们首要工作是安装iis。
2、服务器版的操作系统,我们可以通过点击【此电脑】的【管理】按钮进入【服务器管理器】,也可以直接通过桌面的【服务器管理器】直接进入。

3、在打开的【服务器管理器】中,点击右上角的【管理】【添加角色功能】,然后按照图示一步步操作。













安装完成后一定要重启服务器,重启服务器,重启服务器。重要的事情说三遍。
4、安装完成并重启服务器之后,我们可以通过【服务器管理器】右上角的【工具】【IIS管理器】进入IIS

5、也可以通过【控制面板】找到,并将图标放置到桌面。
打开【控制面板】,点击右上角的【类别】选择【小图标】,在其中选择【管理工具】


在【管理工具】中我们可以看到【IIS管理器】,可以右键将图标发送到桌面快捷方式。

6、我们打开IIS,点击左侧的默认站点,然后点击右侧的浏览。


出现以上画面既表示安装成功。
6.1.3、服务器安装.Net 8.x运行时支持
下载地址:https://dotnet.microsoft.com/zh-cn/download/dotnet/8.0


自动下载或者手动下载安装即可。记得重启服务器。
安装完成后一定要重启服务器,重启服务器,重启服务器。重要的事情说三遍。
6.1.4、服务器安装Redis
Redis-x64-5.0.14和RDM的安装与本地安装完全一致。这里不在赘诉......
特别说明:
一个Redis含有17个库,所以一个Redis可以部署17个项目。
一个服务器可以同时安装多个Redis,但是需要配置不同端口,默认的端口是6379。
服务器上的Redis一般要添加到系统服务中并开启自动启动。
如何将Redis配置为系统服务:
每次配置Redis服务后,都需要重启


安装好Redis后,需要确保服务器的端口已经开启,确保阿里云或者腾讯云等服务器安全组开启了【6379】端口
确保防火墙开启了【6379】端口
6.1.5、服务器安全配置
为了服务器的安全,一般需要安装以下软件:
免费:云锁 https://yunsuo.qianxin.com/
免费:火绒 https://www.huorong.cn/
收费:护卫神入侵防护系统(360/年) https://www.hws.com/soft/sec/
6.2、代码部署发布及更新
6.2.1、发布.NETCore项目
代码编写完成后,我们如何发布代码呢。下面按照截图一步步操作。
修改好需要的项目代码
xxxxxxxxxx下面的步骤是公司要求的基于MagicShop搭建新项目的步骤:复制项目,修改项目文件夹名称,日期与运营端日期一致---》删除根目录下的SVN、Git、VS文件---》VS中打开项目,修改vs中的项目名称,前端uniapp中项目包名称---》并配置独立SVN,导入,检出---》拷贝并创建新的数据库---》开发,调试,发布
注意:根项目文件,SVN,数据库的文件名称(8位日期的文件名称)必须保持一致
右键需要发布的项目:






等待发布完成


这样就完成了代码的发布,压缩发布包并上传到服务器指定文件夹
6.2.2、Windows部署项目
6.2.2.1、新建站点
将项目上传到服务器指定目录,上传项目一般使用FlashFXP或者Xshell等工具。也可以直接复制项目包到服务器端。
创建服务器站点步骤如下:
准备好项目代码,准备好域名,发布成项目包,上传项目包到指定的服务器中
登录到远程服务器,准备好域名证书:(因为所有小程序开发要求https,所以我们的项目都需要https证书)

导入证书:

打开服务器中的IIS管理器(Internet Information Services)



点击确定绑定证书,即完成站点的创建。
右键网站,添加网站



6.2.2.2、设置权限
部分服务器上安全权限需要进行配置,需要在IIS站点开启IIS_User权限,设置如下




双击选择该用户组


6.2.2.3、配置应用程序池
代开IIS服务器管理器,找到应用程序池,每个网站项目对应一个应用程序池。

右键基本设置:



注意:每次配置完,都要进行项目和应用程序池的重启。


配置好应用程序池后,项目即可启动了。

6.2.2.4、SSL证书申请和导入
微信小程序数据交互要求为https协议,故我们的api接口端访问域名必须支持此协议,故我们需要在服务器安装ssl证书,以保证域名的支持https绑定。
xxxxxxxxxx特别提醒:公司的SSL证书由专人管理申请,不再需要大家去申请。
准备工作:
一台windows服务器。
一个支持iis版本的ssl证书包,未获取的请先申请
下载证书
当我们在阿里云申请免费的ssl证书后,我们可以下载IIS支持包。


安装证书
首先我们将下载后的整数包解压,获得一个包含申请域名的.pfx后缀的文件,以及一个命名为pfx-password.txt的密码文本文档。我们将两个文件复制到服务器,然后按照以下步骤操作。









然后我们前往IIS绑定域名。
6.2.3、代码更新
当我们发布完整项目部署的时候,需要上传整个项目的文件包,


有时候我们只修改了某个特定的文件,这样发布的时候只会生成对应的类库文件,所以我们不用每次都完整的更新整个文件包。
只需要更新需要跟心的类库文件即可:

只需要将红框中的部分上传到服务器覆盖即可
当该项目正处于访问中,上传会失败,所以,每次更新需要提前先停止项目和应用程序池。

停止服务器和应用程序池后,上传覆盖文件,重启服务器和应用程序池。
6.2.4、七牛云云桶配置
七牛云官方地址:https://www.qiniu.com/
首先登录公司七牛云账号,公司账号下有多个云桶(文件空间),云空间都已经解析并配置好了域名。
获取密钥并配置




创建桶(空间)并配置





每个项目都要创建文件目录,并配置到后台,这样每个项目都有自己的云空间文件。
最后记得点保存即可。
备注:目前除了七牛云以外,还有阿里云云空间,华为云,腾讯云等都支持云盘存储静态资源。因为开发公司大都使用七牛云,这里就不在对其他平台做讲解......
6.2.5、打印机及相关配置
如果需要用到打印机,需要进行如下配置:
MagicShop已经对接了易联云网络打印机,可以上天猫购买对应的产品,接入即可,推荐是:易联云K6,易联云K7(支持自动切纸,不用一张张手撕)
一、激活打印机
首先我们买到打印机后,按照打印机的说明书,设置好打印机能正常联网,同时可以注意到机器的底部有终端号和密钥,这个在后面注册机器到开发者平台有用到。
二、注册开发者平台
我们打开易联云官网:https://www.yilianyun.net/ 找到开发者登录。

没有账号的请先注册账号。
三、创建【自有型】应用
我们点击开发者平台左侧的【应用列表】,进入后创建【自有应用】。





四、注册打印机

添加成功后,我们可以通过打印机列表获取到打印机状态和机器信息。


五、链接商城系统
我们将创建的【自有应用】和打印机的终端密钥信息获取到后。登录我们商城后台



也可以打印测试页进行测试。
六、如何修改打印模板
可参考易联云官方支持的打印排版方式,结合我们的代码进行修改
排版模式:https://www.kancloud.cn/elind-dev/openapi/2096750

6.3、其他平台的部署与配置
Linux+宝塔环境的部署
服务器上首先初始化宝塔环境,一键安装宝塔环境可以参考官方文档。
安装ubuntu,最新版本应该是22.4。
使用初始权限安装宝塔最新版。
部署代码
还原Mysql数据库
配置SSL证书
启动项目
Docker容器部署
在CentOs上安装Docker引擎必须是CentOs7或者8以上,不支持测试版本 centos-extras 仓库必须要启用,在CenOs上面默认是启用的
H5端部署
暂未更新
VUE3.0端部署
暂未更新
7、项目开发与调试
7.1、HangFire定时任务的配置
我们系统集成的定时任务名称叫:Hangfire【https://www.hangfire.io/】
此定时任务支持可视化面板,支持redis,mysql,sqlserver等常见数据库。
7.1.1、配置说明
在我们的项目中,定时任务只集成在接口端,后端没有定时任务。

定时任务的账号密码,以及是否使用redis作为数据支持,都在接口端配置文件的前面几项内,可以自主设置。

在接口的启动文件内,我们首页对hangfire配置文件进行了注册。可以点击查看实现代码。

通过查看注册文件,我们发现里面对常见数据库进行了定义,同时做了全局的处理。
在配置文件项目用户配置中,我们可以设置定时任务的访问设置,最常用的就是设置定时任务的访问路由。
7.1.2、UI面板的使用
通过浏览器直接访问定时任务路由,可以进行项目管理


大家能看到我们这里是英文的面板,因为是使用redis数据库的问题,如果使用sqlserver,mysql数据库作为支撑,那么会是中文面板。

进入面板后我们就能看到UI顶部有几个通道。
1、servers表示链接到这个支撑数据库所查询到的api调用接口有哪些,如果你的服务器上已经跑着一个api项目,同时在本地又在调试,那么可能会在servers里面看到有2个记录。
2、recuming jobk:表示正在运行的循环任务有哪些。
3、retries:表示出错正在重试的任务有哪些。
4、jobs:表示定时任务任务执行情况以及反馈信息等。
三、如何新增定时任务


在【HangfireDispose.cs】中我们可以构建自己需要定时任务,这个大家可以根据官方文档【https://www.hangfire.io/】制作自己需要执行的类型,比如订阅,比如单次执行,比如多次定时循环等等。

在任务业务类中,我们只需要实现其【Execute】方法即可。
7.1.3、异常处理
1、如果出现了新增业务在定时任务没有发现的情况,可以先发布最新的接口代码,然后删除支撑redis数据库中的hangfire节点,如果是sqlserver/mysql,可以直接清理掉hangfire前缀的表,让其自动加载新的,这个是最简单的处理方式。
7.2、错误调试
日常开发或者环境部署中,我们开发项目经常会碰到很多的异常,但是无法找到原因,只能靠猜。现在分享几种我们自己的处理方式。
首先我们将iis抛出日志的开关打开。


7.2.1、代码找错方法一。
在发布到IIS的webApi项目中,运行时报出以上错误,
1、打开发布目录文件夹,找到web.config文件

2、打开web.config找到stdoutLogEnabled="false",把该值改为true,即->stdoutLogEnabled="true"
xxxxxxxxxx<?xml version="1.0" encoding="utf-8"?><configuration> <location path="." inheritInChildApplications="false"> <system.webServer> <handlers> <add name="aspNetCore" path="*" verb="*" modules="AspNetCoreModuleV2" resourceType="Unspecified" /> </handlers> <aspNetCore processPath="dotnet" arguments=".\MagicShop.Net.Web.Admin.dll" stdoutLogEnabled="false" stdoutLogFile=".\logs\stdout" hostingModel="inprocess" /> </system.webServer> </location></configuration><!--ProjectGuid: 95487ef2-3942-4f9b-8ece-acd7a4b304d9-->
3、Web.Config增加环境变量为开发模式(用的多)
如源代码为
xxxxxxxxxx <aspNetCore processPath="dotnet" arguments=".\MagicShop.Net.Web.WebApi.dll" stdoutLogEnabled="false" stdoutLogFile=".\logs\stdout" hostingModel="inprocess" />修改为
xxxxxxxxxx<aspNetCore processPath="dotnet" arguments=".\MagicShop.Net.Web.WebApi.dll" stdoutLogEnabled="false" stdoutLogFile=".\logs\stdout" hostingModel="inprocess"> <environmentVariables> <environmentVariable name="ASPNETCORE_ENVIRONMENT" value="Development" /> </environmentVariables></aspNetCore>注意看,是在 aspNetCore 节点里面增加了 environmentVariables节点。那么IIs下500就会抛出详细异常了。而不只是提示友好说明。
7.2.2、代码找错方法二。
通过服务器的事件查看器获取。


7.2.3、前端浏览器F12获取
建议使用edge或者chorme浏览器,在打开网页的情况下,按F12,或者点击右上角选项里面的【开发人员工具】。

对当前页重新进行业务操作,那么右侧的开发者工具里面,就会有响应的请求或者数据提示,大家可以通过查看【控制台】或者【网络】里面的请求查阅信息。
7.3、获取Token进行API端调试
开启调试进入Swagger控制面板,需要输入Swagger配置的密码:
不需要Token校验的API接口可以直接进行断点调试
对于需要Token校验的API接口的调试步骤如下:
找到Swagger中的登陆接口

点击try it out 进行调试输入用户名和密码

如果输入正确,接口返回成功,返回结果中有Token

复制Token填写到Authrization中



输入Token后,即可进行在线调试接口。
7.4、RedisMQ消息列队的开发和使用
RedisMQ用于基于redis的持久消息队列系统,了解RedisMQ,先了解【Stack栈】集合先进先出和【Queue队】集合先进后出栈操作原理。
x为什么要用RedisMQ:数据处理过程中防止数据并发导致数据存取错误,消息队列还配合锁使用。定时给redis发送心跳注册自身,项目启动和新的客户端加入时会对所有客户端执行重平衡。
将需要丢入消息列队处理的数据写入消息队列
xxxxxxxxxx以服务层中Order下》MagicShopOrderServices.cs文件为例,比如我们订单支付完成需要进行佣金结算和其他操作,全部丢入消息队列:if (order.orderAmount <= 0){//用户升级处理await _redisOperationRepository.ListLeftPushAsync(RedisMessageQueueKey.UserUpGrade, JsonConvert.SerializeObject(order));//发送支付成功信息,增加发送内容await _messageCenterServices.SendMessage(order.userId, GlobalEnumVars.PlatformMessageTypes.OrderPayed.ToString(), JObject.FromObject(order));await _messageCenterServices.SendMessage(order.userId, GlobalEnumVars.PlatformMessageTypes.SellerOrderNotice.ToString(), JObject.FromObject(order));//易联云打印机打印await _redisOperationRepository.ListLeftPushAsync(RedisMessageQueueKey.OrderPrint, JsonConvert.SerializeObject(order));}

编写队列处理文件,将业务处理逻辑代码编写好:

在RedisMQ的启动文件中挂载启动文件。

至此,RedisMQ配置完成,这里注意,调试的时候,可以直接将消息列队的方法拉到普通服务代码文件中或API中调试。
大家还可以了解RabitMQ的使用:
https://blog.csdn.net/qq_37997978/article/details/88635408
8、开发相关
8.1、公司开发规范
开发规范包括:文件目录规范、文件命名规范、代码规范、注释规范
详将小当家协同办公文件系统---》项目管理---》公共资源
请严格遵守公司开发规范。
7.2、Git与SVN操作规范
Git参考:https://blog.csdn.net/bjbz_cxy/article/details/116703787
SVN使用:
1,每天早晚要更新代码,确保你这天的代码时最新的
2,合并代码时,如果有冲突的,要检查冲突。
8.3、VS使用技巧
参考协同办公服务器文档。